
在VSCode中如何启动Serverless应用的Event函数进行本地调试?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以在vscode上按照Aliyun Serverless VSCode Extension插件
这个工具可以“运行、调试本地函数,和部署服务函数至云端。”
参考链接
https://help.aliyun.com/document_detail/164476.html
回答不易请采纳
阿里云 Serverless Component:这个插件可以帮助你部署和管理阿里云上的 Serverless 应用。
Python 或 Node.js:根据你的 Serverless 应用所使用的语言安装相应的插件,以便进行语法高亮和代码提示。
你可以在 VSCode 的扩展市场中搜索并安装这些插件。
配置阿里云账号
确保你的阿里云账号已经配置在 VSCode 中。通常,这需要你登录到阿里云账号,并确保你有足够的权限来部署和管理 Serverless 应用。
创建或打开 Serverless 应用
如果你已经有了一个 Serverless 应用,打开包含该应用的文件夹。如果是新应用,你可以使用阿里云 Serverless Component 插件提供的模板来创建一个新的 Serverless 应用。
安装依赖
对于 Node.js 应用,打开终端(Terminal -> New Terminal)并运行 npm install 来安装所有依赖。对于 Python 应用,运行 pip install -r requirements.txt。
在Visual Studio Code (VSCode) 中启动Serverless应用的Event函数进行本地调试,通常涉及到安装一些插件以及配置相应的环境。以下是基于AWS Lambda的示例步骤,假设您已经安装了Node.js和AWS CLI,并且有一个已初始化的Serverless项目。
步骤1: 安装必要的扩展
首先,在VSCode中安装以下扩展:
AWS Toolkit for VSCode:这是一个官方提供的扩展,它为VSCode带来了AWS Lambda函数的创建、编辑、调试等功能。
Serverless Framework:如果您还没有安装Serverless Framework,可以通过npm全局安装:npm install -g serverless
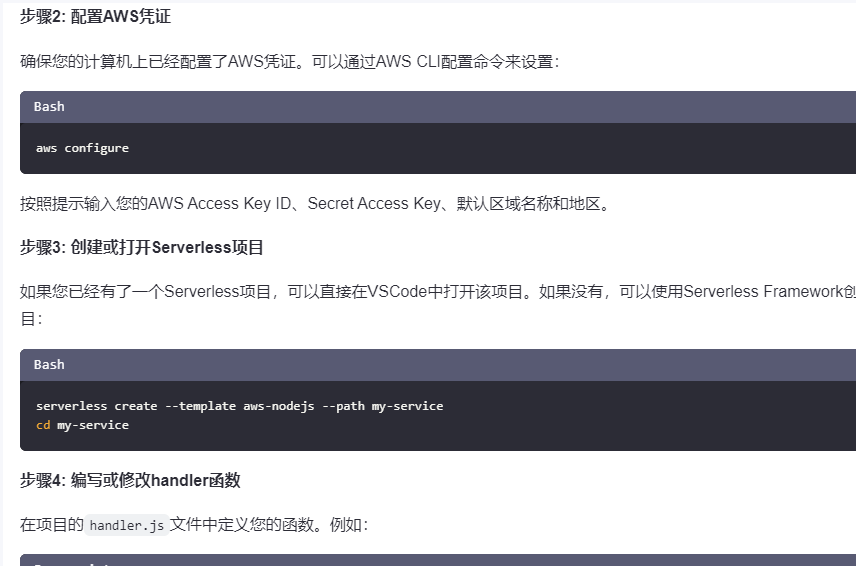
步骤2: 配置AWS凭证
确保您的计算机上已经配置了AWS凭证。可以通过AWS CLI配置命令来设置:


