
vue+webpack遇到错误TypeError: this._init is not a function
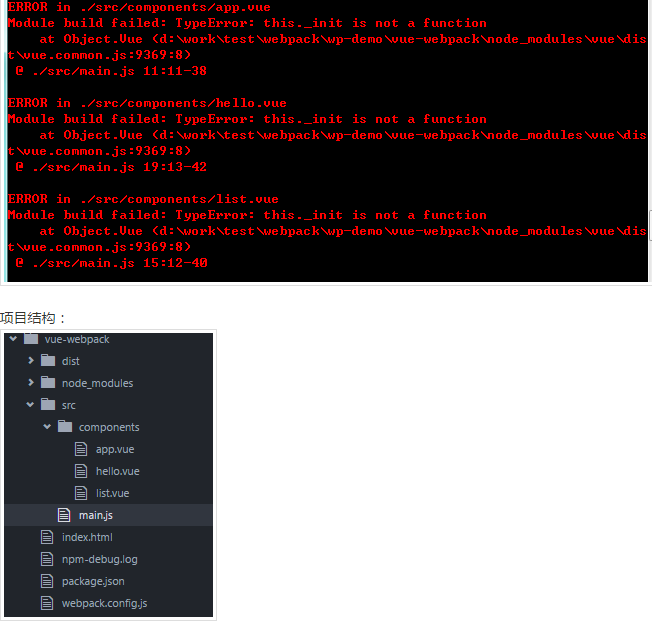
我写了一个vue.js+webpack的例子,在进行webpack命令时出现了如下错误。
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>webpack vue</title>
<style media="screen">
#app {
margin: 20px auto;
width: 800px;
height: 600px;
}
</style>
</head>
<body>
<div id="app">
<h1>Hell World!</h1>
<p>
<a v-link='{path: '/foo'}'>go to foo</a>
<a v-link='{path: '/bar'}'>go to bar</a>
</p>
<router-view></router-view>
</div>
<script src="dist/vue.js" charset="utf-8"></script>
<script type="text/javascript" src="dist/main.js"></script>
</body>
</html>
main.js:
import Vue from '../node_modules/vue';
import VueRouter from '../node_modules/vue-router'
Vue.use(VueRouter);
import index from './components/app';
import list from './components/list';
import hello from './components/hello';
Vue.config.debug = true;
var App = Vue.extend({});
var Router = new VueRouter();
router.map({
'/index': {
name: 'index',
component: index,
subRoutes: {
'/hello': {
name: 'hello',
component: hello
}
}
},
'/list': {
name: 'list',
component: list
}
});
router.redirect({
'*': '/index'
});
router.start(App, '#app');
webpack.config.js :
var path = require('path');
module.exports = {
entry: './src/main',
output: {
path: path.join(__dirname, './dist'),
filename: '[name].js',
publicPath: '/dist/'
},
devServer: {
historyApiFallback: true,
hot: false,
inline: true,
grogress: true
},
module: {
loaders: [
{ test: /\.vue$/, loader: 'vue' },
{ test: /\.js$/, loader: 'babel', exclude: /node_modules/ },
{ test: /\.css$/, loader: 'style!css!autoprefixer' },
{ test: /\.scss$/, loader: 'style!css!sass?sourceMap' },
{ test: /\.(png|jpg|gif)$/, loader: 'url-loader?limit=8192' },
{ test: /\.(html|tpl)$/, loader: 'html-loader' }
]
},
vue: {
loaders: {
css: 'style!css!autoprefixer!sass',
}
},
babel: {
presets: ['es2015'],
plugins: ['transform-runtime']
},
resolve: {
extensions: ['', '.js', '.vue'],
alias: {
filter: path.join(__dirname, './src/filters'),
components: path.join(__dirname, './src/components')
}
},
devtool: 'eval-source-map'
};
app.vue:
<script>
export default {
data () {
return {
name: 'chen',
age: '21'
}
},
method: {
golist () {
this.$route.router.go({name: 'list'});
}
}
}
</script>
<template>
<div>
<h1>姓名:{{name}}</h1>
<h2>{{age}}</h2>
<button @click="golist">$route.router.go查看</button>
<a v-link="{ name: 'list' }">v-link查看列表</a>
<a v-link="{ name: 'index' }">回去主页</a>
</div>
</template>
<style lang='sass'>
$q:#098;
body{
background-color: $q;
h1{
background-color: #eee;
color: red;
transform: translate(10%, 20%);
&:hover{
height: 100px;
}
}
h2{
background-color: #999;
}
}
</style>
是哪里没注意到吗?
展开
收起
1
条回答
 写回答
写回答
-
router.start(App, '#app');
话说你把App这个组件挂载到#app上,这样页面里原来的部分还不在?我感觉好像应该是不在的吧<div id="app"> <h1>Hell World!</h1> <p> <a v-link='{path: '/foo'}'>go to foo</a> <a v-link='{path: '/bar'}'>go to bar</a> </p> <router-view></router-view> </div>2019-07-17 19:02:20赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




