
如何在本地Visual Studio Code (VSCode) 中配置阿里云CodeUp的连接并拉取分支?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
阿里云 CodeUp 是一个代码托管服务,类似于 GitHub 或 GitLab。要在本地使用 VSCode 连接到阿里云 CodeUp 并拉取分支,你需要按照以下步骤操作:
确保你的计算机上安装了 Git。可以在命令行中运行以下命令来检查 Git 是否已安装:
git --version
如果未安装,可以从 Git 官网 下载并安装。
在命令行中运行以下命令来配置你的 Git 用户名和邮箱,这将用于你的 Git 操作:
git config --global user.name "Your Name"
git config --global user.email "youremail@example.com"
如果你打算使用 SSH 方式连接到 CodeUp,需要生成一对 SSH 密钥,并将其添加到你的 CodeUp 账户中。
ssh-keygen -t rsa -b 4096 -C "youremail@example.com"
按提示操作,可以选择不设置密码以避免每次连接时输入密码。
将生成的公钥(默认为 ~/.ssh/id_rsa.pub)添加到你的 CodeUp 账户中:
在 VSCode 中,你可以使用 Git 功能来连接远程仓库:
git init)。一旦你的仓库被克隆到本地,你可以使用 VSCode 的 Git 功能来管理分支:
在 VSCode 中,你可以轻松地推送和拉取代码:
在 VSCode 中配置阿里云 CodeUp(原阿里云代码托管)的连接并拉取分支,你可以使用 Git 和 VSCode 的集成功能来完成。以下是详细的步骤:
确保你的本地环境中已经安装了 Git 和 VSCode。
如果你还没有 SSH 密钥,需要先生成一个。在命令行中执行以下命令:
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
然后按照提示操作,它会生成一对密钥,通常位于 ~/.ssh/id_rsa.pub(公钥)和 ~/.ssh/id_rsa(私钥)。
id_rsa.pub 文件的内容粘贴进去。git clone git@codeup.aliyun.com:your-username/your-repository.git
your-username 和 your-repository 替换为你的阿里云 CodeUp 用户名和仓库名。git config --global user.name "Your Name"
git config --global user.email "your_email@example.com"
git checkout your-branch-name
git pull origin your-branch-name
要在本地的VSCode中配置阿里云CodeUp的连接并拉取分支,你可以按照以下步骤进行操作:
打开VSCode。
在左侧边栏中点击源代码管理图标(一个分支形状的图标)。
点击“克隆存储库”按钮。
在弹出的窗口中输入你的阿里云CodeUp仓库的URL。
选择一个本地文件夹来存放克隆下来的仓库。
等待VSCode完成克隆过程。
克隆完成后,你可以在VSCode的源代码管理视图中看到你的仓库。
如果你想切换到特定的分支,可以在源代码管理视图中找到“更改分支”按钮,然后选择你想要切换到的分支。