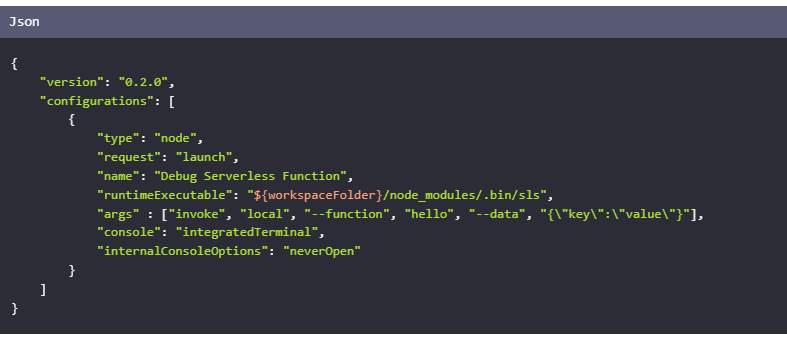
这里,--function参数指定了要调试的函数名,--data参数提供了传递给函数的事件数据。
步骤6: 开始调试
保存所有更改后,从VSCode的调试面板选择“Debug Serverless Function”配置,然后点击绿色的播放按钮开始调试。您应该能看到输出窗口中显示的日志信息,表明函数正在被调用。
注意事项
确保serverless.yml文件中正确配置了您的函数及其触发器。
如果您的函数依赖于其他服务(如数据库),请确保这些服务在本地可用或通过网络可达。
对于复杂的调试需求,可以考虑使用更高级的功能,比如断点设置和变量查看。
通过以上步骤,您应该能够在VSCode中成功地启动和调试Serverless应用的Event函数
要在VSCode中启动Serverless应用的Event函数进行本地调试,您可以按照以下步骤操作:
安装必要的插件:确保您已经安装了适用于您的Serverless框架(如AWS Lambda、Azure Functions等)的VSCode插件。这些插件通常提供了本地调试功能的支持。
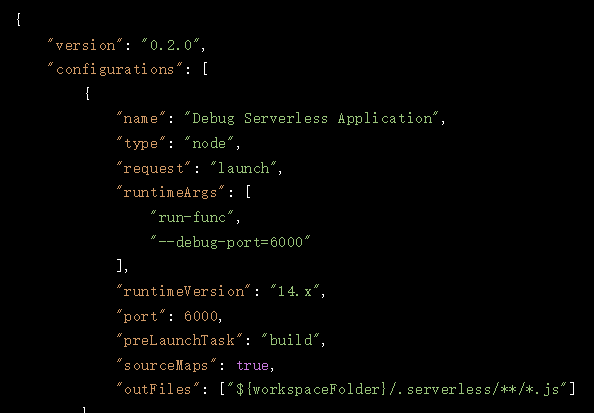
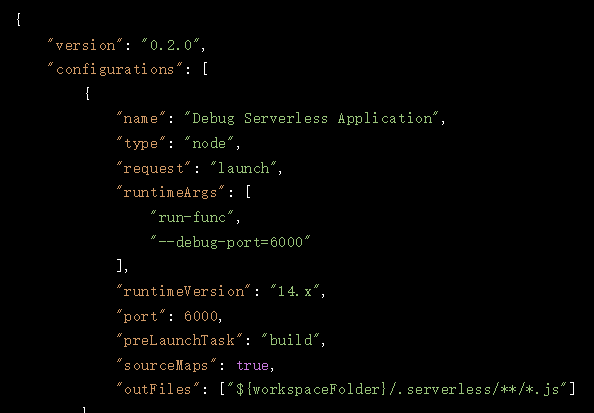
配置调试环境:在项目的根目录下创建一个名为.vscode的文件夹(如果不存在),然后在该文件夹下创建一个名为launch.json的文件。在该文件中,根据您的Serverless框架和项目配置,添加适当的调试配置。例如,对于AWS Lambda,您可以使用以下配置模板:

创建调试任务:在.vscode文件夹下创建一个名为tasks.json的文件,用于定义构建任务。例如,对于Node.js项目,您可以使用以下配置模板:
json
复制代码
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "npm run build",
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"reveal": "always"
},
"problemMatcher": "$tsc"
}
]
}
启动调试会话:保存上述配置文件后,打开VSCode的命令面板(通过快捷键Ctrl+Shift+P或Cmd+Shift+P),然后输入并选择“Debug: Start Debugging”命令。这将启动您的Serverless应用,并在指定的端口上监听调试器连接。
