
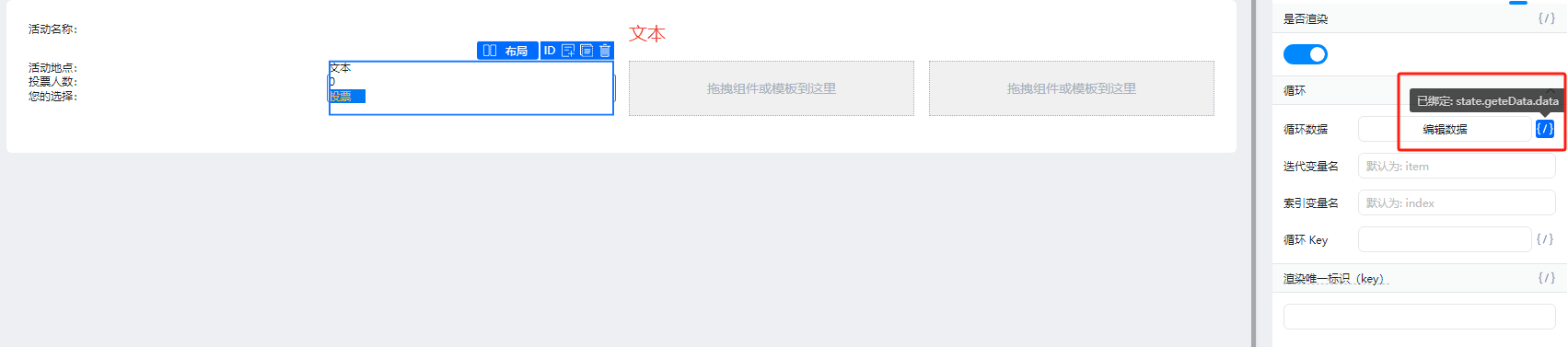
自定义页面从“活动记录表”获取数据,并进行循环,配置的参数如下:

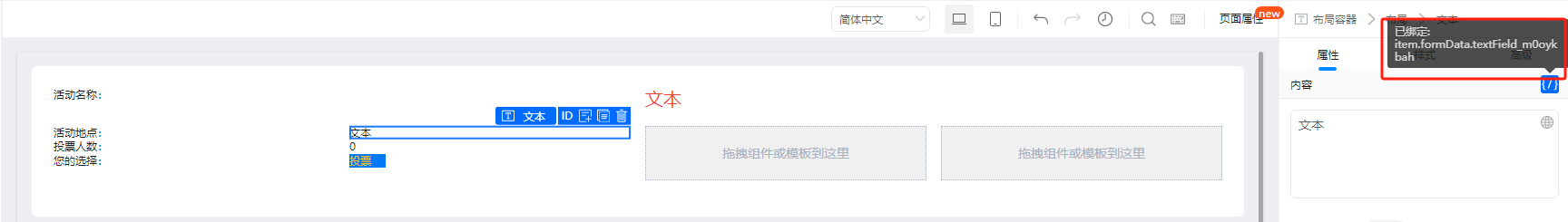
最后的效果如下:
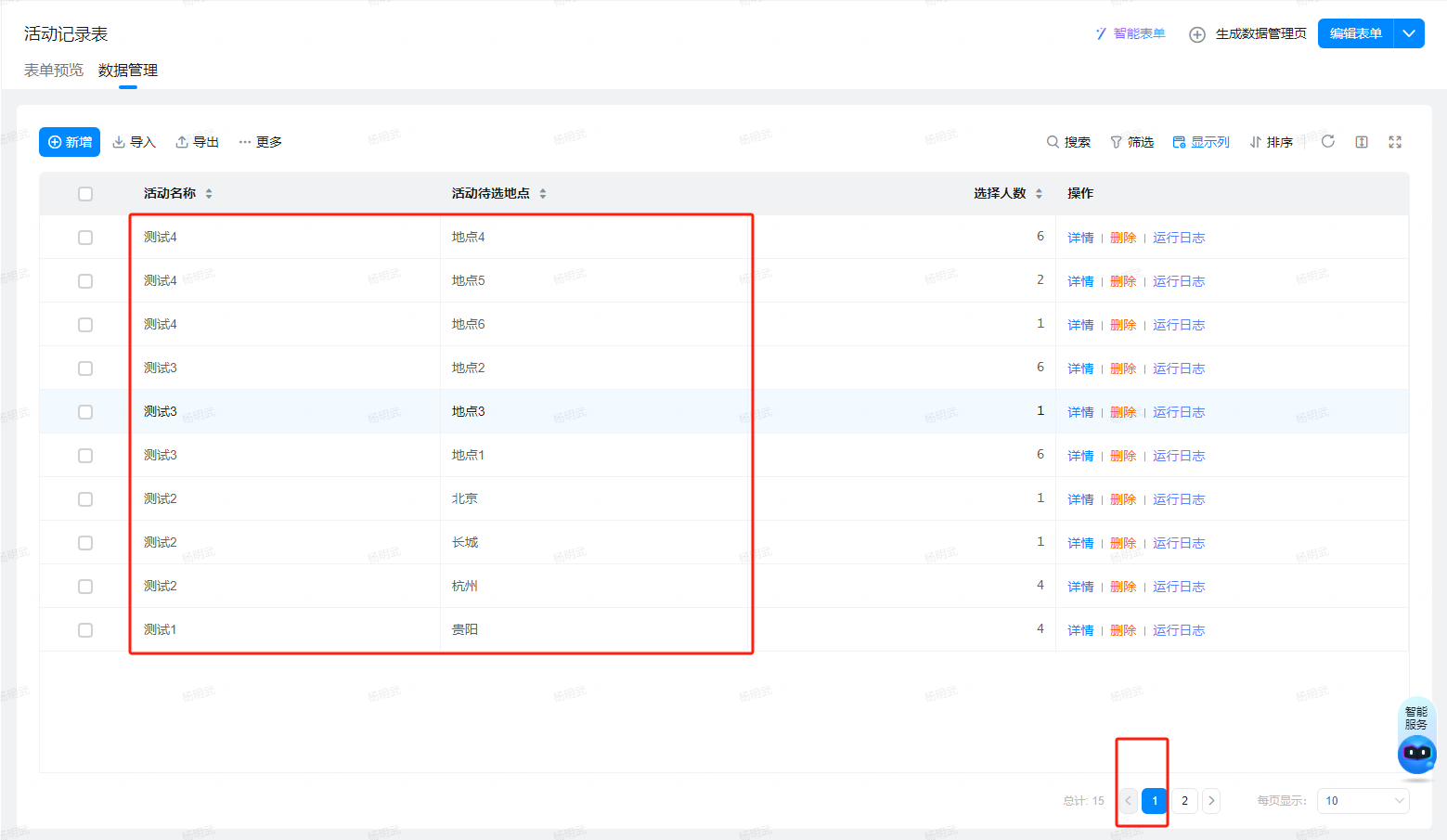
这样就把“活动记录表”第一页全部的数据都获取过来了,第一页之后的数据没有获取过来:
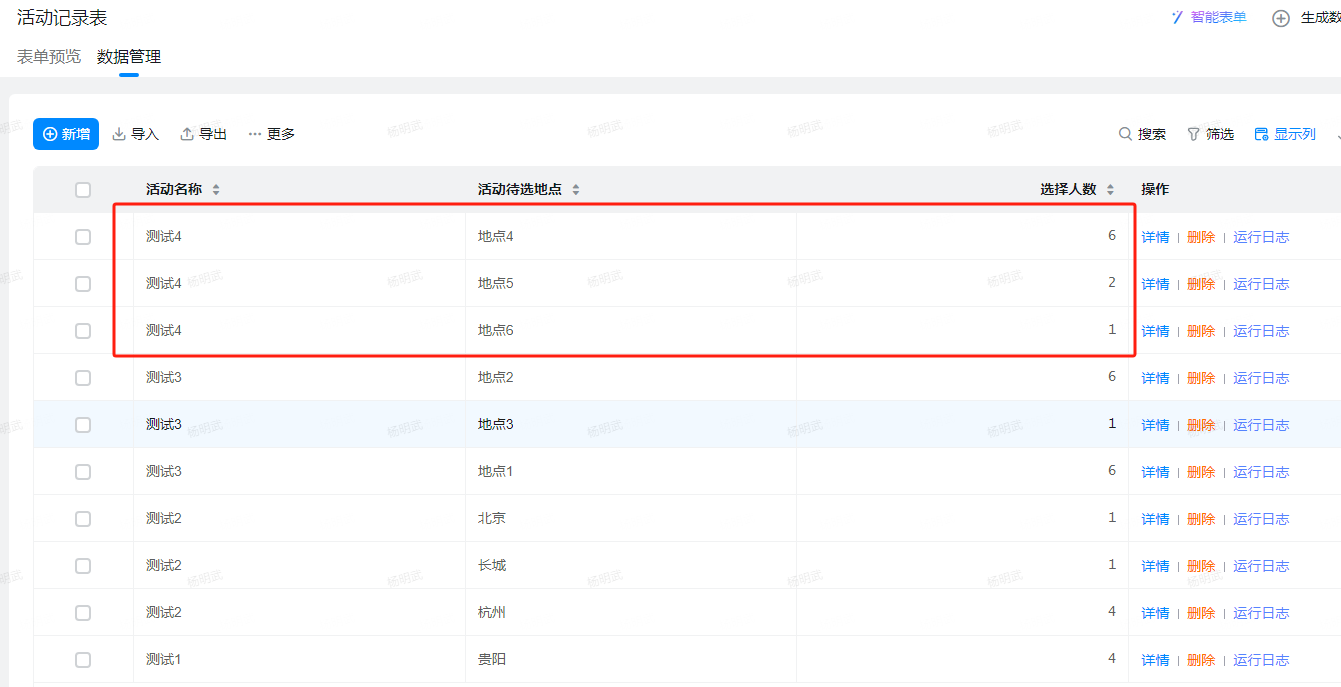
我想要的效果是只获取某个活动名称(如:测试4)下的全部数据

这个要如何实现呢?
有知道的大佬麻烦指点一下,感激不尽!!!!
JS页面的代码如下:
export function didMount() {
console.log(「页面 JS」:当前页面地址 ${location.href});
// this.dataSourceMap.getInstances.load({
// formUuid: "FORM-91149C22FE0F406EA50F3345819CA1354YK5",
// pageSize: 100,
// searchFieldJson: JSON.stringify({
// "textField_m2e5ah1y": "测试4"
// })
// }).then(res => {
// console.log(res, "res111222")
// })
// console.log(「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id});
// 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd
// document.title = window.loginUser.userName + ' | 宜搭';
}
// export function onClick2(event) {
