
目前的状态下拉框有
[
{label:"草案",value:"1010"},
{label:"调研中",value:"1020"},
{label:"进行中",value:"1030"},
{label:"交付中",value:"1040"},
{label:"完成",value:"1050"}
]
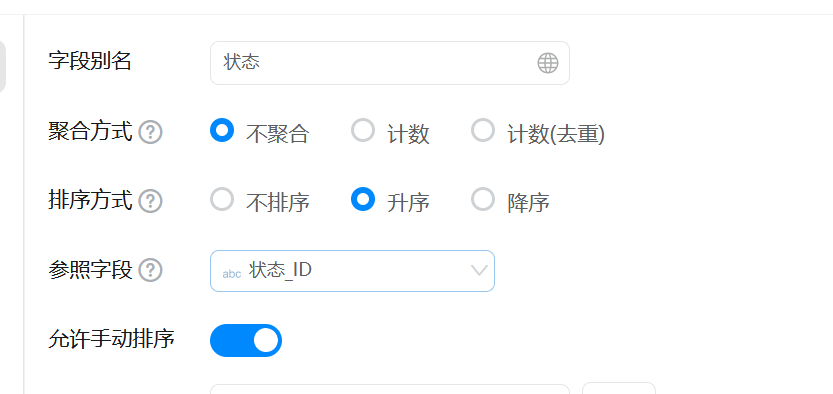
报表中我拿到 状态_值 当作显示字段,而背后排序按照 状态_ID 但是手动点击排序并没有按照 状态_ID 来排序。还是以他的 状态_值 的拼音排序。
这个有解决办法吗?

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
当你点击排序时,通常需要发送一个请求到后端,包含排序的字段和方向(升序或降序)。以下是一个使用JavaScript和AJAX发送排序请求的示例:
javascript
function sortReport(field, direction) {
const url = '/api/reports/sort'; // 后端排序接口的URL
const data = {
field: field,
direction: direction
};
fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data),
})
.then(response => response.json())
.then(data => {
console.log('Sorted data:', data);
// 更新页面上的报表数据
})
.catch((error) => {
console.error('Error:', error);
});
}
// 调用排序函数,例如对“name”字段进行升序排序
sortReport('name', 'asc');
请确认是否已保存排序设置,如已保存仍无效,建议联系阿里云工作人员进一步排查。如果对您有帮助的话,可以帮忙采纳一下。谢谢。