开发的自定义控件怎样与页面上其他标准组件通信或联动?
具体想实现逻辑:
1、页面上的某个文本输入字段的值有变化,我想把这个文本字段的最新值显示到自定义控件中
2、用户操作了自定义控件,修改了自定义控件中相关数据,此时我想把改动的值同步到页面上某个文本输入框中去。
这类数据通信不知道该怎样实现?
能有代码示例吗
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
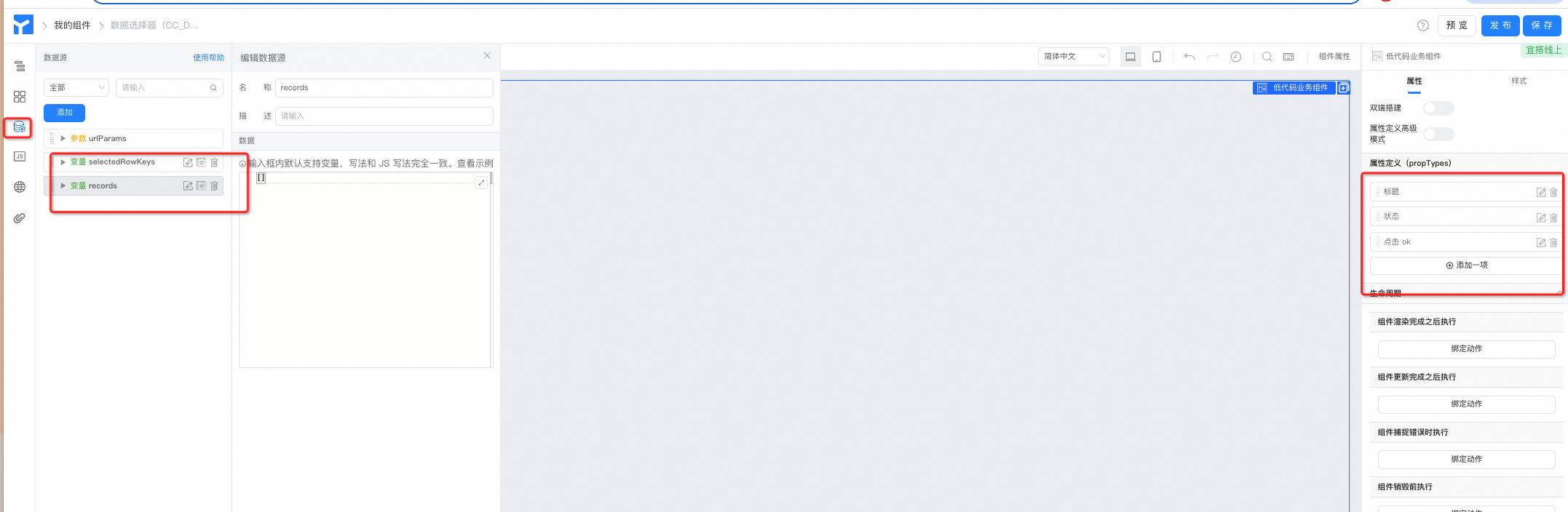
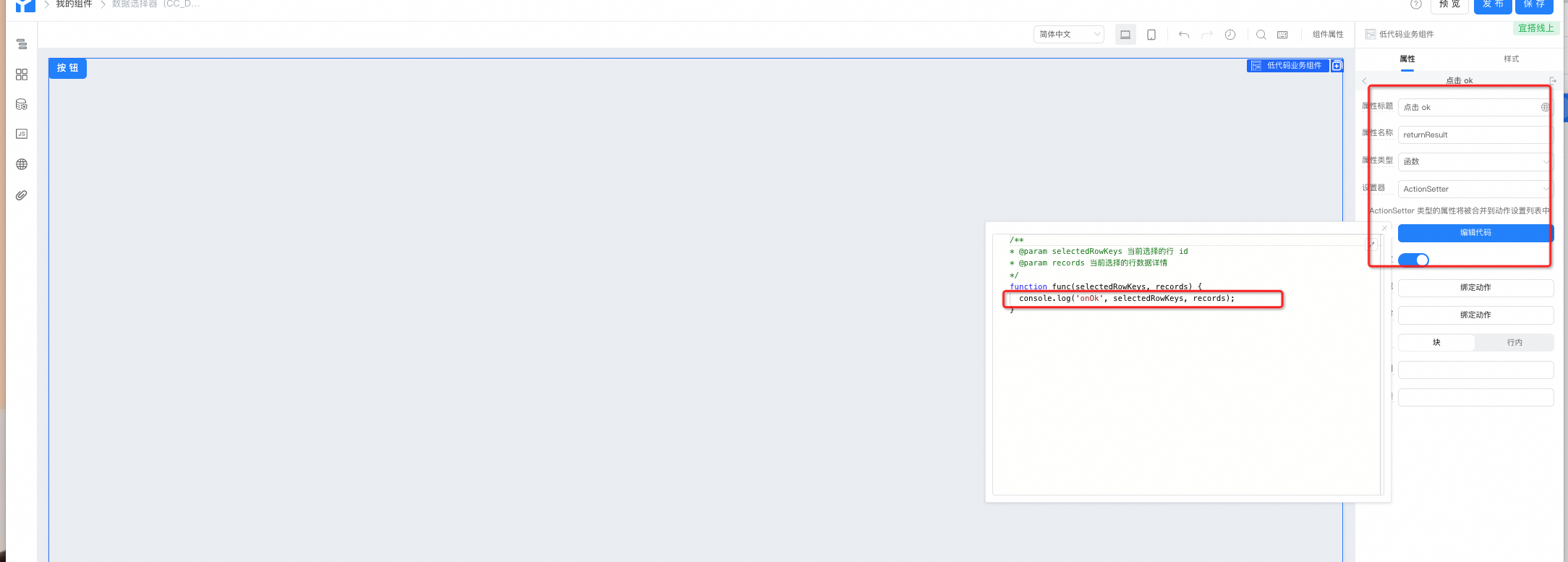
您好,可以通过给自定义组件添加一个 function 类型的属性,即事件回调。 在页面中可以通过这个事件回调和页面其他组件做联动。 