连接到调试器:一旦您的Serverless应用开始运行,您可以在VSCode中设置断点,并通过调试控制台监视变量、执行步进等操作。
请注意,具体的配置可能因您的项目结构和使用的Serverless框架而有所不同。因此,请参考您的框架文档和项目要求来调整上述示例中的配置。
step1:首先启动 Serverless 应用,打开终端,进入目标项目下,输入启动指令 s local invoke --config vscode --debug-port 3000。
与之前不同的是,Event 函数启动指令执行完成后,并不会出现阻塞的情况,而是会直接执行成功,同时在当前项目下会生成 .vscode/launch.json 文件,如前文所述。
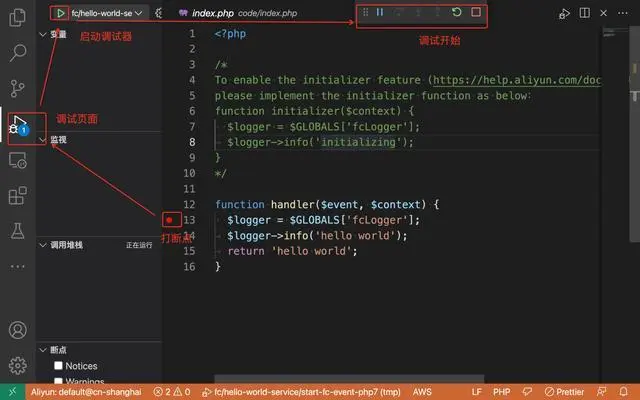
step2:启动断点调试器,打开 VSCode 界面,然后打开 s.yml 中 codeUri 所存放的源代码,为其打上断点,接着点击开始调试按钮,具体执行如下图所示。
step3:开始断点调试:打开一个新的终端页面,再次输入启动指令 s local invoke --config vscode --debug-port 3000后,程序启动,断点调试开始。
step4:结束断点调试:调试结束后,主动关闭断点调试器。
——参考链接。
在VSCode中启动Serverless应用的Event函数进行本地调试,可以通过以下步骤实现:
serverless.yml或类似的配置文件,它定义了Serverless应用的架构和配置。launch.json)。launch.json文件中,根据你的Serverless平台和编程语言,配置相应的调试器设置。例如,如果你使用的是阿里云函数计算,并且你的代码是用Node.js编写的,你需要配置一个适用于Node.js的调试器。通过以上步骤,你就可以在VSCode中成功地启动Serverless应用的Event函数进行本地调试了。
在VSCode中启动Serverless应用的Event函数进行本地调试,可以使用一些特定的插件和工具来简化这个过程。以下是一个详细的步骤指南,假设您使用的是AWS Lambda和AWS SAM CLI,但类似的步骤也适用于其他云服务提供商。
前提条件
安装Node.js:确保您的开发环境中已安装Node.js。
安装AWS CLI:安装AWS CLI并配置您的AWS凭证。
安装AWS SAM CLI:安装AWS SAM CLI用于本地运行Lambda函数。
步骤
AWS Toolkit for VSCode:提供AWS相关工具和命令。
Node.js Debugger:用于调试Node.js应用程序。


