版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
目前宜搭本身没有直接提供视频录制的功能,但可以通过一些间接方式实现视频上传:
您好,可以实现录制上传,以下是实现思路及步骤:
获取屏幕流:通过 navigator.mediaDevices.getDisplayMedia 方法来获取用户的屏幕流。这个接口会弹出一个窗口,允许用户选择他们想要共享的屏幕或窗口。
使用 MediaRecorder:创建一个 MediaRecorder 实例来录制获取的流。用 ondataavailable 事件来收集数据,onstop 事件在录制结束时被调用。
输出 Blob 对象:在 onstop 事件中,创建一个 Blob 对象,该对象由记录的片段组成。之后可以通过 URL.createObjectURL 创建可供下载的链接,让用户能够下载他们录制的内容。
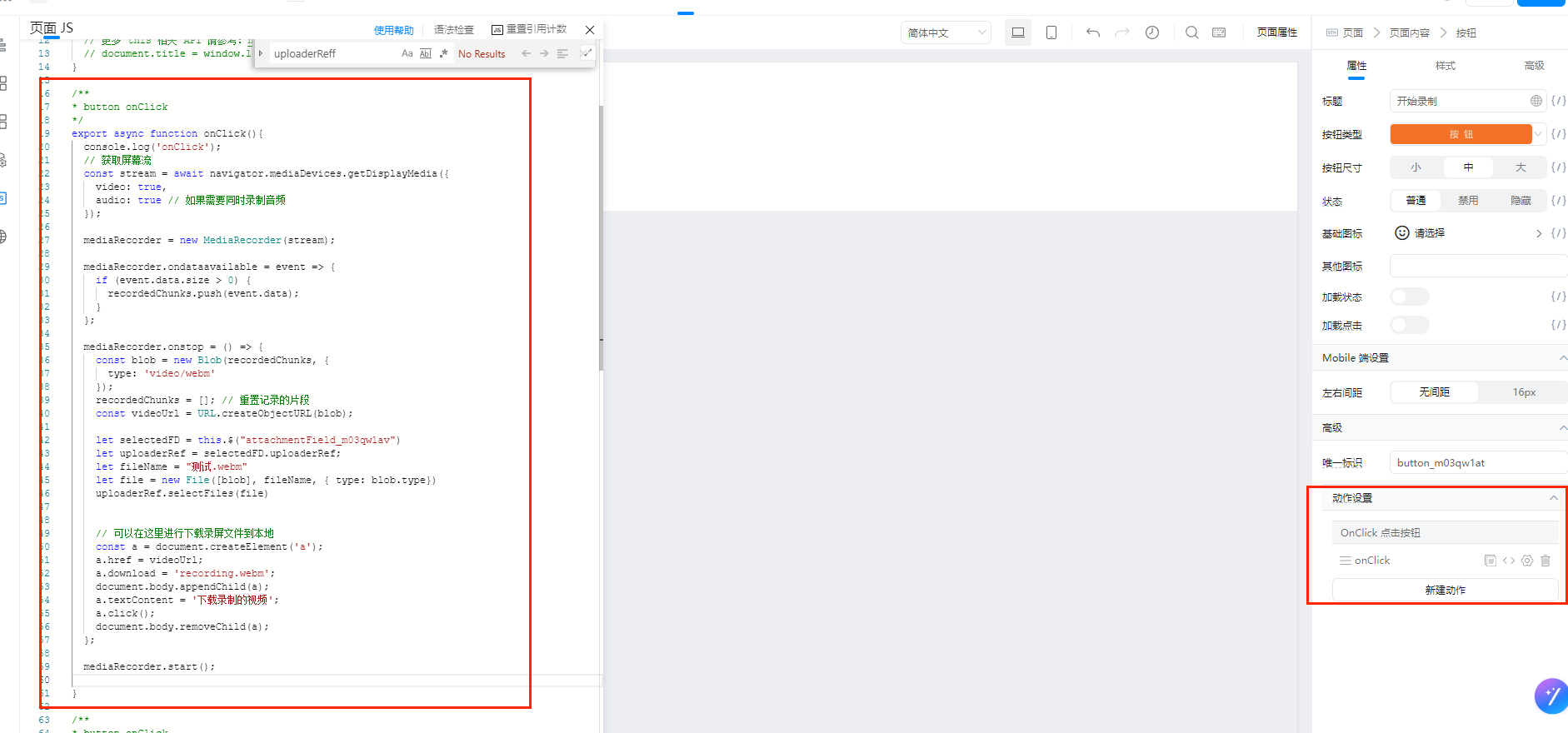
js示例:
export async function onClick(){
console.log('onClick');
// 获取屏幕流
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true // 如果需要同时录制音频
});
mediaRecorder = new MediaRecorder(stream);
mediaRecorder.ondataavailable = event => {
if (event.data.size > 0) {
recordedChunks.push(event.data);
}
