是否可以同时指定多个IDE环境进行断点调试?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
远程调试:
许多IDE支持远程调试功能,允许你连接到远程机器并在特定的IDE实例上进行调试。例如,你可以在本地Windows机器上使用Visual Studio进行远程调试,连接到一个运行Linux的远程服务器上。
使用相同的IDE但不同的实例:
如果你的项目兼容,你可以在多个IDE实例中打开相同的项目,并在每个实例中设置不同的断点进行调试。
使用版本控制系统:
使用Git等版本控制系统来管理代码,确保所有环境使用相同的代码基。这样,你可以在一个IDE中进行代码更改和断点设置,然后将更改推送到其他环境。
是的,可以同时指定多个IDE环境进行断点调试,但具体实现方式可能因IDE和项目的不同而有所差异。以下是对这一问题的详细解答:
一、VSCode中的多环境断点调试
在VSCode中,虽然不能直接同时启动多个IDE环境进行断点调试,但你可以通过配置不同的调试配置文件(.vscode/launch.json)来针对不同的运行环境进行调试。
配置多个调试环境:
在.vscode文件夹中创建或编辑launch.json文件。
为每个需要调试的环境添加一个配置对象,包括调试器的类型、请求类型、程序路径、命令行参数等。
选择并启动调试环境:
在VSCode的调试面板中,选择你想要调试的环境配置。
点击“启动调试”按钮或使用快捷键F5来启动调试会话。
设置断点并调试:
在源代码中设置断点。
程序将在断点处暂停执行,允许你查看变量值、单步执行代码等。
二、跨IDE的断点调试
如果你需要在多个IDE之间进行断点调试,可能需要借助一些额外的工具或插件,例如远程调试器或调试代理。
远程调试:
一些IDE支持远程调试功能,允许你在本地IDE中设置断点并调试远程服务器上的代码。
这通常需要配置远程调试器、设置防火墙和网络访问权限等。
调试代理:
调试代理是一种中间件,可以捕获来自IDE的调试请求并将其转发到目标程序。
通过使用调试代理,你可以在不同的IDE之间共享调试会话和断点信息。
三、注意事项
兼容性问题:
不同的IDE和调试器可能具有不同的调试协议和接口。
在跨IDE进行断点调试时,需要确保所使用的调试器和代理工具兼容并支持所需的调试功能。
配置复杂性:
配置多个调试环境和代理工具可能需要一定的时间和经验。
在进行配置之前,建议仔细阅读相关文档和指南,以确保正确配置和使用。
性能影响:
远程调试和调试代理可能会引入额外的网络延迟和性能开销。
在进行性能敏感的应用程序调试时,需要权衡这些开销对调试准确性和实时性的影响。
综上所述,虽然不能直接同时启动多个IDE环境进行断点调试,但你可以通过配置不同的调试配置文件、使用远程调试或调试代理等方式来实现跨IDE的断点调试。在实际操作中,需要根据项目的具体需求和所使用的IDE来选择合适的调试方法和工具。
是的,可以同时指定多个IDE环境进行断点调试。不同的IDE(集成开发环境)通常支持在不同的环境中设置断点并进行调试。例如,Visual Studio Code和IntelliJ IDEA都允许您在多个环境中设置断点并调试代码。
要在多个IDE中进行断点调试,您可以按照以下步骤操作:
打开您的项目在每个IDE中。确保每个IDE都有最新的代码版本。
在每个IDE中,找到您想要设置断点的代码行。
在每个IDE中,单击该行的左侧边缘以在该行上设置一个断点。这将使IDE在该行暂停执行,以便您可以检查变量的值、单步执行代码等。
启动调试会话。在每个IDE中,选择适当的调试选项(例如,使用调试按钮或菜单项)。这将启动应用程序并在第一个断点处暂停执行。