在组件中可以通过 this.props.xxx() 在合适的时机,比如组件的某个事件或组件的 DidMount 来执行这个回调。 小提示: function 类型的属性可以添加默认值并且可以设置隐藏。
可以参考一下这个实例:
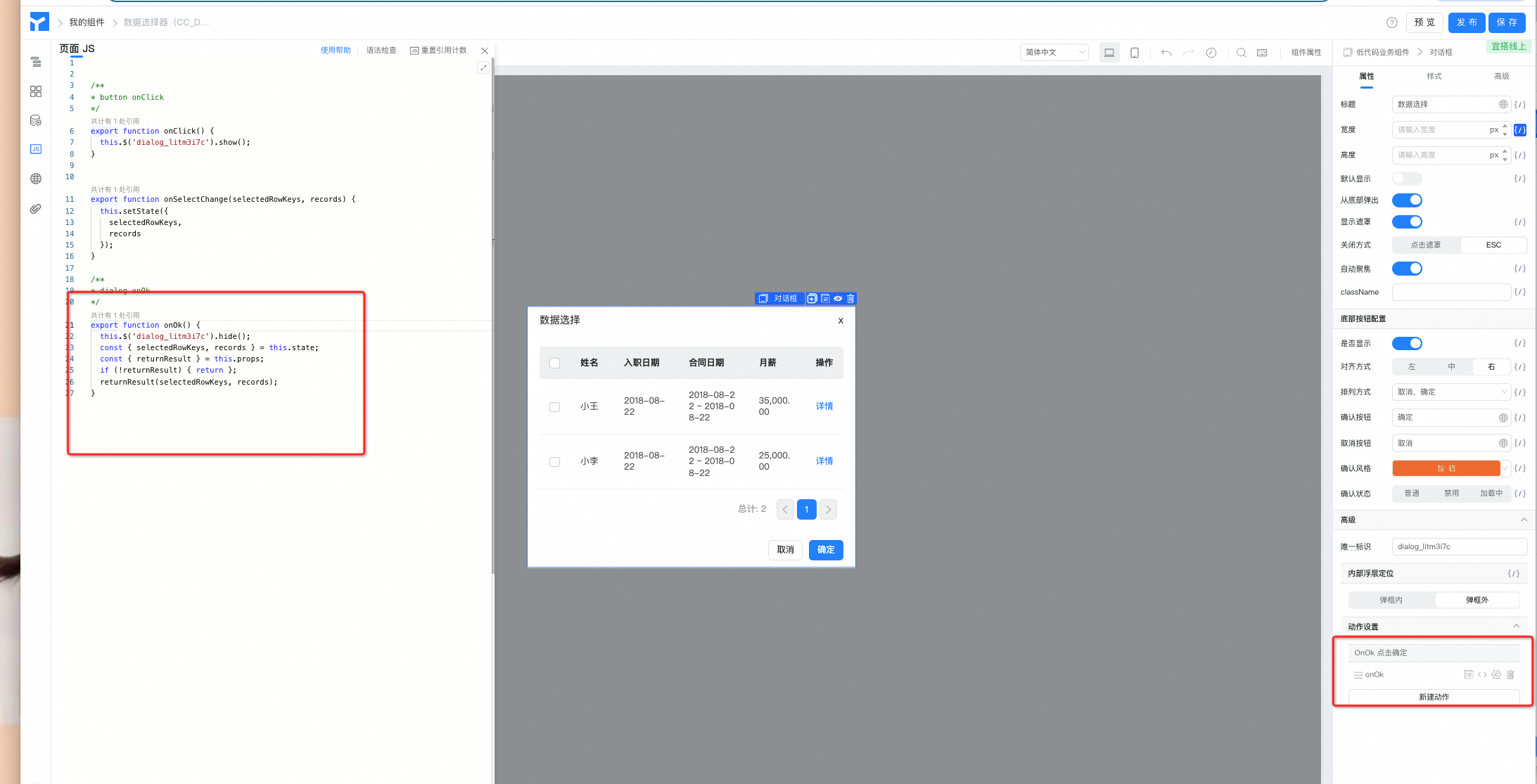
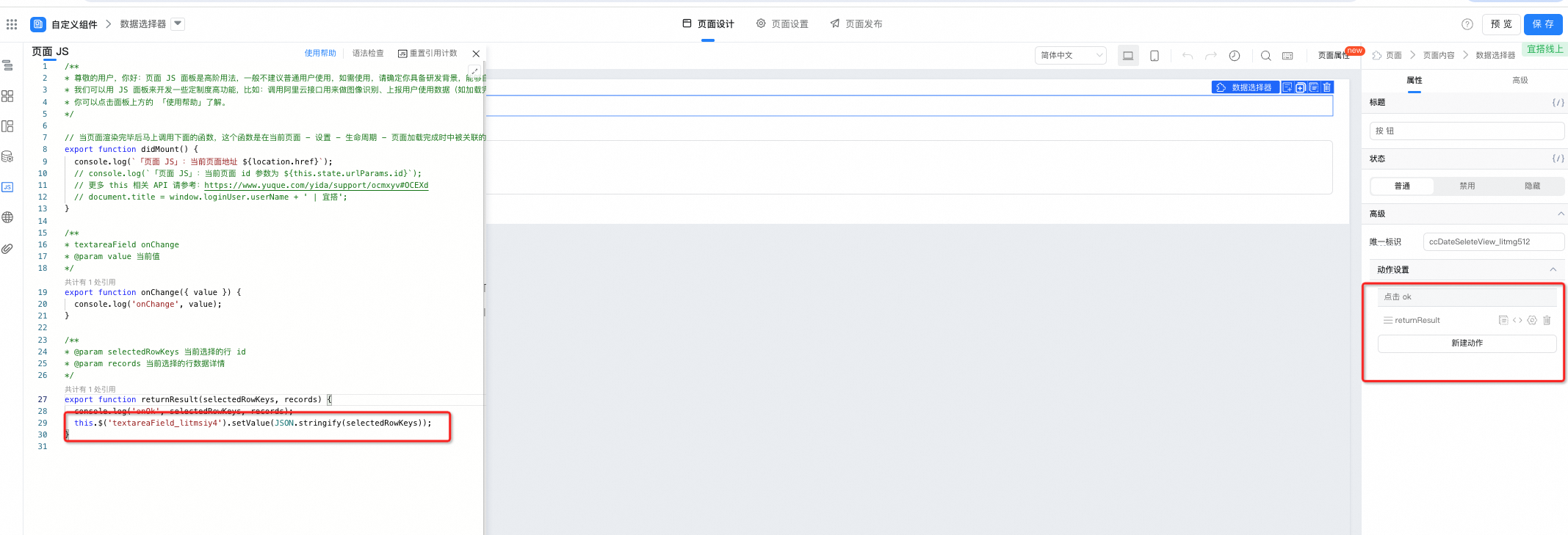
点击按钮拿到表格中的内容传递给普通表单的多行文本