

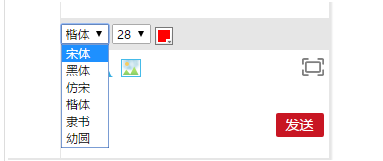
<select class="t_inp" name="text_in_font_type" id="text_in_font_type">
<option value="宋体">宋体</option>
<option value="黑体">黑体</option>
<option value="仿宋">仿宋</option>
<option value="楷体">楷体</option>
<option value="隶书" selected="selected">隶书</option>
<option value="幼圆">幼圆</option>
</select>版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
我觉的你可以先把option的value值改成对应的字体表示,然后给select绑定change事件,当触发change事件时,获取当前选中的option的value,然后设置textarea的字体。