当应用程序暂停时,您可以在每个IDE中查看和修改变量的值、单步执行代码等。
继续执行代码直到遇到下一个断点或程序结束。
请注意,不同的IDE可能具有不同的界面和功能,因此具体的操作步骤可能会有所不同。但是,大多数现代IDE都提供了类似的断点调试功能,并且通常可以通过简单的配置来启用。
是否可以同时指定多个IDE(集成开发环境)环境进行断点调试,通常取决于具体的调试工具、IDE的兼容性以及项目配置。以下是对这一问题的详细分析:
一、IDE与调试工具的兼容性
不同IDE的调试工具:
不同的IDE通常配备有不同的调试工具,这些工具在功能、界面和操作方式上可能存在差异。
因此,同时使用多个IDE进行断点调试时,需要确保这些IDE的调试工具能够相互兼容,或者能够以一种统一的方式与调试目标进行交互。
调试目标的支持:
调试目标(如应用程序、服务器或嵌入式设备等)需要支持多IDE调试。这通常意味着调试目标需要提供一个统一的调试接口,或者能够同时接受来自多个IDE的调试请求。
二、项目配置与调试环境
项目依赖与配置:
不同的IDE可能需要不同的项目配置和依赖项。因此,在同时指定多个IDE进行断点调试时,需要确保这些IDE能够共享相同的项目配置和依赖项,或者能够以一种协调的方式处理这些配置和依赖项。
调试环境的设置:
调试环境(如本地环境、远程服务器或云环境等)需要配置为支持多IDE调试。这可能包括设置适当的端口、权限和网络配置等。
三、实际操作与限制
调试会话的管理:
同时启动多个IDE的调试会话可能会增加管理的复杂性。开发者需要确保每个调试会话都能够正确连接到调试目标,并且不会相互干扰。
性能与资源消耗:
多IDE调试可能会增加调试目标的性能开销和资源消耗。因此,在进行多IDE调试时,需要确保调试目标具有足够的性能资源来支持这种调试方式。
限制与注意事项:
并非所有IDE都支持同时与其他IDE进行断点调试。因此,在选择使用多IDE调试时,需要仔细查阅相关IDE的文档和说明,以确保它们支持这种调试方式。
此外,还需要注意避免在多个IDE中同时设置相同的断点,这可能会导致调试结果的不一致或冲突。
四、实际应用场景
在实际应用中,同时指定多个IDE进行断点调试的需求并不常见。通常,开发者会根据项目的具体需求和个人的偏好选择一个合适的IDE进行调试。然而,在一些特殊情况下(如团队协作、跨平台开发或特定工具的集成等),可能需要同时使用多个IDE进行调试。在这种情况下,开发者需要仔细评估项目的需求、IDE的兼容性和调试环境的配置等因素,以确保多IDE调试的可行性和有效性。
综上所述,是否可以同时指定多个IDE环境进行断点调试取决于多种因素,包括IDE与调试工具的兼容性、项目配置与调试环境的要求以及实际操作中的限制和注意事项等。因此,在进行多IDE调试之前,需要仔细评估这些因素并采取相应的措施来确保调试的顺利进行。
在 Visual Studio Code (VSCode) 中,通常情况下你只能在一个 IDE 实例中进行断点调试。不过,你可以通过一些方法来同时调试多个环境或多个项目。以下是一些常见的方法和技巧:
你可以打开多个 VSCode 窗口,每个窗口可以独立地进行调试。这样,你可以在不同的窗口中调试不同的项目或环境。
打开新窗口:
File -> New Window 或使用快捷键 Cmd + N 打开新窗口。File -> New Window 或使用快捷键 Ctrl + Shift + N 打开新窗口。配置每个窗口的调试会话:
launch.json 文件,以便为每个项目或环境设置不同的调试配置。F5 或点击侧边栏的“运行”图标,选择相应的调试配置,启动调试会话。在同一个 VSCode 窗口中,你可以配置多个调试会话,并在它们之间切换。
配置多个调试会话:
