
同一个表单中,有子表单1、2、3、4,用js将子表单1.2.3.中的部分内容合并到子表单4中。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以参考下面的步骤来实现:
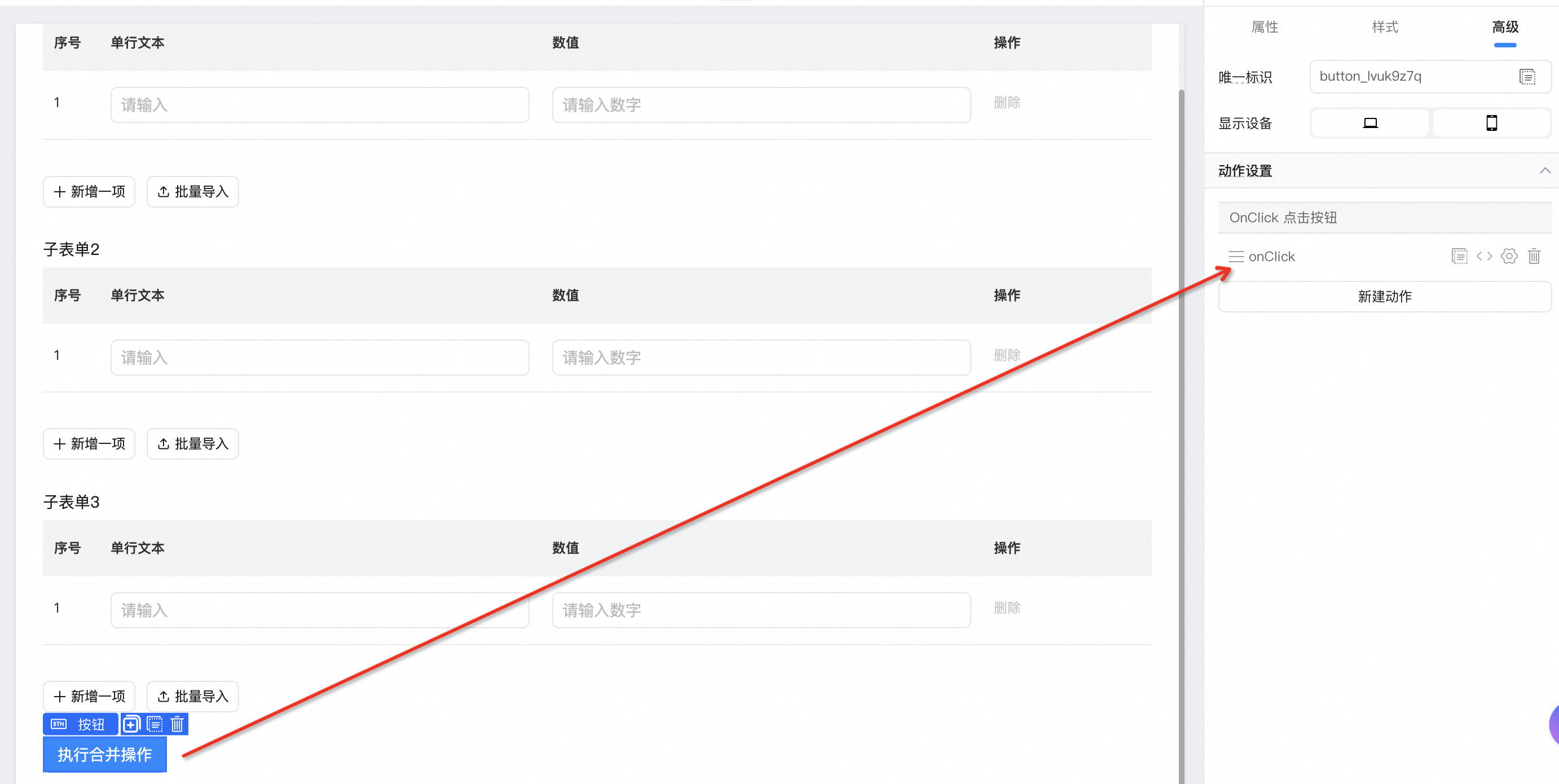
1.页面
2.给按钮绑定事件

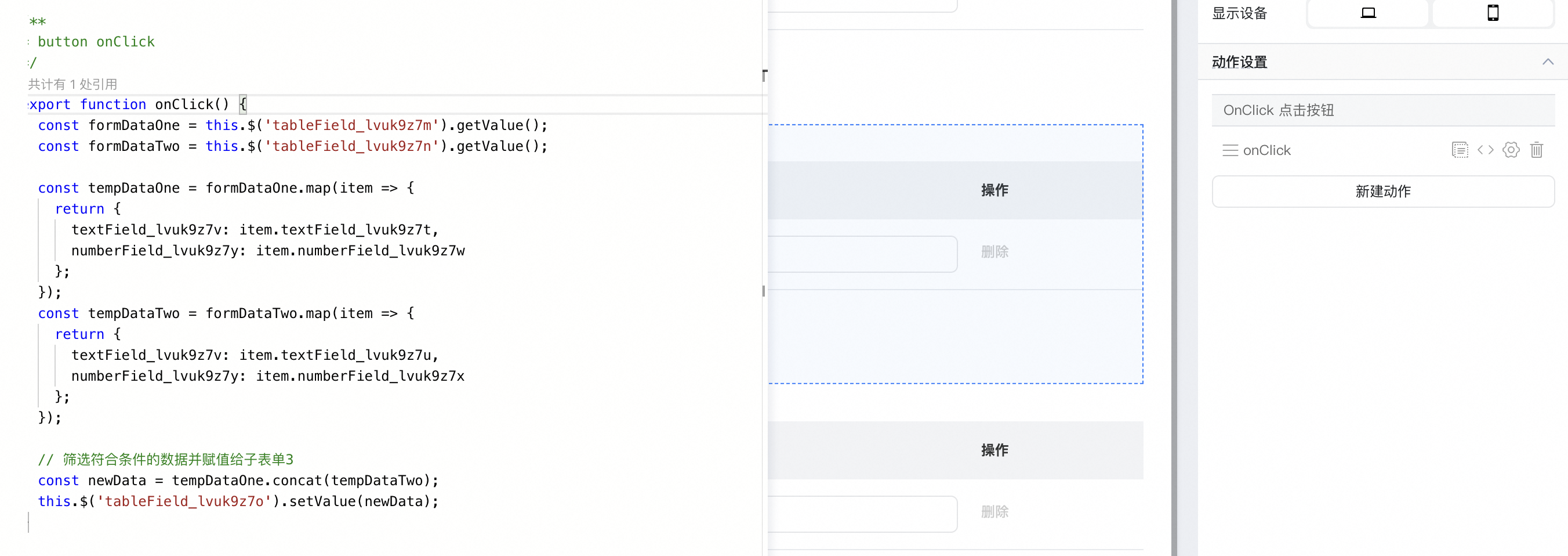
export function onClick() {
const formDataOne = this.$('子表单1组件唯一标识').getValue();
