
html部分:
<div id="mo">
<tr>
<td><input type="text" class="name"></td>
<td><select>
<option>顶部分类</option>
</select>
</td>
<td><input type="text" class="instr"></td>
<td><input type="text" class="order"></td>
<td><input type="button" value="修改" class="edit"></td>
</tr>
</div>jQuery部分:
var str=$("#mo").html();
console.log(str);
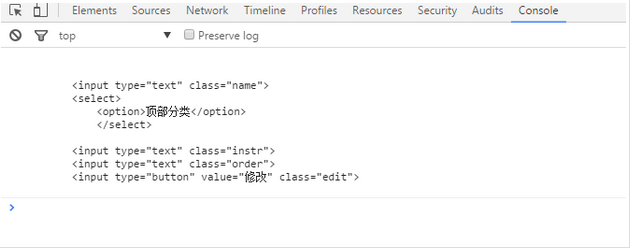
console.log的结果:
为什么不能获取tr标签,怎样才能获取?
而且很奇怪的,我用after()方法的里,拼接
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<div id="mo">
<td><input type="text" class="name"></td>
<td><select>
<option>顶部分类</option>
</select>
</td>
<td><input type="text" class="instr"></td>
<td><input type="text" class="order"></td>
<td><input type="button" value="修改" class="edit"></td>
</div>以上是你给的html代码 之中 并没有
我个人认为 .after()在这里不适用 如果要套在td外层 达到这样的效果
<div>
<tr>
<td>
</td>
</tr>
</div>应该使用wrapAll()方法