如果你想要拉取最新的代码,可以在源代码管理视图中找到“拉取”按钮,然后点击它。
确保你已经安装了Git并在VSCode中配置了Git的路径。
首先,你需要在VSCode中安装Git插件。然后,你可以按照以下步骤配置阿里云CodeUp的连接并拉取分支:
打开VSCode,点击左侧边栏的源代码管理图标(一个分支形状的图标)。
点击“克隆存储库”按钮,输入你的阿里云CodeUp仓库的URL。
选择一个本地文件夹来存放克隆下来的仓库。
等待VSCode完成克隆过程。
克隆完成后,你可以在VSCode的源代码管理视图中看到你的仓库。
如果你想切换到特定的分支,可以在源代码管理视图中找到“更改分支”按钮,然后选择你想要切换到的分支。
如果你想要拉取最新的代码,可以在源代码管理视图中找到“拉取”按钮,然后点击它。
注意:确保你已经安装了Git并在VSCode中配置了Git的路径。
在本地(VSCode)中配置阿里云CodeUp的连接并拉取分支,可以按照以下步骤进行:
一、配置阿里云CodeUp连接
注册并登录阿里云CodeUp:
首先,确保你已经在阿里云平台上注册并登录了账户。
登录后,进入CodeUp页面,创建或选择一个仓库。
获取仓库的SSH链接或HTTPS链接:
在CodeUp仓库页面,找到并点击“克隆/下载”按钮,选择SSH或HTTPS链接方式。
如果选择SSH链接,需要确保本地已经配置了SSH密钥,并将公钥添加到阿里云CodeUp的账户设置中。
在VSCode中安装Remote-SSH插件(如果需要通过SSH连接):
打开VSCode,点击左侧边栏的扩展图标(或使用快捷键Ctrl+Shift+X),搜索并安装“Remote - SSH”插件。
安装完成后,按照插件的指引配置SSH连接。
使用VSCode的终端或Git Bash配置Git远程仓库:
打开VSCode的终端(或使用Git Bash等Git客户端工具)。
导航到你想要克隆CodeUp仓库的本地目录。
使用git clone命令克隆仓库(如果使用HTTPS链接,则直接复制粘贴;如果使用SSH链接,则需要确保SSH密钥已正确配置)。
二、在VSCode中拉取分支
打开VSCode并进入仓库目录:
确保你已经通过git clone命令将阿里云CodeUp的仓库克隆到了本地。
在VSCode中打开该仓库的目录。
查看当前分支和远程分支:
在VSCode的源代码管理视图(通常位于左侧边栏,图标类似一个小木锤)中,可以看到当前所在的分支。
点击分支名称旁边的下拉箭头,可以查看所有本地和远程分支。
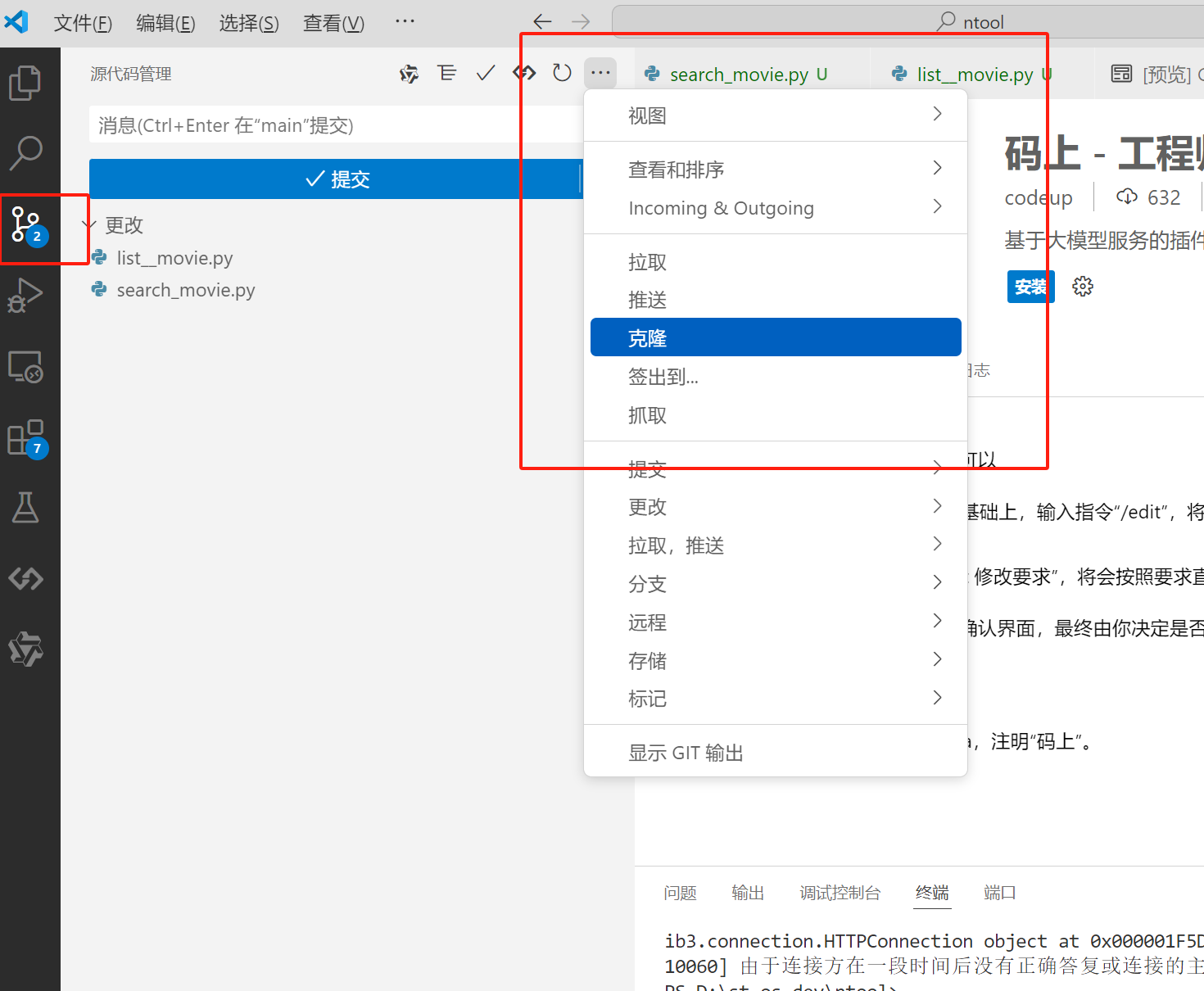
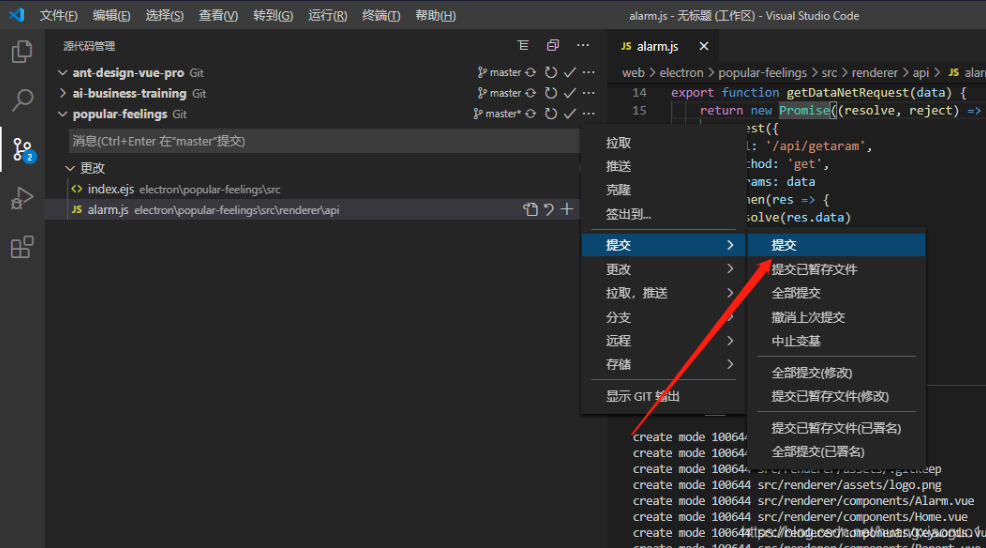
拉取远程分支:
在下拉菜单中,选择“拉取(Pull)”选项,或者点击顶部的“…”按钮,在弹出的菜单中选择“拉取”。
在弹出的窗口中,选择要拉取的远程分支。
点击“确定”或“拉取”按钮,开始拉取远程分支的代码到本地。
切换分支(如果需要):
拉取完成后,你可以在下拉菜单中看到新拉取的分支。
点击分支名称,选择切换到新拉取的分支上进行开发。
注意事项
确保本地已经安装了Git,并且VSCode已经正确配置了Git路径。
如果使用SSH链接方式连接阿里云CodeUp,需要确保本地SSH密钥已正确配置,并且公钥已经添加到阿里云CodeUp的账户设置中。
在拉取分支之前,最好先提交或保存本地分支的更改,以避免冲突。
如果遇到权限问题或连接问题,请检查阿里云CodeUp的账户设置、SSH密钥配置以及VSCode的Git配置是否正确。
