
我在chrome浏览器下,小屏幕上看的时候,发现有些页面的样式有些错位。
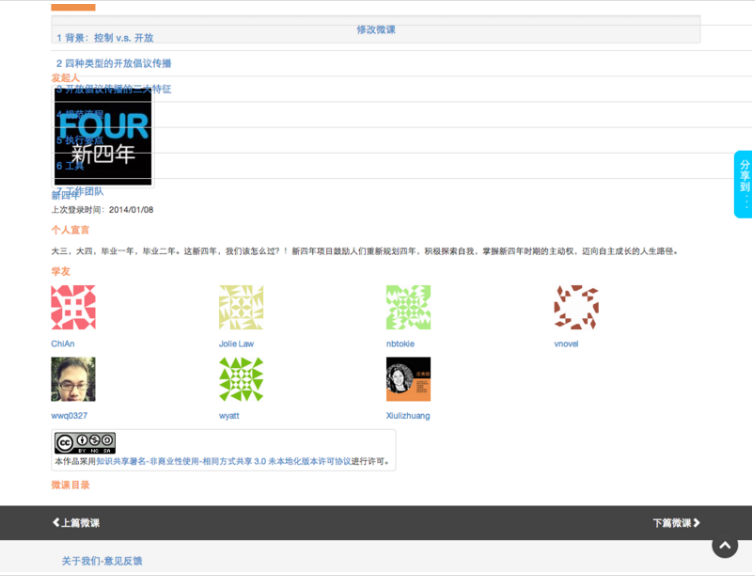
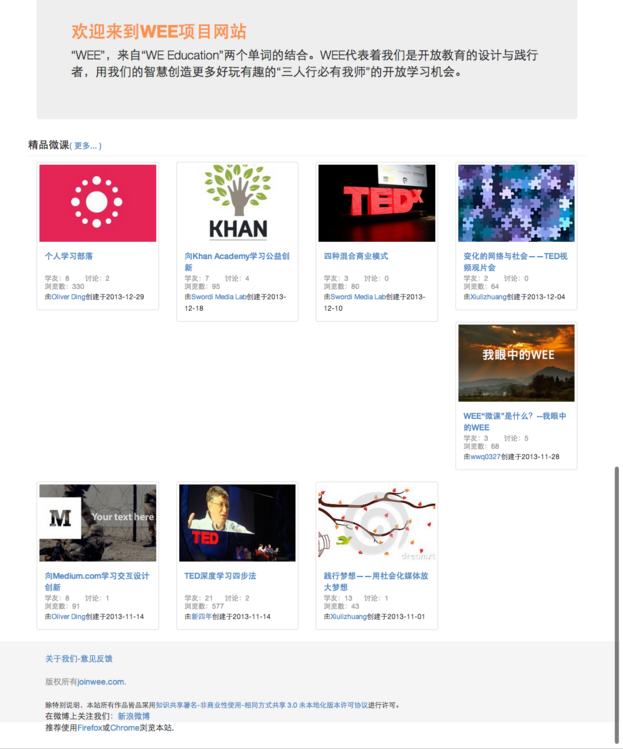
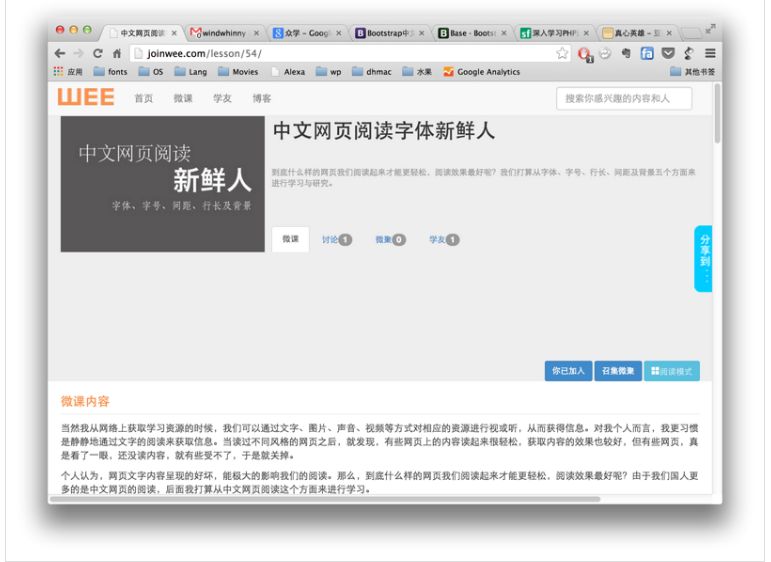
这个网站:http://joinwee.com/
这个问题在正比较大的显示器上看时是没有的,但当把浏览器窗口调小之后,就会出现下面的问题:


版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
我现在的处理办法,是重写了.container,改成了固定宽度,同时将所有的col-lg-改成了col-xs-,并且去掉了meta中的,这样处理之后,改变窗口大小时,就不会出现排版混乱的问题了的。