如何在Chrome浏览器中使用DevTools度量代码覆盖率?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
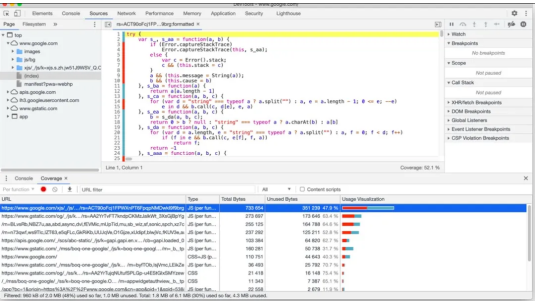
在Chrome浏览器中,可以使用DevTools的Coverage工具来度量页面代码(JS、CSS)的覆盖率。使用方式如下:打开DevTools -> 点击"More tools" -> 选择"Coverage"。这样可以查看页面加载时哪些JS和CSS代码被执行了(蓝色表示),哪些没有执行(红色表示)。