
求助用Jquery实现,点击添加选项新增一行,点击后增加选项五,再点击增加选项六
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
代码:
<script>
function del(t){
$(t).parent('div').remove();
}
function add(){
var lastInput = $('#contain input:last');
var phName = lastInput.attr('placeholder');
phName = phName.replace("选项","");
if(phName=='一'){
phName='二'
}else if(phName=='二'){
phName='三'
}else if(phName=='三'){
phName='四'
}else if(phName=='四'){
phName='五'
}else if(phName=='五'){
phName='六'
}
$('<div class="inputs"><input input type="text" id="commentx" name="comment" maxlength="30" style="width: 80% " placeholder="选项'+phName+'" /><span onclick=del(this)>删除</span></div>').insertAfter(lastInput.parent('div'));
}
</script>
<body>
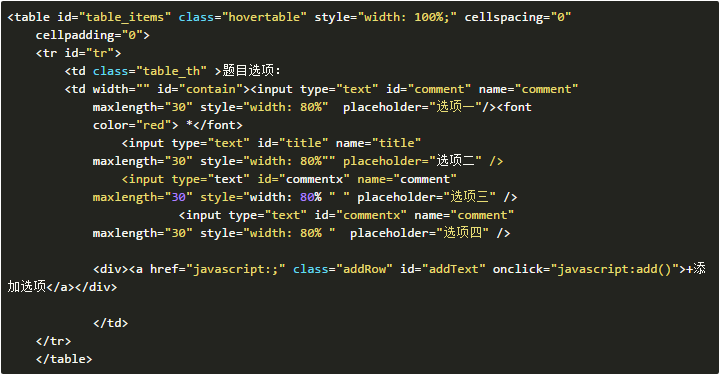
<table id="table_items" class="hovertable" style="width: 100%;" cellspacing="0"
cellpadding="0">
<tr id="tr">
<td class="table_th" >题目选项:
<td width="" id="contain">
<div class='inputs'>
<input type="text" id="comment" name="comment"
maxlength="30" style="width: 80%" placeholder="选项一"/><font
color="red"> *<span onclick=del(this)>删除</span></font></div>
<div class='inputs'><input type="text" id="title" name="title"
maxlength="30" style="width: 80%"" placeholder="选项二" /><span onclick=del(this)>删除</span></div>
<div class='inputs'><input type="text" id="commentx" name="comment"
maxlength="30" style="width: 80% " " placeholder="选项三" /><span onclick=del(this)>删除</span></div>
<div class='inputs'><input type="text" id="commentx" name="comment"
maxlength="30" style="width: 80% " placeholder="选项四" /><span onclick=del(this)>删除</span></div>
<div><a href="javascript:;" class="addRow" id="addText" onclick="javascript:add()">+添加选项</a></div>
</td>
</tr>
</table>
</body>