
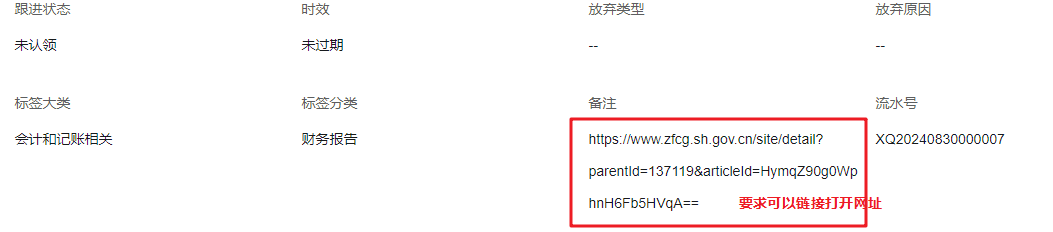
宜搭如何实现存网址的控件,打开表明导,可以点击网址打开超级链接?
比如:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以参考一下这篇文档:https://docs.aliwork.com/docs/yida_subject/solmy2mxk6t6p9h9#ZJMG3
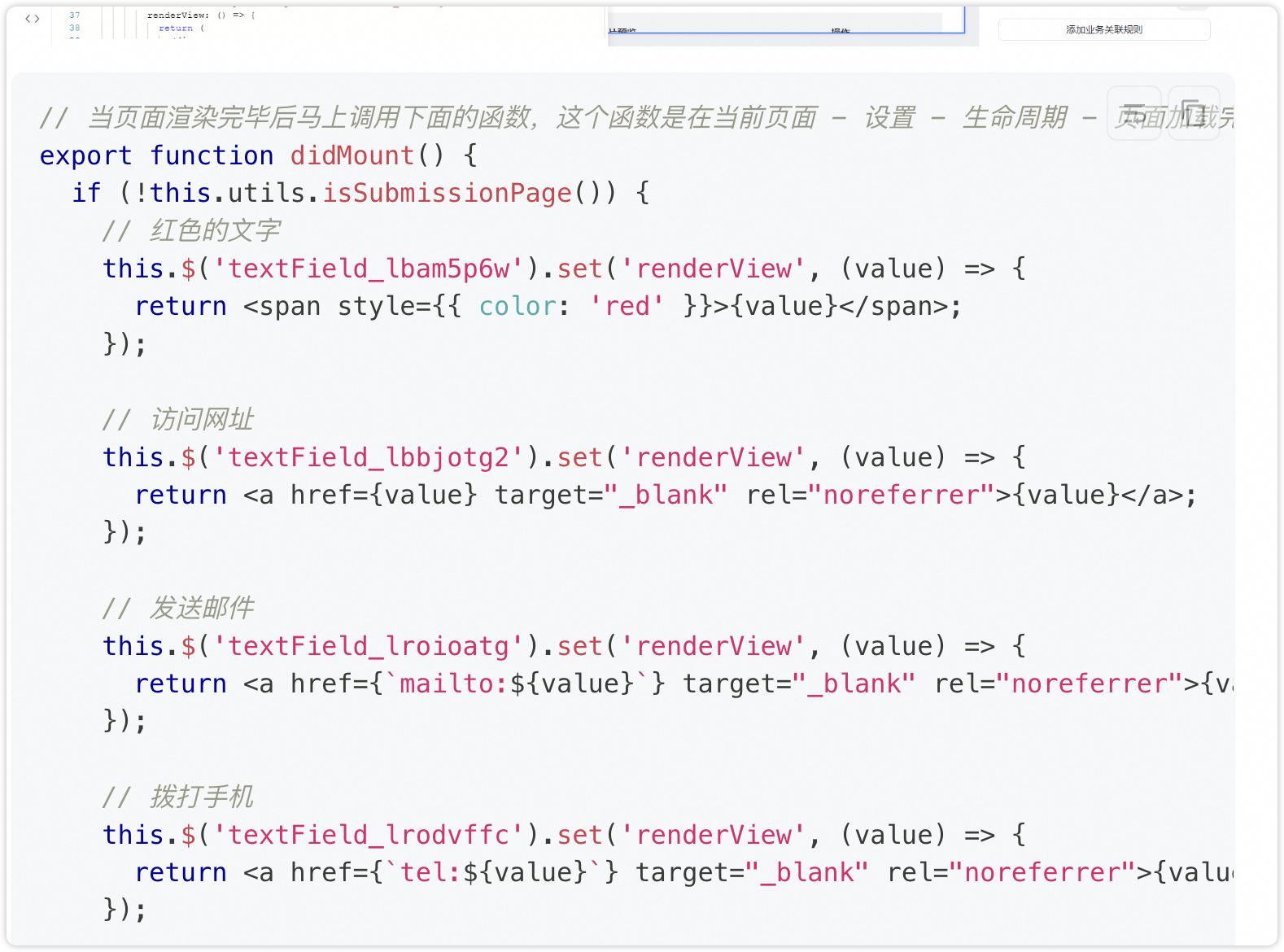
export function didMount() {
if (!this.utils.isSubmissionPage()) {
// 访问网址
this.$('组件唯一标识').set('renderView', (value) => {
return <a href={value} target="_blank" rel="noreferrer">{value}</a>;
});
}
}
可以跳转到 URL 并自由组合参数,还可以跳转到卡片中,实现抽屉侧滑的效果。
参考文档https://docs.aliwork.com/docs/yida_support/tsmk65/ox8nu4/vg422d