
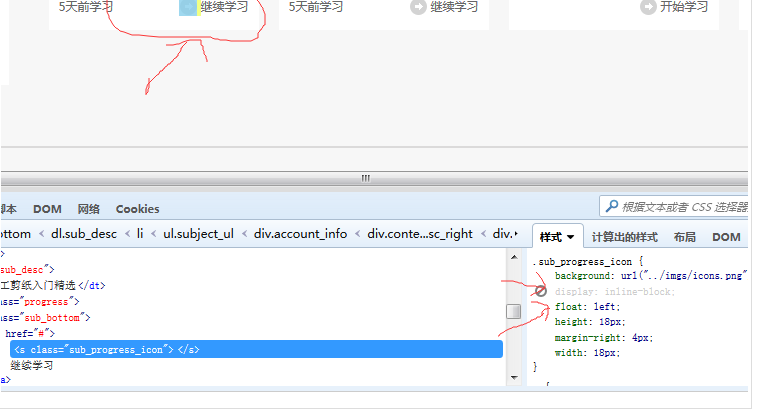
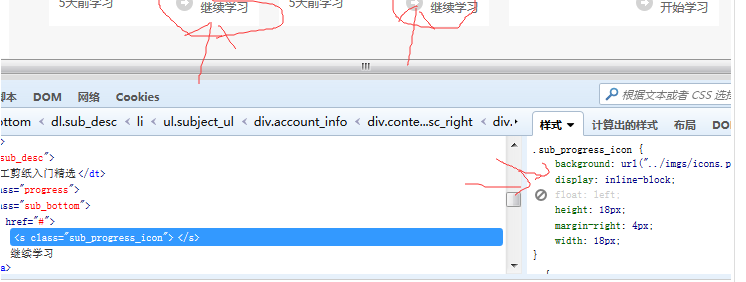
a标签中有一个小图标如果把它设成display:inline_block他和a标签中的文字不对齐,
如果float设成left,他就和文字对齐了。
同样是使元素在水平排列,为什么会出现这种情况

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
float:left的元素会脱离原始的文件流,已经和你的没有关系了,能对齐纯属巧合(可以预见的巧合^_^)。但是inline-block和你的是在同一行的,inline-block的那个元素地位是和是一样的。然后这个元素和根据设置的vertical-align对齐,是整个元素其与对齐,所以这个元素中的某一行时候不与中文字对齐也是正常的。
从你的图看来你设置的那个inline-block应该就是一个div,它默认的vertical-align是baseline。对于内部有文本的div他的baseline是最后一行文本的baseline(不同浏览器也不太一样),没有的就是下边缘(包括margin),这样就导致了的baseline对齐了div的baseline也就是说文字底部靠上一点点儿(baseline)对齐了div的下边缘。
想要实现对齐你可以把inline-block的元素设置vertical-align:middle,保险起见的话a也设置成这个