

js 这样的if语句计算器怎么做
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<body>
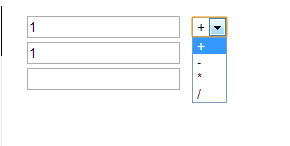
<input type="text" id="firstNum" value="" />
<select id="op">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" id="lastNum" value="" />
<input type="text" readonly id="result" value="" />
</body>
<script src="js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
//计算执行函数
var exp = function() {
$("#result").val(window.eval($("#firstNum").val()+$("#op").val()+$("#lastNum").val()));
};
//计算时机触发
$(":input").change(exp);
});
</script>