
放在for循环内的append操作,本来应该是for循环执行一次就append一次,但是现在变成了整个for循环完成后才一次性append生成的元素到DOM中去。查了下说这个是因为重绘DOM耗费资源所以缓存掉了。想问下有办法解决么?
问题核心代码:
for (var i = 0; i < testTimes; i++) {
for (var j = 0; j < allFunc.length; j++) {
var currentResult=$('.result').eq(j);
var gapTime=test(times,allFunc[j]);
var testTime=currentResult.find('span').length+1;
if(!resultMatrix[testTime-1]){
resultMatrix[testTime-1]=[];
}
console.log('1');
var result="<span>第"+testTime+'次实验结果:耗时'+gapTime+'ms</span>';
currentResult.append(result);//append不是一条一条加,而是全部结果出来后才加上去
/* 这是后来改成原生appendChild的代码,但是依旧不起作用
var result=document.createElement('span');
result.innerHTML='第'+testTime+'次实验结果:耗时'+gapTime+'ms';
currentResult.get(0).appendChild(result);
*/
resultMatrix[testTime-1][j]=gapTime;
};
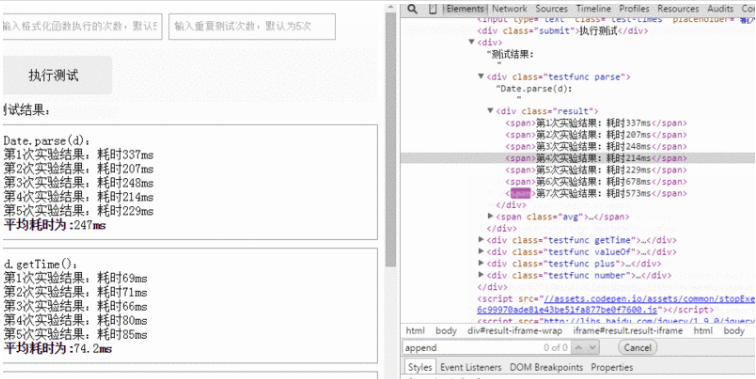
};DEMO:http://codepen.io/chitanda/full/NqeZag/点击预览
期望效果:
实验结果那里的数据每次计算完成后都即时更新,而不是全部计算完成后一次性更新上去。
PS
chrome下还有个很有趣的现象就是开发者工具的Elements面板里显示span已经加上去了,但是页面中没有任何反应。而IE和FF中则没有这种情况。不知道能否顺带解答下。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
JS在执行的过程中,UI渲染过程是不能够介入的
只能等到所在的JS代码执行完毕,UI线程才开始执行页面渲染工作
另外 append后 DOM结构树已经生成了,要显示出来需要UI渲染线程参与