

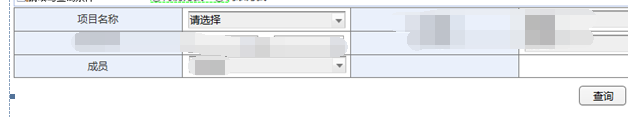
这是一个联动的案例 选择一级菜单 二级菜单随之改变, 现在选择二级菜单也就是成员那个下拉框的选项之后,点击查询(服务端查询)按钮,这个下拉框动态append的option都没有了,变成了空,请问如何选择完二级下拉的选项之后,点击查询按钮在后台能获取到它的选择项呢???
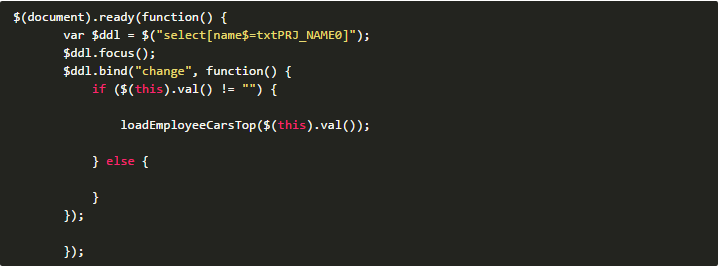
完整代码如下:
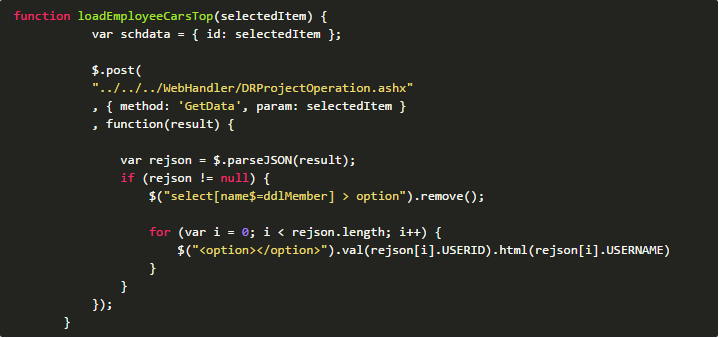
以下是调用的方法:
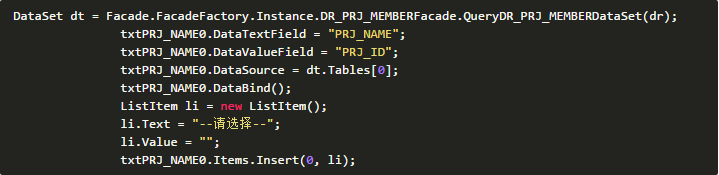
这是一个联动的案例,txtPRJ_NAME0] 是在服务端绑定好的代码如下:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你的$ddl值对不对,对的话trigger下change事件绑定成员
$(document).ready(function() {
var $ddl = $("select[name$=txtPRJ_NAME0]");
$ddl.focus();
$ddl.bind("change", function() {
if ($(this).val() != "") {
loadEmployeeCarsTop($(this).val());
} else {
}
});
$ddl.trigger('change')
});