注意事项
确保SAM CLI已安装:确保您的开发环境中已安装并配置好AWS SAM CLI。
检查路径:确保runtimeExecutable和event路径正确无误。
端口冲突:如果9229端口已被占用,可以在.vscode/launch.json中更改端口号。
通过以上步骤,您可以在VSCode中启动并调试Serverless应用的Event函数。这对于开发和测试Serverless应用非常有帮助。
要在VSCode中调试阿里云Serverless应用的Event函数,您需要安装阿里云插件,如阿里云开发工具。配置本地调试通常涉及以下步骤:
配置launch.json文件:
创建一个launch.json配置文件,并设置"type"为"aliyun.fc","request"为"attach","functionName"为您的函数名,以及"endpoint"为阿里云函数计算的调试接口。
设置环境变量和启动参数:
如果需要,您可以在"env"中添加环境变量,"args"中添加启动参数。
安装依赖:
确保您已安装了必要的依赖和阿里云SDK。
开始调试:
在VSCode中选择配置,然后点击运行或F5开始调试。
在 Visual Studio Code (VSCode) 中启动 Serverless 应用的 Event 函数进行本地调试,通常需要使用一些特定的工具和配置。以下是一些常见的步骤,以 AWS Lambda 和阿里云 Function Compute 为例,展示如何进行本地调试。
安装 AWS Toolkit for VSCode:
Ctrl+Shift+X 或 Cmd+Shift+X)。AWS Toolkit。安装 SAM CLI:
npm install -g aws-sam-cli
创建或打开你的 Serverless 应用:
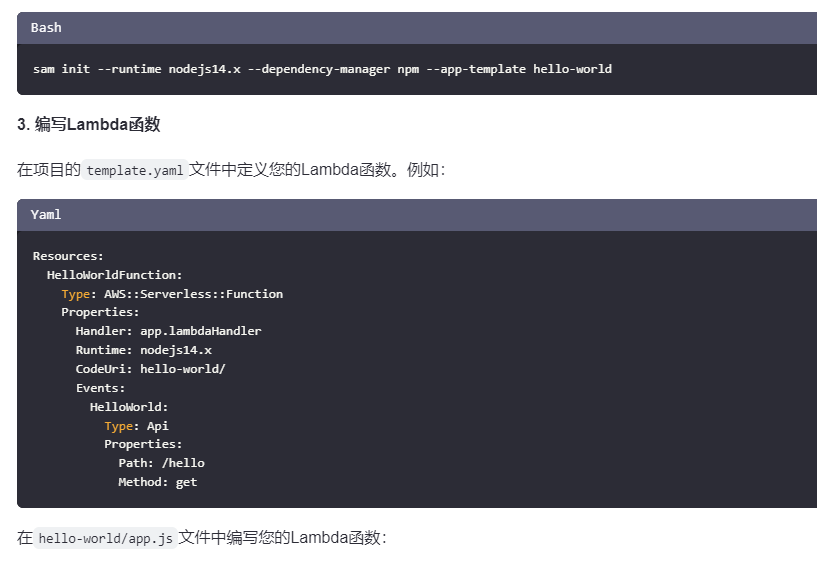
sam init
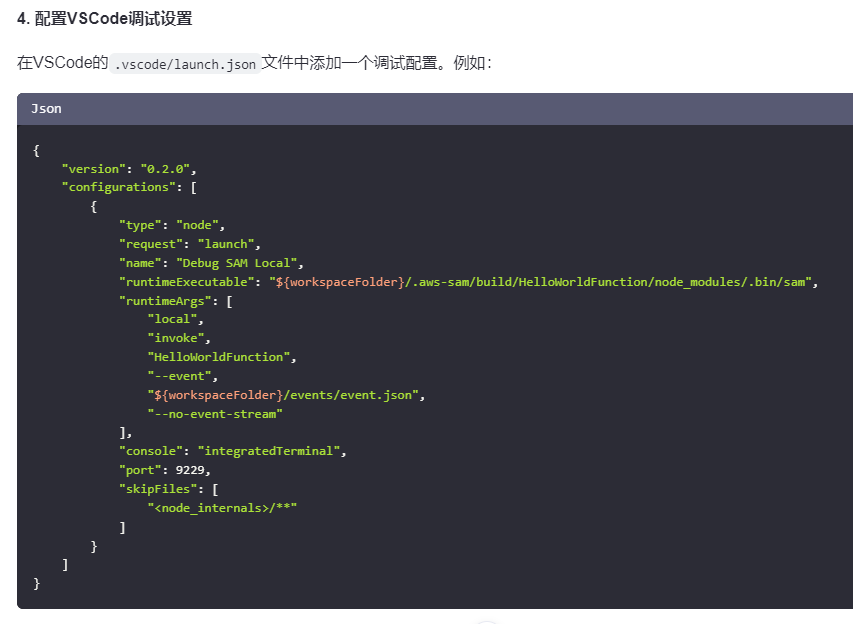
AWS Quick Start Templates -> Python)。配置 launch.json:
F5 或点击侧边栏的“运行”图标,选择“创建 launch.json 文件”。AWS Sam 调试配置模板。launch.json 文件,确保它指向正确的函数和事件文件。例如:{
"version": "0.2.0",
"configurations": [
{
"type": "aws-sam",
"request": "direct-invoke",