// console.log('onClick', event);
// const params = {
// formUuid: "FORM-5171E3259DC74D87BE58811A748B9938MR19",
// searchFieldJson: JSON.stringify({
// employeeField_m35ihwjr: [this.utils.getLoginUserId()],
// textField_m2e5ah1y: this.$("text_m2e6lqkd").get("content")
// })
// }
// this.dataSourceMap.searchData.load(params).then((response) => {
// if (response.data[0]){
// this.utils.dialog({
// type: 'confirm',
// title: '提示:',
// content: '您已投出1票',
// onOk: () => { },
// onCancel: () => { },
// })
// }
// else{
// this.utils.dialog({
// type: 'confirm',
// title: '提示:',
// content: '您仅有1票,是否为当前项目投票',
// onOk: () => {
// const params = {
// formUuid:"FORM-5171E3259DC74D87BE58811A748B9938MR19",
// appType:"APP_IT3WR2CGH4BM0ZQL8JWN",
// formDataJson:JSON.stringify({
// employeeField_m35ihwjr: [this.utils.getLoginUserId()],
// textField_m35ihwjq: this.$("text_m2e6lqkd").get("content")
// })
// }
// this.dataSourceMap.saveData.load(params)
// const updateparams = {
// formInstId:this.item.formInstId,
// updateFormDataJson:JSON.stringify({
// numberField_m0p1b1fv: parseInt(this.item.formData.numberField_m0p1b1fv) +1
// })
// }
// this.dataSourceMap.updateData.load(updateparams).then((response) => {
// this.dataSourceMap.geteData.load()
// })
// },
// onCancel: () => { },
// })
// }
// })
// }
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您好,调查询接口获取数据时,传递活动名称值作为查询条件即可实现
this.dataSourceMap.getInstances.load({
formUuid: "XXX",
pageSize: 100,
searchFieldJson: JSON.stringify({
"底表活动名称组件的唯一标识":"测试4"
})
}).then(res => {
console.log(res,"res111222")
// const { data } = res;
// 处理所需格式
})
在宜搭中实现自定义页面循环数据渲染,您可以使用“列表组件”来循环渲染数据,具体操作可参考阿里云官方文档:https://help.aliyun.com/document_detail/157698.html。如果遇到问题,建议咨询一下阿里云的工作人员。如果对您有帮助的话,可以帮忙采纳一下。谢谢。