
如何在DataV中导出设计图?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
从DataV导出设计图,您可以在完成可视化应用设计后,点击画布编辑器右上角的“发布”按钮,选择“导出图片”或“导出大屏”,然后选择所需的尺寸和格式来保存您的设计。确保您的设计已保存并发布,之后可以选择下载JPEG或PNG格式的图片,或者导出为HTML文件。
要在DataV中导出设计图,您需要在完成设计后,点击画布编辑器右上角的“保存”按钮,然后选择“导出图片”选项,这将生成一个预览图片。若需导出高保真度的图片文件,如PNG或JPG,可以点击“下载大图”来获取
在DataV中导出设计图,可以通过以下步骤实现:
进入项目编辑页面:登录到DataV控制台,并选择你想要导出的项目。单击该项目上方的编辑按钮,进入画布编辑器页面。
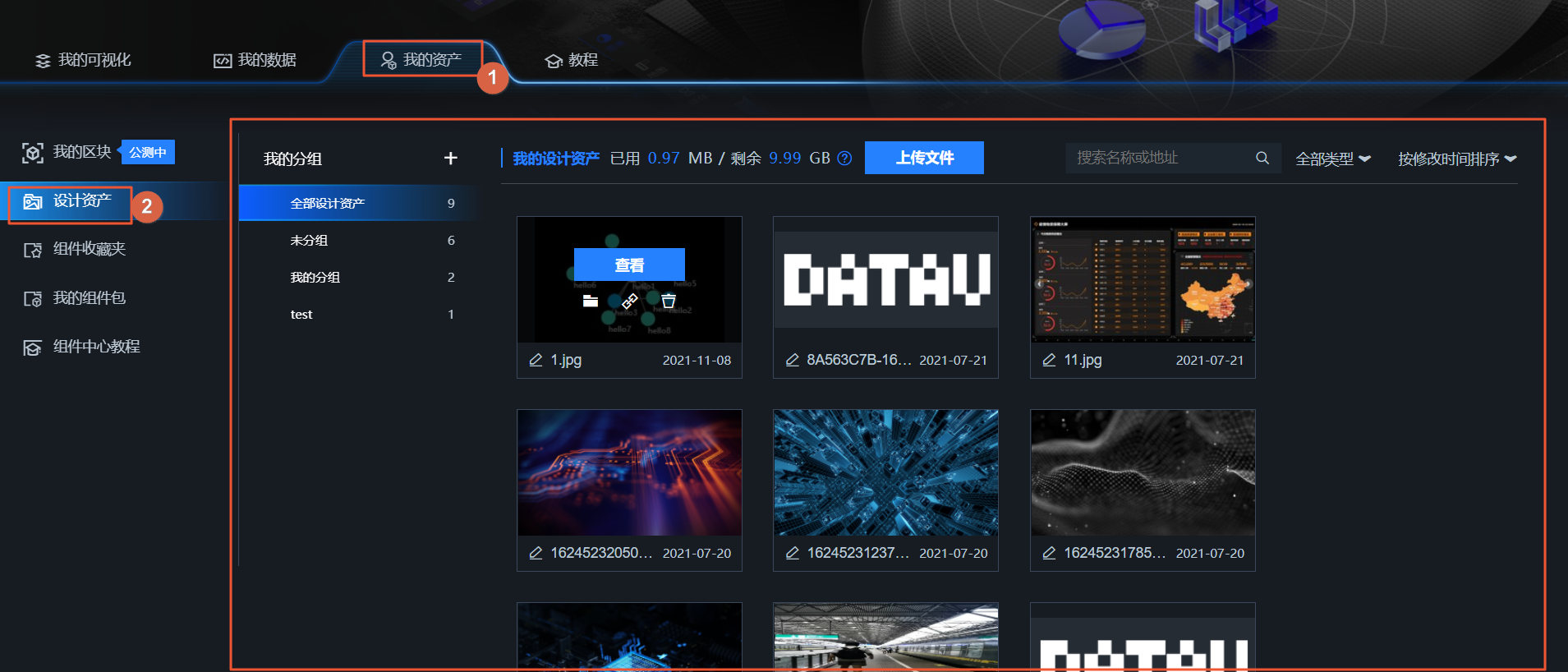
查看和添加素材:在画布编辑器页面,单击左上角的资产列表,打开资产列表区域。这里会显示全部资产模块内容。你可以选择左侧的素材模块,打开素材分类面板,预览持续迭代更新的DataV官方设计素材。
自定义上传并使用图片设计资产:
如果需要自定义图片设计资产,可以单击选中画布中的单张图片组件,在组件的右侧配置面板中,单击背景图中的更改。
在弹出的请选择需要更改的资产对话框中,可以查看所有已添加的设计资产内容。选择一个需要更改的同类型设计资产即可完成配置项内容的更改。你也可以在我的设计资产界面内,单击图标,上传本地的图片资源。
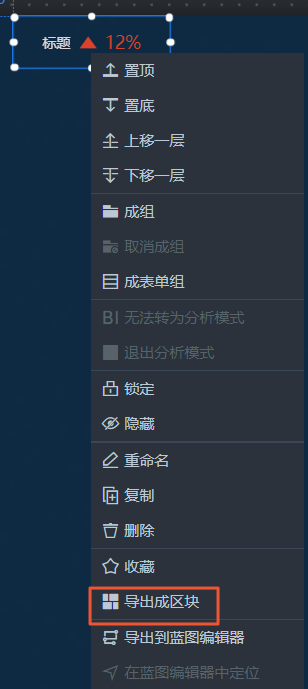
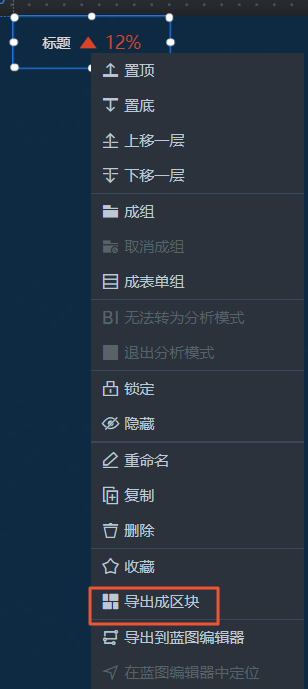
导出设计图:
DataV提供了将可视化应用导出为静态资源文件的功能,如HTML、JS、CSS等,以便部署到任意服务器上。你可以根据需要选择导出的格式。
具体导出步骤可能因DataV的版本或界面更新而有所不同,但通常你可以在项目的设置或导出选项中找到相关功能。
注意事项:
在导出前,请确保你的设计图已经完成并保存。
如果你使用的是第三方组件或自定义组件,请确保它们遵循DataV的开发者规范,以便在导出时能够正确处理。
导出的文件可能需要根据你的服务器环境进行一些配置调整,以确保其正常运行。
请注意,以上步骤是基于当前可用的搜索结果提供的一般性指导。由于软件界面和功能可能会随时间更新,建议参考DataV的官方文档或联系技术支持以获取最准确的信息。
登录DataV控制台:DataV控制台。
打开您要导出设计图的可视化应用项目,点击编辑。
在画布编辑器中,完成设计后,点击右上角的保存按钮保存您的工作。
然后,点击右上角的预览按钮,进入预览模式。
在预览模式下,通常会有一个导出选项,通常位于页面顶部或右上角,点击导出按钮。
选择导出格式,如图片(PNG或JPEG)或PDF,根据需要调整导出的分辨率和大小。
