
这是A页面
<!DOCTYPE html>
<html>
<head>
<title>选择类别</title>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<link rel="stylesheet" href="index.css">
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script src="index.js"></script>
</head>
<body class="index-page">
<a href="Calorie.php?type=1" data-ajax=“false”><img src="img/type1.png"/></a>
<a href="Calorie.php?type=2" data-ajax=“false”><img src="img/type2.png"/></a>
<a href="Calorie.php?type=3" data-ajax=“false”><img src="img/type3.png"/></a>
</body>
</html>跳转到Calorie.php后js和css都没有加载
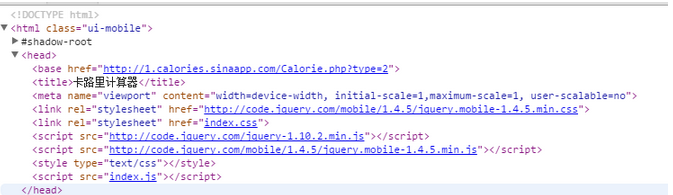
用chrome调试后发现加载的是前一个页面的head,如下图
实际页面的head如下图
刷新后才加载。求解决啊
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
注意属性引号的中英文状态,data-ajax的属性引号变中文了,所以用的ajax加载的页面,当然不会更改head的内容
<a href="Calorie.php?type=1" data-ajax="false"><img src="img/type1.png" /></a>
<a href="Calorie.php?type=2" data-ajax="false"><img src="img/type2.png" /></a>
<a href="Calorie.php?type=3" data-ajax="false"><img src="img/type3.png" /></a>没有设置data-ajax="false"就会用ajax加载,你的代码属性双引号是中文状态的导致data-ajax无效所以使用了ajax加载,而不是直接跳转