
如何使用按钮对轮播图组件的自动轮播速度进行调整
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您好,可以给轮播图组件速度绑定变量A,按钮绑定点击事件,点击时动态修改变量A的值,以下步骤供您参考:
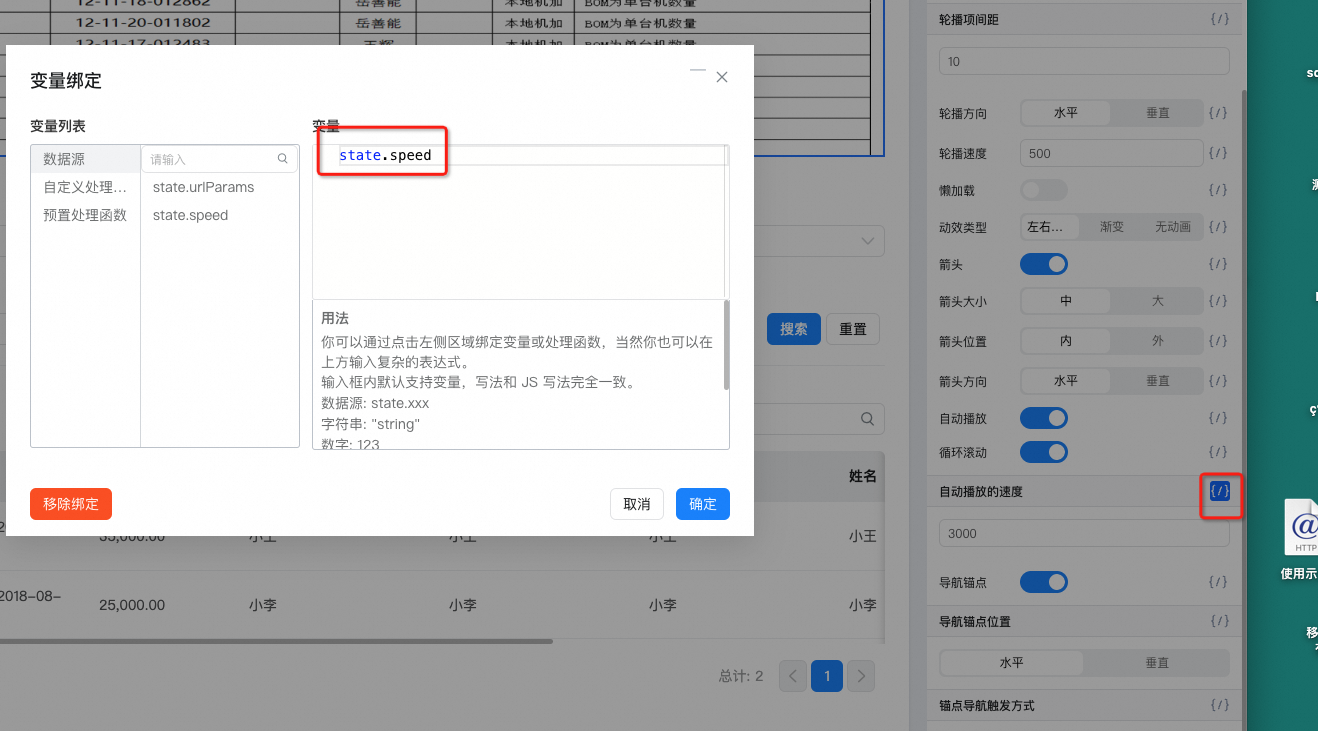
1.轮播图组件绑定变量
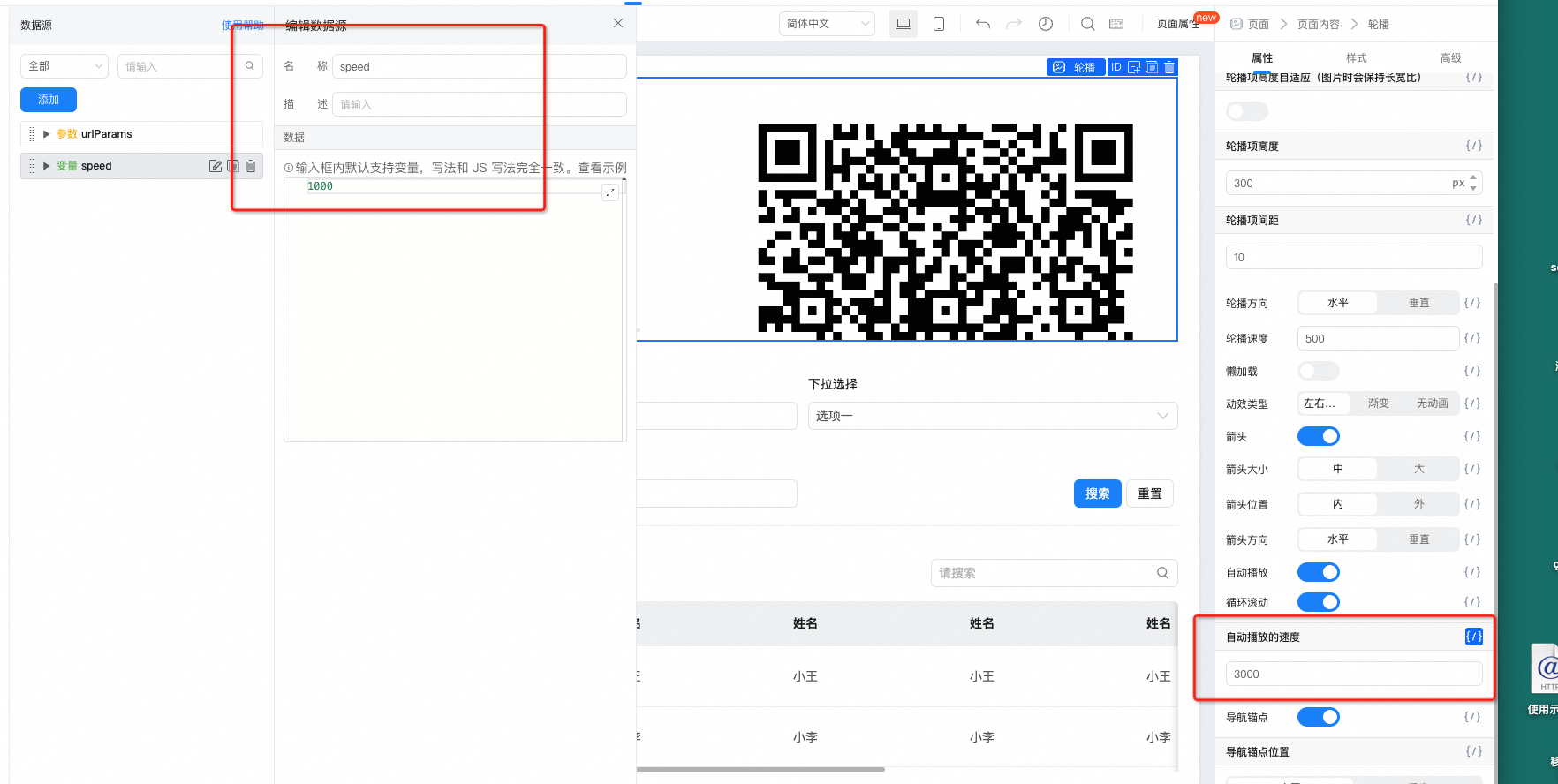
数据源中声明变量
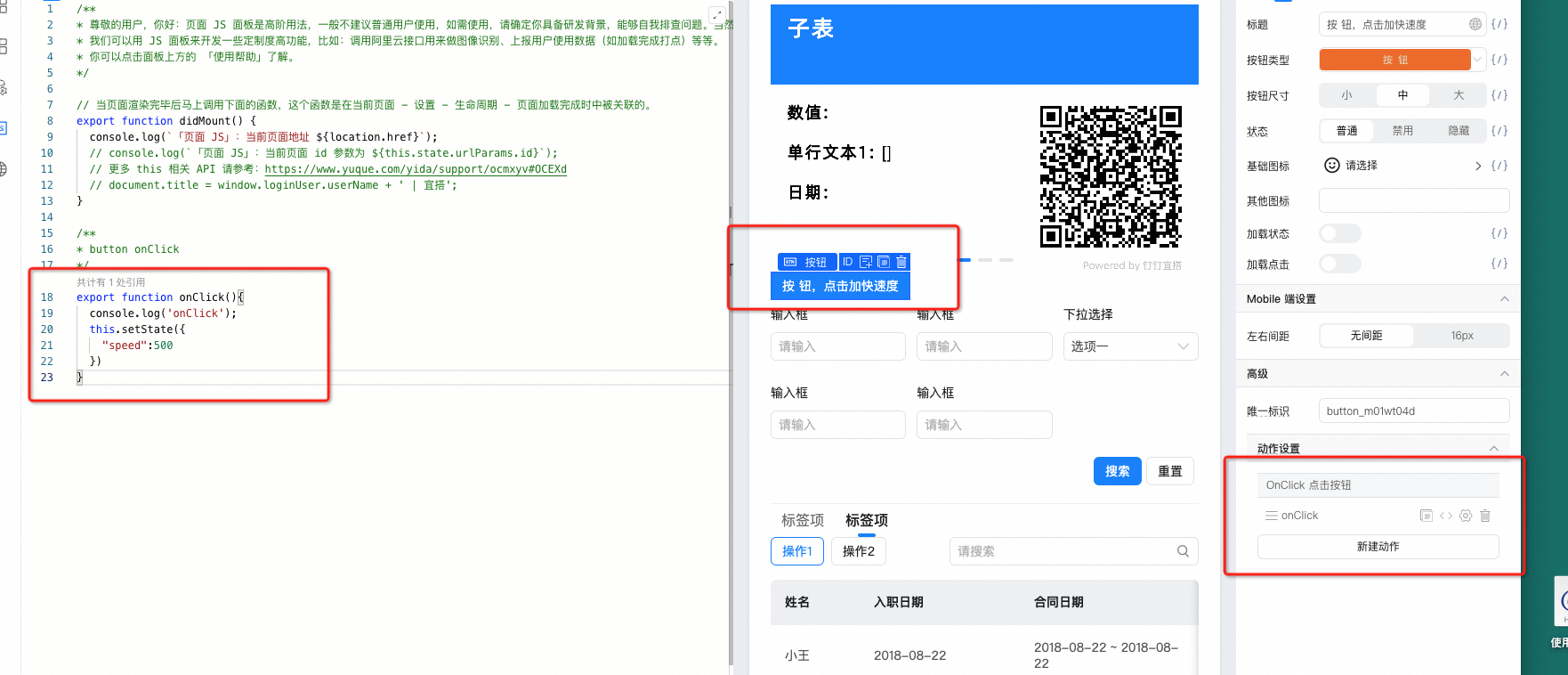
2.按钮绑定点击事件,点击时修改变量
this.setState({
"speed":500
})
要实现通过按钮来控制轮播图(也称为幻灯片或carousel)的自动轮播速度,你可以采用如下步骤来设计和实现这一功能。这里我们假设你正在使用HTML、CSS和JavaScript(可能还包括jQuery或其他前端框架)进行开发。
首先,你需要为轮播图以及控制按钮创建基本的HTML结构。
<div class="carousel">
<div class="slides">
<!-- 每个slide的图片 -->
<div class="slide"><img src="image1.jpg" alt="Image 1"></div>
<div class="slide"><img src="image2.jpg" alt="Image 2"></div>
<div class="slide"><img src="image3.jpg" alt="Image 3"></div>
</div>
<button id="speed-up">加速</button>
<button id="slow-down">减速</button>