在 .vscode/launch.json 文件中,添加多个调试配置。例如:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Project A",
"type": "node",
"request": "launch",
"program": "${workspaceFolder}/project-a/index.js",
"console": "integratedTerminal"
},
{
"name": "Debug Project B",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/project-b/app.py",
"console": "integratedTerminal"
}
]
}
启动多个调试会话:
F5 启动第一个调试会话。如果你需要同时启动多个调试会话,可以使用复合调试配置(Composite Debug Configuration)。
配置复合调试:
在 .vscode/launch.json 文件中,添加一个复合配置。例如:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Project A",
"type": "node",
"request": "launch",
"program": "${workspaceFolder}/project-a/index.js",
"console": "integratedTerminal"
},
{
"name": "Debug Project B",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/project-b/app.py",
"console": "integratedTerminal"
},
{
"name": "Debug Both Projects",
"type": "compound",
"configurations": ["Debug Project A", "Debug Project B"]
}
]
}
启动复合调试会话:
Debug Both Projects 配置并启动调试会话。这将同时启动 Debug Project A 和 Debug Project B 两个调试会话。在同一个 VSCode 窗口中,你可以打开多个终端实例,每个终端可以运行不同的调试命令。
打开新的终端:
Ctrl + \ 或从菜单中选择 Terminal -> New Terminal 打开新的终端实例。在终端中启动调试:
node --inspect-brk index.js 并在浏览器中打开调试界面。如果你有多个开发环境(例如,本地开发环境和远程服务器),可以使用远程调试功能。
配置远程调试:
Remote Development 扩展包。启动远程调试:
通过上述方法,你可以在 VSCode 中同时调试多个环境或多个项目。具体选择哪种方法取决于你的具体需求和项目结构。多窗口、多调试会话、复合调试配置以及远程调试都是有效的解决方案。根据你的具体情况,选择最适合的方法来提高调试效率。
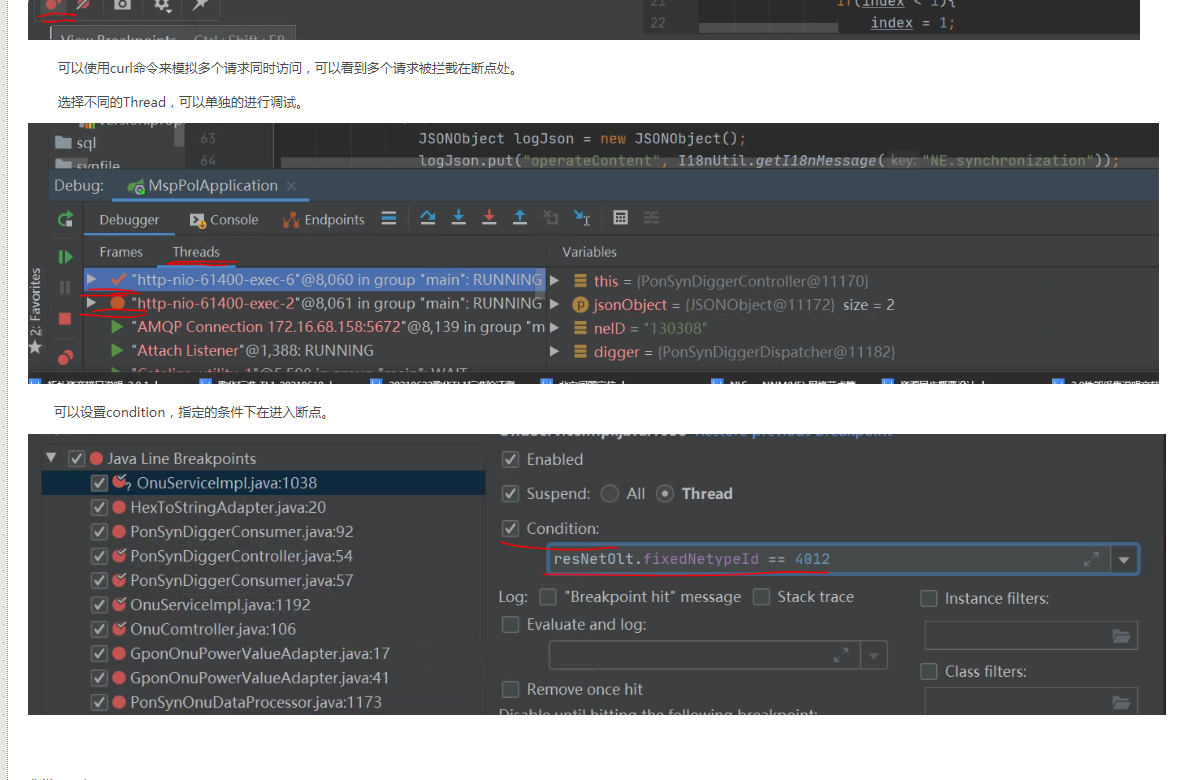
DEA调试多线程 Breakpoints中选择断点,选择Thread。 如果之前选择的时All,在Thread右面会有一个Make Default按钮。 按下按钮后,以后增加的断点都是选中的Thread,之前的断点不受影响。 可以使用curl命令来模拟多个请求同时访问,可以看到多个请求被拦截在断点处。 选择不同的Thread,可以单独的进行调试。 可以设置condition,指定的条件下在进入断点。