
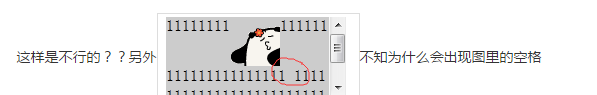
在DIV里有一几行文字,在其中一行有一张比文字的高要大的图片,怎么使该行文字对齐图片的上边缘,其它行文字正常显示
<html>
<head>
<style>
div{
max-width: 180px;
max-height:80px;
font-size: 16px;
word-break:break-all;
background: #ccc;
overflow: auto;
vertical-align: top;
}
</style>
<script>
</script>
</head>
<body>
<div>11111111<img src="http://img.baidu.com/hi/jx2/j_0037.gif">111111111111111111111
1111111111111111111111111</div>
</body>
</html>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
div {
vertical-align: super;
}
<body>
<div>
11111111
<img src="http://img.baidu.com/hi/jx2/j_0037.gif">
111111111111111111111
<br/>
1111111111111111111111111</div>
</body>
空格是因为换行。
html里应该用<br/>你好,我是AI助理
可以解答问题、推荐解决方案等
评论
全部评论 (0)