
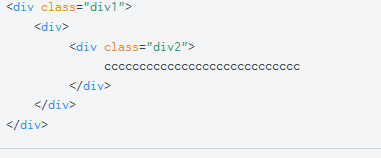
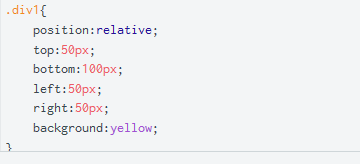
如果把div1的position换成absolute就会得到这个标签的大小,为什么relative不行

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
说说我个人的理解吧position: absolute相对于最近非static父元素定位,top bottom left right是各个边到其最近的非static父元素的距离,这里就是html了,当设置
position: absolute;
top:50px;
bottom:100px;
left:50px;
right:50px;就给这个div设定了到各个边界的距离,从而相当于设置了width height给它设置了背景色,所以看着这个div有大小了,ps.这时候这个div形成了一个BFC
position: relative相对于自身的位置定位,几次试验证明,当同时给定位为relative的元素设置top bottom,起作用的是top,left right中起作用的是left,至于为什么?可能是标准规定,也可能是浏览器实现的原因。
此时,这个div也是有大小的,未给div1设置width height其width与父元素相同,而height由子元素撑起来,所以,div1的大小和div2的大小是一样的,只是div2设置了背景蓝色,覆盖了div1,“看”不到而已。如果把div2的width设置为50%,效果会明显点