
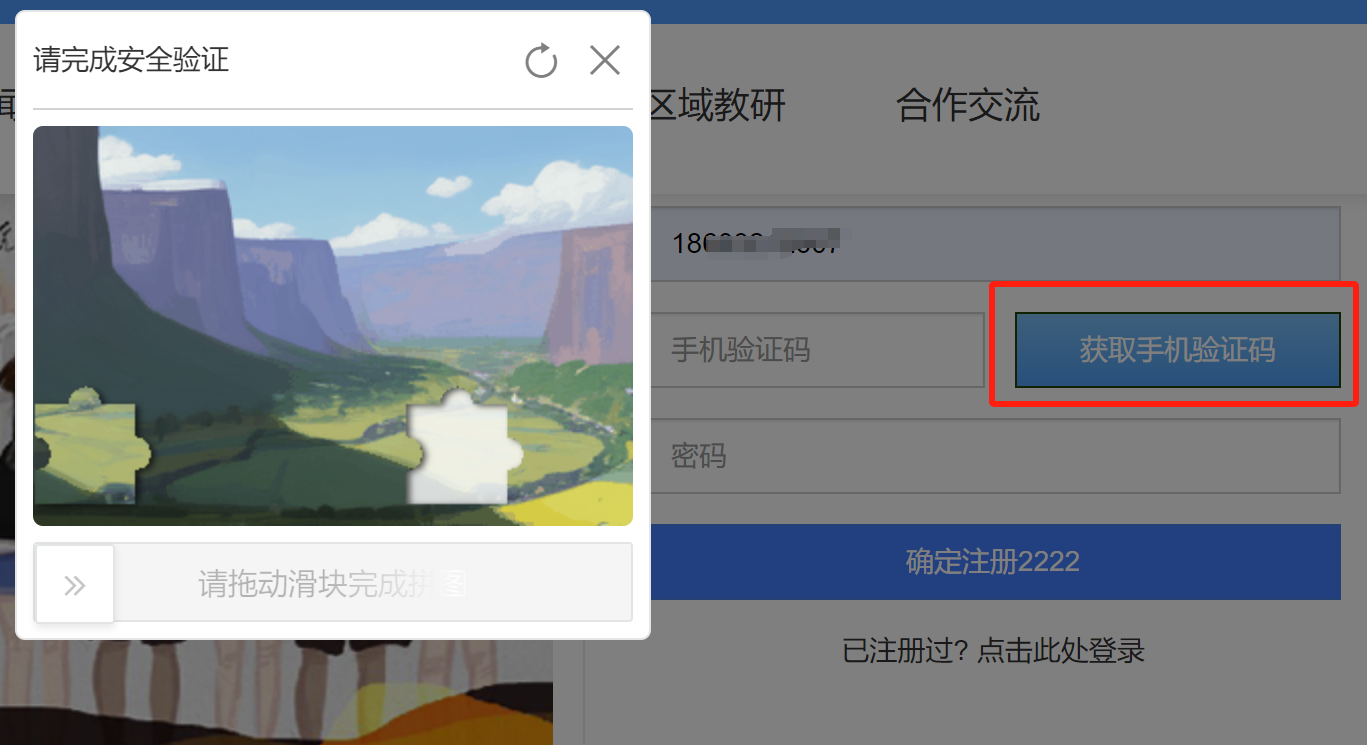
阿里云验证码2.0点击按钮出来验证码,此时是xhr请求,是怎么配置的?
点击出来图片的时候,会有一次请求,拼完图操作之后,又有一次请求
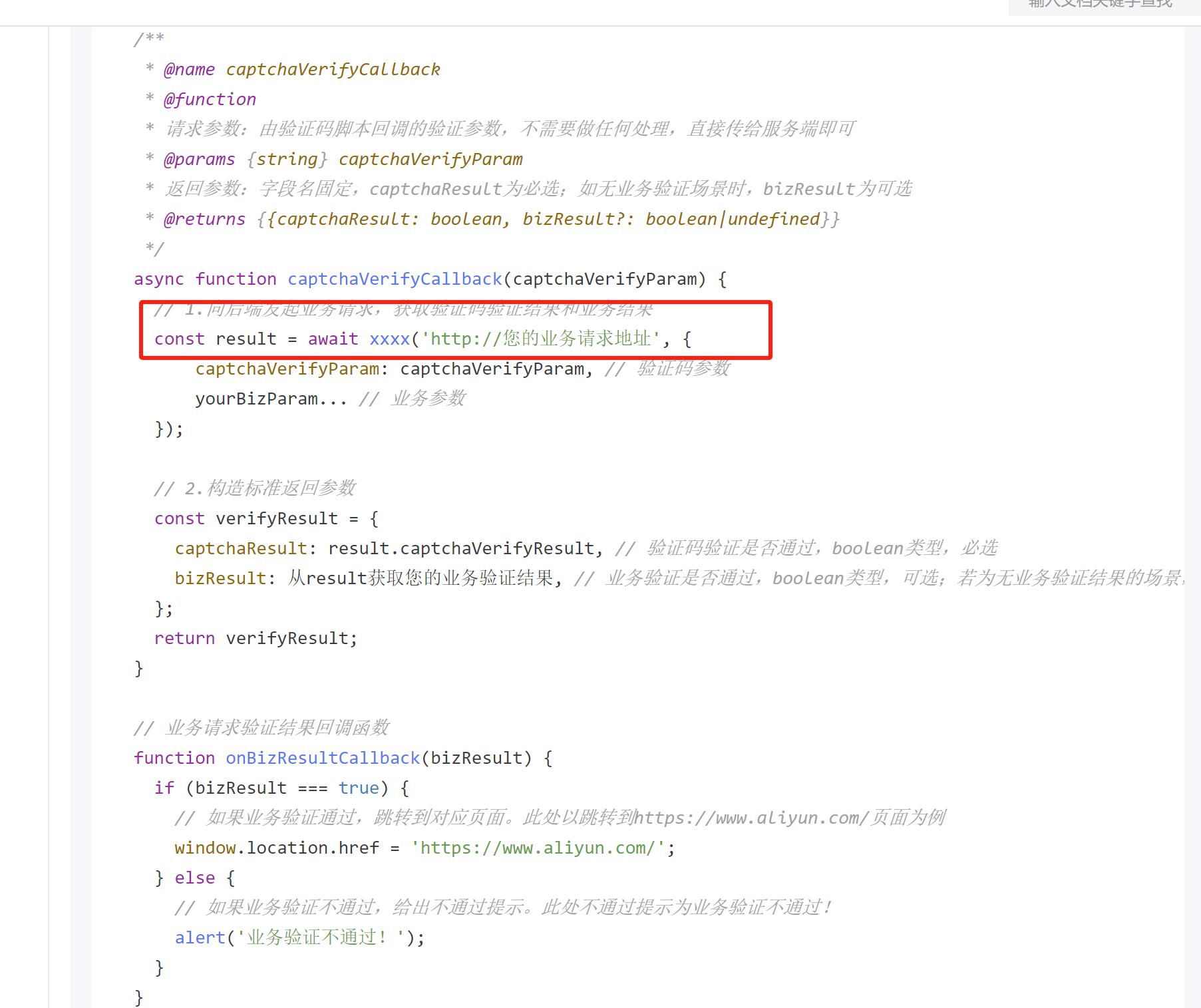
拼图动作完成后,是请求这里,第一个请求是从哪里配置呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
阿里云验证码2.0的配置和请求流程涉及客户端和服务端的集成,以下是针对您问题的详细解答:
当用户点击按钮触发验证码时,客户端会向阿里云服务器发起一次初始化请求,用于获取验证码资源(如图片、题目等)。这个请求是通过客户端代码中集成的验证码初始化逻辑完成的。
客户端接入代码
在HTML5页面或Android App中,需要在业务页面中集成阿里云验证码2.0提供的客户端接入代码。具体步骤如下:
initCaptcha()方法。示例代码:
// 初始化验证码
function initCaptcha() {
const captchaInstance = new Captcha({
sceneId: '您的场景ID', // 必填,与控制台配置一致
onSuccess: function (captchaVerifyParam) {
console.log('验证码初始化成功', captchaVerifyParam);
},
onError: function (error) {
console.error('验证码初始化失败', error);
}
});
captchaInstance.init();
}
说明: - sceneId 是在验证码2.0控制台中创建验证场景时生成的唯一标识符,必须与前端配置保持一致。 - 初始化请求的URL和参数由阿里云SDK自动生成,开发者无需手动配置。
当用户完成拼图或其他交互操作后,客户端会将用户的操作结果发送到服务端进行验证。这个过程分为两个阶段: 1. 客户端发送验证码信息
用户完成拼图操作后,客户端会将验证码参数(如captchaVerifyParam)和业务参数一起发送到应用服务端。
示例代码:
async function captchaVerifyCallback(captchaVerifyParam) {
// 向后端发起业务请求,包含验证码参数
const result = await fetch('您的业务请求地址', {
method: 'POST',
body: JSON.stringify({
captchaVerifyParam: captchaVerifyParam, // 验证码参数
yourBizParam: '业务参数' // 业务相关参数
})