const formDataTwo = this.$('子表单2组件唯一标识').getValue();
const tempDataOne = formDataOne.map(item => {
return {
子表单3单行文本组件唯一标识: item.子表单1单行文本组件唯一标识,
子表单3数值组件唯一标识: item.子表单1数值组件唯一标识
};
});
const tempDataTwo = formDataTwo.map(item => {
return {
子表单3单行文本组件唯一标识: item.子表单2单行文本组件唯一标识,
子表单3数值组件唯一标识: item.子表单2数值组件唯一标识
};
});
// 可筛选符合条件的数据后再赋值给子表单3
const newData = tempDataOne.concat(tempDataTwo);
this.$('子表单3组件唯一标识').setValue(newData);
}
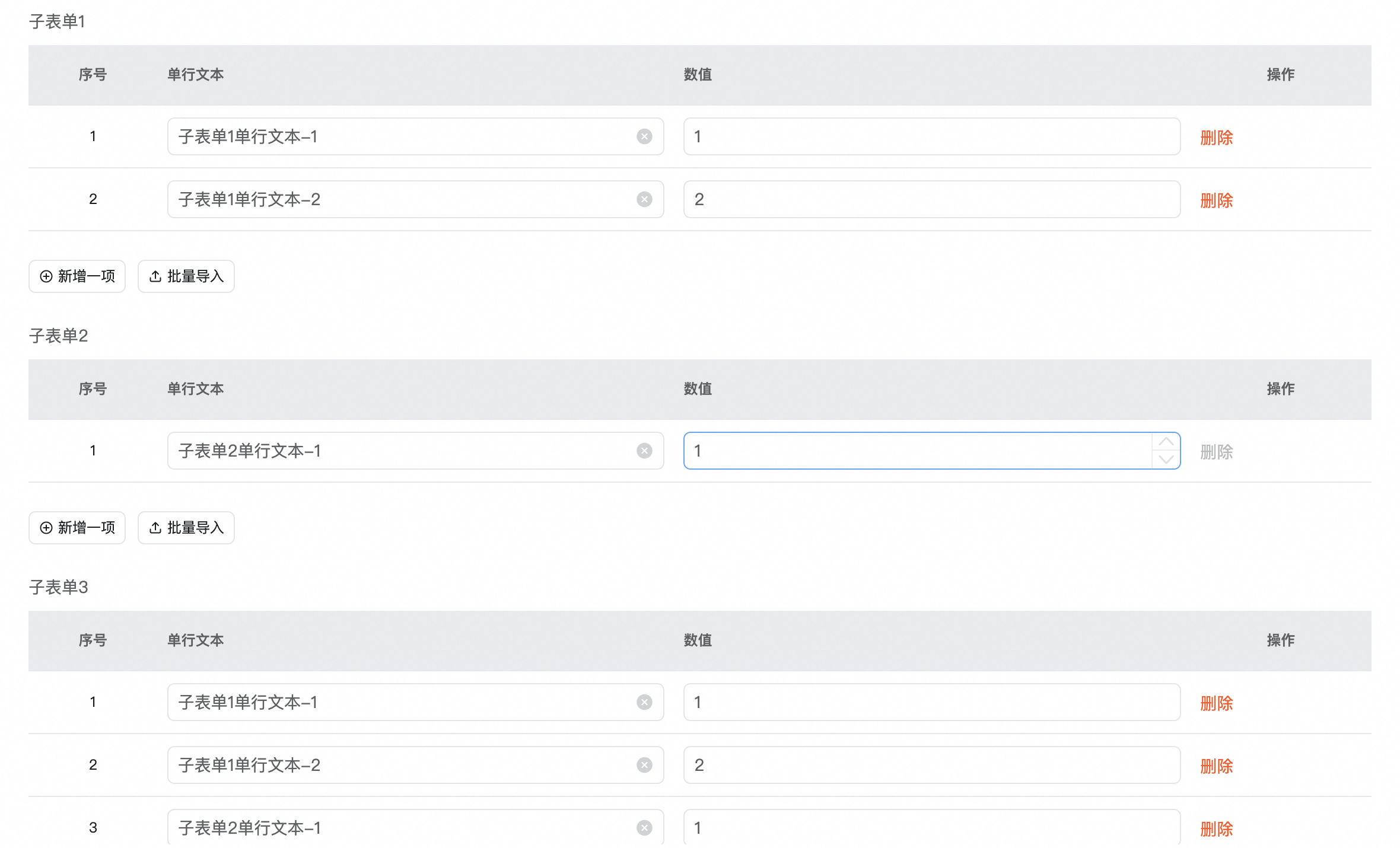
3.最终效果
阿里云自主研发的通义大模型,凭借万亿级超大规模数据训练和领先的算法框架,实现全模态高效精准的模型服务调用。https://www.aliyun.com/product/tongyi