</div>
接下来,添加一些基本的CSS样式来美化轮播图。
.carousel {
position: relative;
width: 80%;
margin: auto;
}
.slides {
display: flex;
overflow-x: hidden;
transition: transform 0.5s ease;
}
.slide {
min-width: 100%;
flex-shrink: 0;
}
.slide img {
width: 100%;
height: auto;
}
使用JavaScript来处理轮播的速度控制。这里使用原生JavaScript来实现。
const slides = document.querySelectorAll('.slide');
const speedUpButton = document.getElementById('speed-up');
const slowDownButton = document.getElementById('slow-down');
let currentSpeed = 2000; // 初始轮播间隔时间 (毫秒)
let slideInterval;
function startCarousel() {
slideInterval = setInterval(() => {
const currentSlide = document.querySelector('.slide.active');
if (currentSlide.nextElementSibling) {
currentSlide.classList.remove('active');
currentSlide.nextElementSibling.classList.add('active');
} else {
currentSlide.classList.remove('active');
slides[0].classList.add('active');
}
}, currentSpeed);
}
function stopCarousel() {
clearInterval(slideInterval);
}
speedUpButton.addEventListener('click', () => {
if (currentSpeed > 500) {
currentSpeed -= 500;
stopCarousel();
startCarousel();
}
});
slowDownButton.addEventListener('click', () => {
currentSpeed += 500;
stopCarousel();
startCarousel();
});
// 初始化轮播
slides[0].classList.add('active');
startCarousel();
startCarousel 函数设置一个定时器来每隔一定的时间切换到下一张图片。stopCarousel 函数清除定时器,停止轮播。speedUpButton 和 slowDownButton 的点击事件分别减少或增加轮播的时间间隔。最后不要忘记在不同的浏览器上测试你的轮播图功能是否正常工作,并确保它在不同的屏幕尺寸下表现良好。
这样,你就有了一个可以通过按钮控制轮播速度的基本轮播图组件了。如果需要更复杂的功能或者更平滑的过渡效果,可以考虑使用现有的轮播图插件,如Slick、Swiper等,这些插件通常提供了丰富的选项和更好的用户体验。