};
mediaRecorder.onstop = () => {
const blob = new Blob(recordedChunks, {
type: 'video/webm'
});
recordedChunks = []; // 重置记录的片段
const videoUrl = URL.createObjectURL(blob);
let selectedFD = this.$("attachmentField_m03qw1av")
let uploaderRef = selectedFD.uploaderRef;
let fileName = "测试.webm"
let file = new File([blob], fileName, { type: blob.type})
uploaderRef.selectFiles(file)
// 可以在这里进行下载录屏文件到本地
const a = document.createElement('a');
a.href = videoUrl;
a.download = 'recording.webm';
document.body.appendChild(a);
a.textContent = '下载录制的视频';
a.click();
document.body.removeChild(a);
};
mediaRecorder.start();
}
给开始录制按钮绑定点击事件
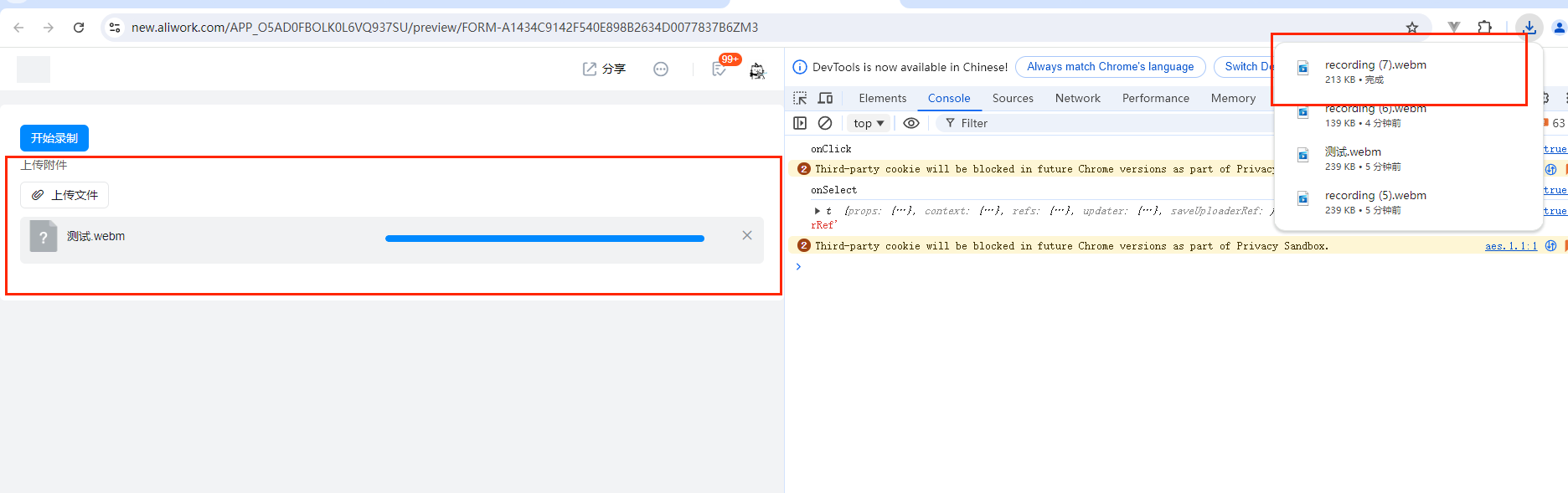
最终效果:
通过点击开始录制按钮,录制视频,停止录制后,会自动给对应的附件组件赋值,且默认将录屏文件下载到本地(如不需要的话,也可以注释对应的代码)