

DataV的文本组件没有惠普体吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
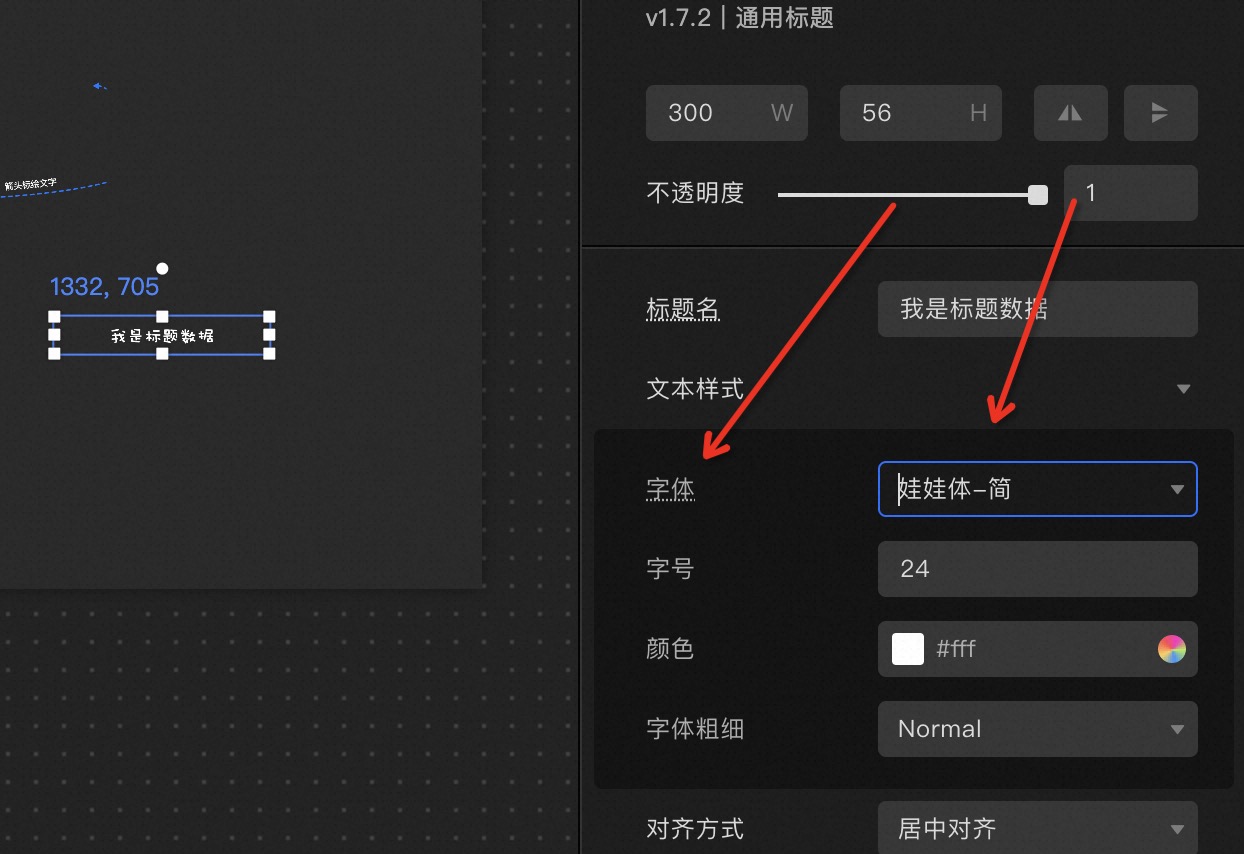
组件字体配置可以直接输入对应的字体名称 。
。
关于字体样式的展示,可以让当前访问页面的电脑安装上对应的字体就可以正常展示。
也可以考虑用自定义组件的形式,在自定义组件里引入自己的css,在css文件里加载远程字体文件。
尊享版也可以考虑用hook的方式,在hook里写js去设置css来远程加载字体文件。
本地部署的话可以考虑下载字体到本地环境中,然后在大屏目录下新建一个index.css文件或者在hook里去动态添加css节点,通过css来远程加载字体文件。
需要注意远程加载字体文件会涉及到授权问题。
此回答整理来自钉群“DataV本地部署&尊享版官方群”。