通过以上步骤,你可以在本地VSCode中成功配置阿里云CodeUp的连接并拉取分支进行开发。
要在本地Visual Studio Code (VSCode) 中配置阿里云CodeUp并拉取分支,您需要按照以下步骤操作:
先确保您已安装了Git。
在VSCode中安装Git插件,如果还没有的话。
点击View > Command Palette,然后输入git clone`,克隆仓库。
使用codeup clone命令,输入您的CodeUp仓库地址。
输入相关凭证以授权VSCode访问您的CodeUp仓库。
克隆完成后,使用git fetch获取远程仓库的最新代码,然后git checkout切换或创建需要的分支。
使用git checkout -b创建并切换到新分支,或git checkout切换到已存在的分支。
要在本地使用 Visual Studio Code (VSCode) 配置阿里云 CodeUp 的连接并拉取分支,你可以按照以下步骤进行操作:
确保你的系统上已经安装了 Git 和 VSCode。如果没有安装,可以从以下链接下载并安装:
为了安全地与 CodeUp 交互,建议使用 SSH 密钥进行身份验证。
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
按照提示操作,通常可以接受默认设置。生成的密钥对会保存在 ~/.ssh 目录下,通常是 id_rsa 和 id_rsa.pub。
id_rsa.pub 文件的内容复制并粘贴到 CodeUp 的 SSH 密钥添加页面。在 CodeUp 中找到你想要克隆的仓库,并获取其 SSH 地址。
Ctrl+Shift+G)。git@codeup.aliyun.com:username/repository.git。克隆完仓库后,你可以拉取特定的分支。
Ctrl+`` 或通过菜单终端->新建终端`)。git branch -r
feature-branch):git checkout -b feature-branch origin/feature-branch
git checkout feature-branch

main 或 master)。origin/feature-branch。如果你还没有配置 Git 用户信息,可以在 VSCode 终端中运行以下命令:
git config --global user.name "Your Name"
git config --global user.email "your_email@example.com"
确保一切配置正确,可以通过以下命令查看当前配置:
git config --list
通过以上步骤,你应该能够在本地的 VSCode 中成功配置阿里云 CodeUp 的连接并拉取分支。如果遇到任何问题,可以参考 VSCode 和 Git 的官方文档,或者查看阿里云 CodeUp 的帮助文档。
云效Codeup支持HTTP与SSH两种方式进行代码克隆操作。由于HTTP方式更为简单,故我这边推荐的是HTTP方式。当使用 HTTPS 的方式进行代码克隆行为时,需要输入账号密码进行验证,此时需要使用已设置的 HTTPS 账号密码进行验证,可以通过以下路径查看账号信息。

参考文档https://blog.csdn.net/weixin_43715601/article/details/136085214
云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。