
通过按钮打开另外一个表单,设置按钮的时候已经设置好了传递的参数,如何在另一个表单中接收参数,并把参数的值赋值给其中一个字段。下面是我东拼西凑的代码,请大神帮我改一下:
export function didMount() {
const params = this.$route.query; // 或者 this.$page.params
// 处理参数
if (params) {
const param1 = params.param1;
console.log('Received param1:', param1);
// 根据参数设置表单字段的值
this.$('numberField_m3glvfns').setData(param1);
}
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
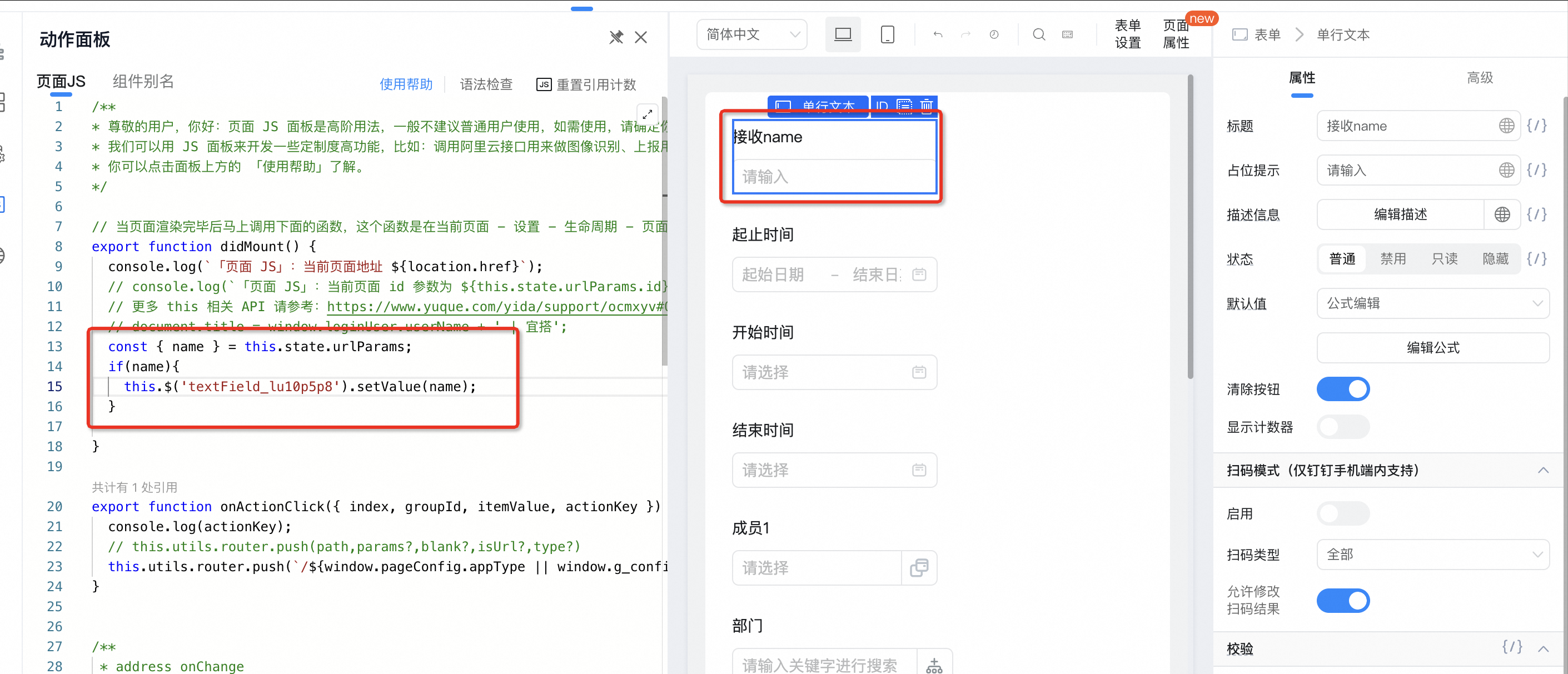
接收另一个页面传过来的参数,可以用this.state.urlParams.传过来的参数名
将获取的参数赋值给页面上的其他组件,可以用this.$('当前页面组件唯一标识').setValue(这里是获取的参数)
例如:
const { name } = this.state.urlParams;
if(name){
this.$('textField_lu10p5p8').setValue(name);
}
您可以使用阿里云智能表单的跳转和参数传递功能实现这一需求,具体操作可参考官方文档中的“表单跳转及参数传递”指南。如果需要更详细的帮助,建议咨询一下阿里云的工作人员。如果对您有帮助的话,可以帮忙采纳一下。谢谢。