
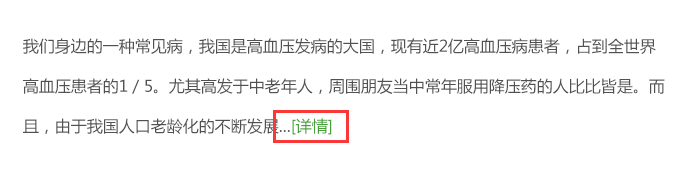
多行文本溢出出现省略号和[详情],如图
多行文本溢出出现省略号和[详情],如图,还要考虑ie7低版本浏览器。不知道怎么解决,百度查了,省略号没问题,就是后面的详情不知道怎么做,请指教
展开
收起
1
条回答
 写回答
写回答
-
IT从业
如果使用纯css实现的话,可以使用-webkit-line-clamp,但这个只支持webkit内核的。如下:
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;2.规定显示多少个字,然后截取显示。一般这样一段文字只示一点提示,显示部分也无所谓,后面有详情去查看。
可以参考cnblogs的首页的做法。2019-07-17 19:22:00赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