}).then(res => res.json());
// 返回验证结果
return result;
}
服务端调用VerifyIntelligentCaptcha接口
应用服务端接收到客户端的请求后,会调用阿里云提供的VerifyIntelligentCaptcha接口,向阿里云服务端发起验证请求。阿里云服务端会根据用户的行为数据和验证码参数判断验证是否通过,并返回验证结果。
示例代码:
// 调用VerifyIntelligentCaptcha接口
public boolean verifyCaptcha(String captchaVerifyParam, String sceneId) {
VerifyIntelligentCaptchaRequest request = new VerifyIntelligentCaptchaRequest();
request.setCaptchaVerifyParam(captchaVerifyParam);
request.setSceneId(sceneId);
try {
VerifyIntelligentCaptchaResponse response = client.verifyIntelligentCaptcha(request);
return response.getResult().getVerifyResult(); // true表示验证通过
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
说明: - captchaVerifyParam 是由前端自动获取并传递给服务端的参数,服务端不能对其进行修改。 - 如果验证不通过,客户端会刷新验证码并重新进入验证流程。
第一个请求(初始化请求)的配置主要来源于以下两部分: 1. 前端代码中的初始化逻辑
前端代码中需要调用阿里云验证码SDK提供的初始化方法(如initCaptcha()),并传入必要的参数(如sceneId)。
sceneId。该sceneId用于标识具体的验证场景,并确保前后端配置一致。初始化请求的合法性
初始化请求的URL和参数由阿里云SDK自动生成,开发者无需手动配置。如果初始化失败,请检查sceneId是否正确,以及是否已开通验证码2.0服务。
验证码参数的完整性
在服务端调用VerifyIntelligentCaptcha接口时,确保captchaVerifyParam参数完整且未被篡改。如果参数缺失或格式不合法,会导致验证失败(错误码如F002、F003)。
自定义策略的影响
如果启用了自定义策略(如访问频率限制或URL验证),可能会影响验证结果。请登录验证码2.0控制台检查策略配置。
通过以上配置和流程,您可以实现点击按钮加载验证码并完成验证的功能。如果有进一步的问题,请参考相关文档或提交工单联系技术支持。