
大家好。我有一个流程表单,需要在提交时弹出二次确认按钮。
需要判断表单里的一个值。
一个数值,这个数据来自公式计算,通过判断他的大小来判断是否弹出二次确认。
如:该值=100则弹出,如果该值小于100可以直接提交。
请问该如何实现?感谢。
我自己使用JS,会弹出提交失败。代码如下:
export function beforeSubmit({ formDataMap }){
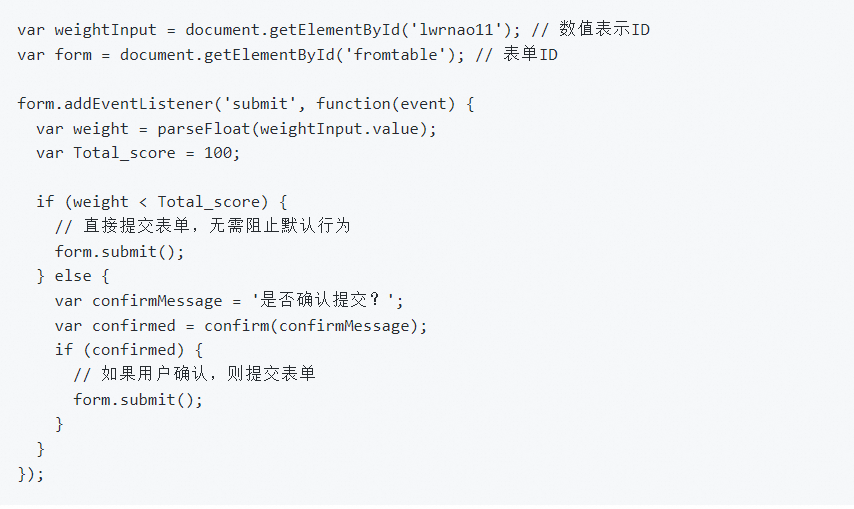
var weightInput = document.getElementById('lwrnao11'); //数值表示ID
var form = document.getElementById('fromtable');//表单ID
form.addEventListener('submit', function(event) {
event.preventDefault();
var weight = parseFloat(weightInput.value);
var Total_score = 100;
if (weight < Total_score) {
form.submit();
} else {
var confirmMessage = '是否确认提交?';
var confirmed = confirm(confirmMessage);
if (confirmed) {
form.submit();
}
}
});
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您的代码逻辑基本正确,但在执行form.submit()时,由于事件已阻止默认行为(event.preventDefault()),需要移除这行代码。修改后的代码如下:
当数值小于100时,表单会直接提交,否则会弹出确认框。请确保lwrnao11和fromtable是正确的ID