"name": "Invoke Hello World Lambda",
"invokeTarget": {
"target": "code",
"projectRoot": "${workspaceFolder}/hello-world",
"lambdaHandler": "app.lambda_handler"
},
"lambda": {
"runtime": "python3.8",
"payload": {
"json": {
"key1": "value1",
"key2": "value2"
}
},
"environmentVariables": {}
}
}
]
}
设置断点:
启动调试会话:
F5 或点击侧边栏的“运行”图标,然后点击绿色的“开始调试”按钮。fun 工具安装 fun 工具:
fun 工具。如果没有,可以通过以下命令安装:npm install -g @alicloud/fun
创建或打开你的 Serverless 应用:
fun 工具创建一个新的项目:fun init
Node.js 或 Python)。配置 launch.json:
F5 或点击侧边栏的“运行”图标,选择“创建 launch.json 文件”。Node.js 或 Python 调试配置模板。launch.json 文件,确保它指向正确的函数入口点。例如,对于 Node.js:{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/index.js",
"args": ["--event", "${workspaceFolder}/event.json"],
"console": "integratedTerminal"
}
]
}
准备事件文件:
event.json),包含你要传递给函数的事件数据。设置断点:
启动调试会话:
F5 或点击侧边栏的“运行”图标,然后点击绿色的“开始调试”按钮。通过以上步骤,你应该能够在 VSCode 中启动并调试你的 Serverless 应用的 Event 函数。根据你使用的具体平台和服务,可能还需要进行一些额外的配置。
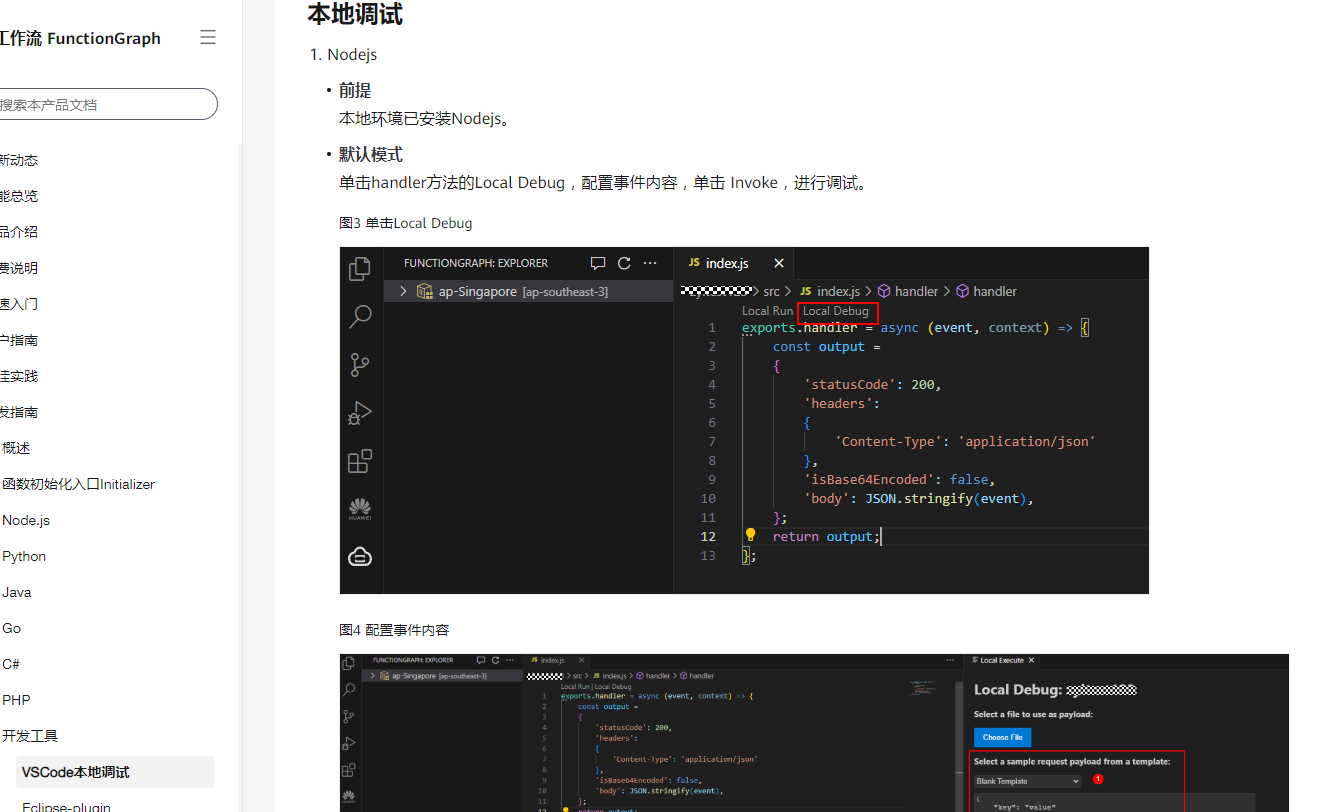
在函数文件夹下新建main.js文件,并将下面内容复制到main.js文件,单击左侧的运行和调试图标,选择添加配置,进行配置,选择Nodejs,按“F5”进行调试。

参考文档https://support.huaweicloud.com/intl/zh-cn/devg-functiongraph/functiongraph_01_1831.html#section6