

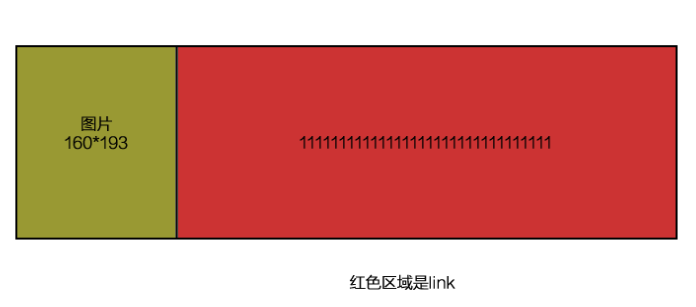
chrome 下好用就行,图片高宽固定,文字内容不固定。
怎样实现图片和文字垂直居中?怎样实现文字所有区域都有link?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<article>
<div class="left">
<img src="http://ubmcmm.baidustatic.com/media/v1/0f000nYQaO_UI6DhjPksj6.png" />
</div>
<div class="right">
<a href="http://blog.segmentfault.com/joyqi/1190000000407476">
<p>SegmentFault 2014年招聘第一季:</p>
<p>后端开发工程师</p>
</a>
</div>
</article>
<article>
<div class="left">
<img src="http://ubmcmm.baidustatic.com/media/v1/0f000nYQaO_UI6DhjPksj6.png" />
</div>
<div class="right">
<a href="http://blog.segmentfault.com/joyqi/1190000000407476">
<p>SegmentFault 2014年招聘第一季:</p>
<p>后端开发工程师</p>
</a>
</div>
</article>
<article>
<div class="left">
<img src="http://ubmcmm.baidustatic.com/media/v1/0f000nYQaO_UI6DhjPksj6.png" />
</div>
<div class="right">
<a href="http://blog.segmentfault.com/joyqi/1190000000407476">
<p>SegmentFault 2014年招聘第一季:</p>
<p>后端开发工程师</p>
</a>
</div>
</article>
<style type="text/css">
article{display:block;}
.left{float:left;}
.right{width:800px;text-align:center;}
.right:hover {background:red;cursor:pointer;}
.right a{display:block;}
</style>
<script>
window.onload = function() {
var d = document, arts = d.querySelectorAll('article');
for(var i=arts.length-1; i>=0; i--) {
var h = arts[i].querySelector('.left').clientHeight, r = arts[i].querySelector('.right'), a = r.querySelector('a');
r.style.height = h + 'px';
a.style.padding = (h - a.clientHeight)/2 + 'px 0';
r.onclick = function() {this.querySelector('a').click();}
}
}
</script>
你好,我是AI助理
可以解答问题、推荐解决方案等
评论
全部评论 (0)