要实现下面的场景,如何设置?
普通表单包含2个字段:用户、审批情况。
用户取当前登录用户,审批情况由其他的表单传入,比如待审批、审批中、审批通过等。
如果用户提交表单时,校验用户字段是否存在,审批情况字段是否等于“待审批“,如果匹配到,就阻断提交。
我测试了发现EQ(审批情况,"待审批")在表单提交那里设置校验不生效,这种应该如何配置?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您描述的场景涉及到表单提交的前端验证和后端验证。在前端,您可以通过JavaScript来实现这个逻辑,确保在提交前校验用户字段和审批情况字段。以下是一个简单的JavaScript示例:
// 假设表单元素为:
const userField = document.getElementById('userField');
const approvalStatusField = document.getElementById('approvalStatusField');
// 提交表单事件处理
document.getElementById('form').addEventListener('submit', function(event) {
event.preventDefault(); // 阻止表单默认提交行为
// 检查用户字段是否为空
if (!userField.value) {
alert('用户字段不能为空');
return;
}
// 检查审批情况是否为"待审批"
if (approvalStatusField.value !== '待审批') {
alert('审批情况必须为"待审批"');
return;
}
// 如果通过前端验证,可以在这里进行后端提交或其他操作
// ...
});
如果前端验证通过,您还需要在后端进行同样的校验,以防止恶意绕过前端验证。在后端,您可以使用合适的编程语言(如Python、Java、Node.js等)检查接收到的用户字段是否有效以及审批情况是否为"待审批",如果不符合条件则返回错误响应。可参考文档
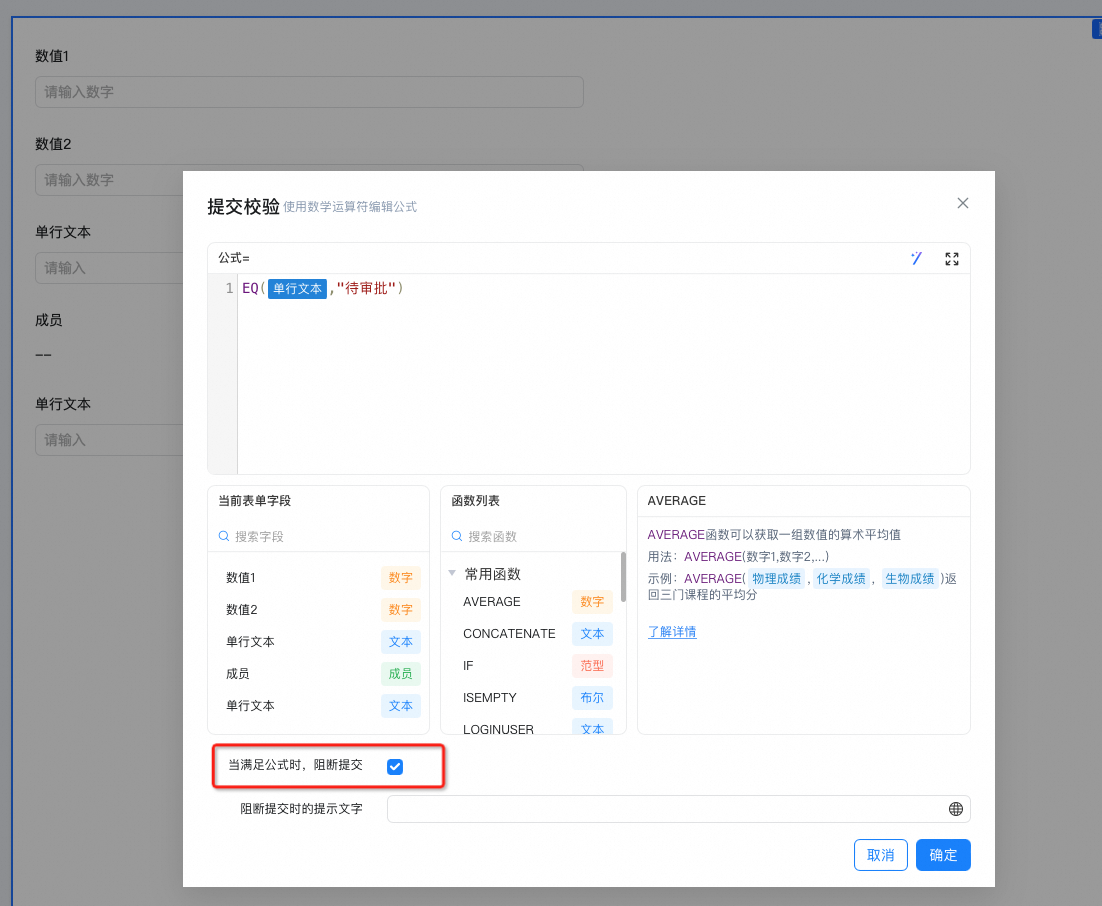
您好,根据您所描述的情况,正常来说,审批情况等于待审批时会触发提交校验,您这边可以检查下是否有勾选满足公式时阻断提交