点击导出,文件将保存到您的本地设备。
阿里云DataV(Data Visualization)是一个强大的数据可视化工具,可以帮助你创建各种类型的可视化大屏。然而,DataV本身并不直接提供导出设计图的功能。不过,你可以通过以下几种方法来导出或保存你的DataV设计图:
最简单的方法是使用截图工具来截取你的DataV大屏。
Chrome:
Firefox:
你可以将DataV大屏打印为PDF文件,然后保存或分享。
Ctrl + P(Windows/Linux)或Cmd + P(Mac)打开打印对话框。DataV提供了预览功能,可以在预览模式下查看大屏的效果。
如果你需要将整个DataV大屏导出为一个独立的HTML文件,可以考虑以下方法:
如果你有编程能力,可以使用DataV提供的API来获取和处理大屏的数据,并生成静态图片或其他格式的文件。
const axios = require('axios');
const fs = require('fs');
// 获取DataV大屏的JSON配置
axios.get('https://your-datav-url')
.then(response => {
const datavConfig = response.data;
// 处理datavConfig并生成图片或其他格式的文件
// 例如,可以使用canvas库生成图片
const canvas = require('canvas');
const ctx = canvas.createCanvas(800, 600).getContext('2d');
// 绘制大屏内容
// ...
const buffer = canvas.toBuffer();
fs.writeFileSync('datav_screenshot.png', buffer);
})
.catch(error => {
console.error('Error fetching DataV config:', error);
});
通过以上方法,你可以根据具体需求选择合适的方式来导出或保存你的DataV设计图。如果有任何问题或需要进一步的帮助,可以参考阿里云的官方文档或联系客户服务。
登录DataV控制台:DataV控制台。
打开您要导出设计图的可视化应用项目,点击编辑。
在画布编辑器中,完成设计后,点击右上角的保存按钮保存您的工作。
然后,点击右上角的预览按钮,进入预览模式。
在预览模式下,通常会有一个导出选项,通常位于页面顶部或右上角,点击导出按钮。
选择导出格式,如图片(PNG或JPEG)或PDF,根据需要调整导出的分辨率和大小。
点击导出,文件将保存到您的本地设备。
数据可视化DataV是阿里云数据可视化应用搭建平台,旨让更多的人看到数据可视化的魅力,帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用,满足您会议展览、业务监控、风险预警、地理信息分析等多种业务的展示需求。