
我的nuxt项目build打包时,尝试了各种设置端口的方法
失败1:
./env/.env.production 设置 PORT=3001
失败2:
nuxt build --dotenv --port 3001
失败3:
export default defineNuxtConfig({vite:{ server: {port }}}
失败4:
服务器端配置
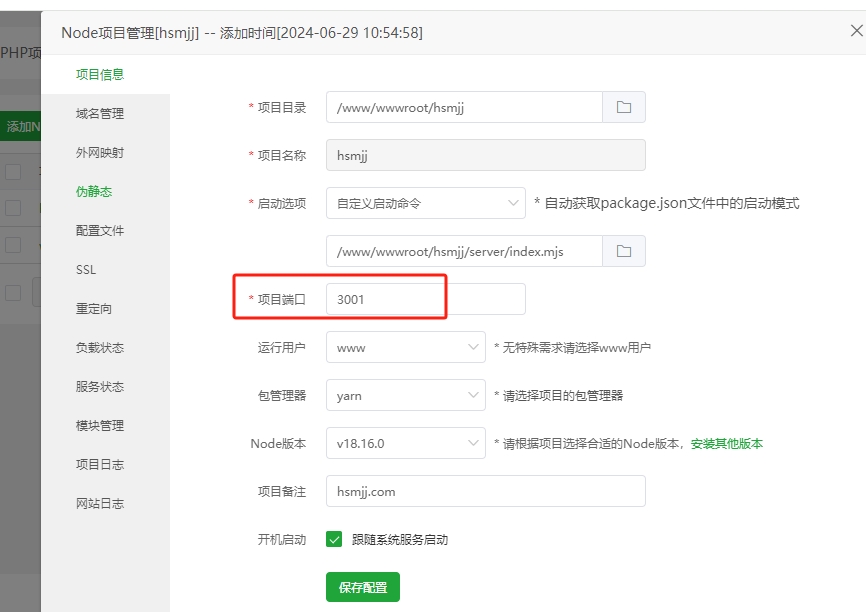
例如用pm2进行port设置,我用的是宝塔面板,node版本管理器所以配置如图:
实在没招了,我发现打包后的端口相关代码.output/server/chunks/runtime.mjs中可以一行关于port的逻辑代码
const port = destr(process.env.NITRO_PORT || process.env.PORT) || 3e3;
把值直接硬编码改成3001就可以生效,但毕竟不是官方的方法!
希望有大佬来指教正确的方法!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
打包后不会再读取环境变量,Windows 环境set PORT=8888,Linux export PORT=8888,先解决环境变量问题。PM2 可以配置ecosystem.config.js,
module.exports = {
apps: [
{
name: 'WEBSITE',
exec_mode: 'cluster',
instances: 'max',
script: './server/index.mjs',
env: {
"PORT": 8888
},
}
],
}