
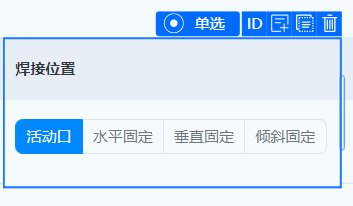
做宜搭单选组件时正好4个选项,一行不能完全展示,还要换行。见图1。如果做成按钮选项的形式估计就可以一行展示所有选项而不用换行了吧。在自定义页面的单选组件看到了这种展示方式,但在表单页面的单选组件没这个选项。如何重写CSS才能达到按钮选项的展示形式。

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
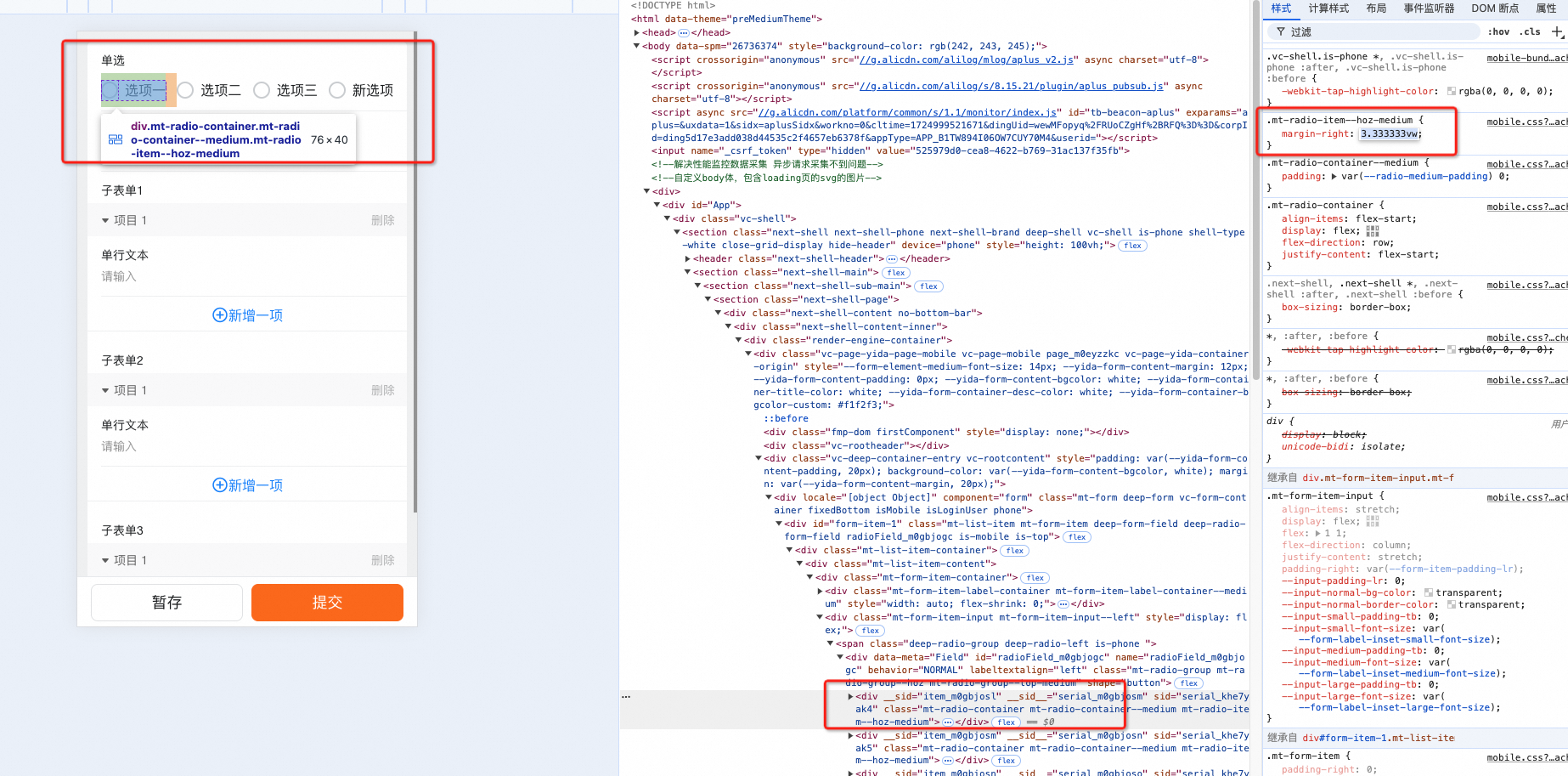
您好,建议直接写css缩短单选组件之间的间距,可以实现一行显示个选项,可参考下图调整:
1.浏览器打开控制台定位到对应dom元素,复制class类名
2.表单页面拖入一个布局组件,用于写css源码样式 `
`
css代码示例:
.mt-radio-item--hoz-medium {
margin-right: 3.333333vw !important;
}