
请问如何实现取消或隐藏钉钉宜搭表单中的提交和暂存按钮?谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
取消或隐藏钉钉宜搭表单中的提交和暂存按钮,方法如下:
通过权限设置隐藏暂存按钮
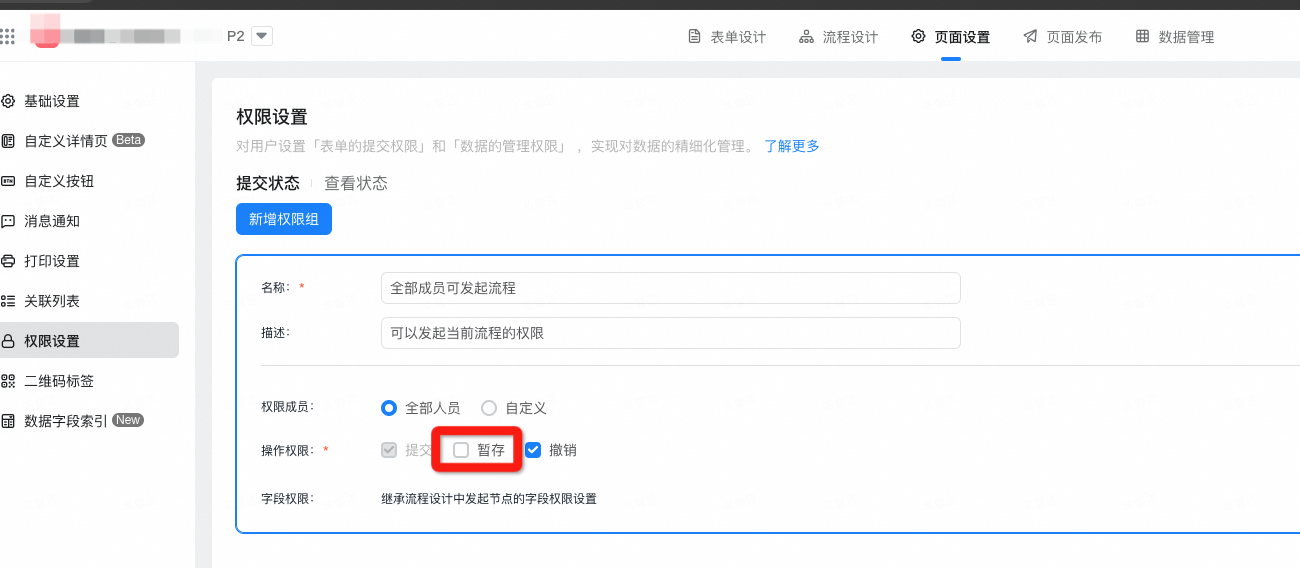
在宜搭表单设计页面,点击“页面设置”,选择“权限设置”,找到暂存按钮的设置选项,取消勾选,即可隐藏暂存按钮,但此方法对管理员无效。
通过定制渲染函数隐藏按钮
如果是想隐藏提交按钮,或者想要更灵活地控制提交和暂存按钮的显示与隐藏,可以使用定制渲染函数。在宜搭表单的高级设置或脚本编辑功能中,找到定制渲染函数的相关设置,编写函数代码。如果要隐藏按钮,可设置函数返回值为false,操作按钮会自动隐藏。
在表单的JS面板中didMount()函数里输入以下代码
export function didMount()
{ document.getElementsByClassName("deep-form-submit")[0] ? document.getElementsByClassName("deep-form-submit")[0].style.display = "none" : ""//隐藏提交按钮
}
您好,隐藏宜搭暂存按钮可以设置页面的提交权限,取消暂存按钮的打钩(对管理员是无效的),如图所示:
如果不想给用户提交权限,也可以设置提交权限为自定义