
用API和JS实现以下功能:
提交表单A时(beforeSubmit/onSubmit),根据表单A(如:寝室申请单)的数据X(寝室号),查询另一张表单B(寝室基础信息表)的数据Y(寝室是否已被占用,1占用,0空闲),校验这个Y是否等于1;如果Y等于1,系统禁止用户提交,并跳出警告“该寝室已有人”。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
除了公式/数据联动也可以通过代码去进行查重的
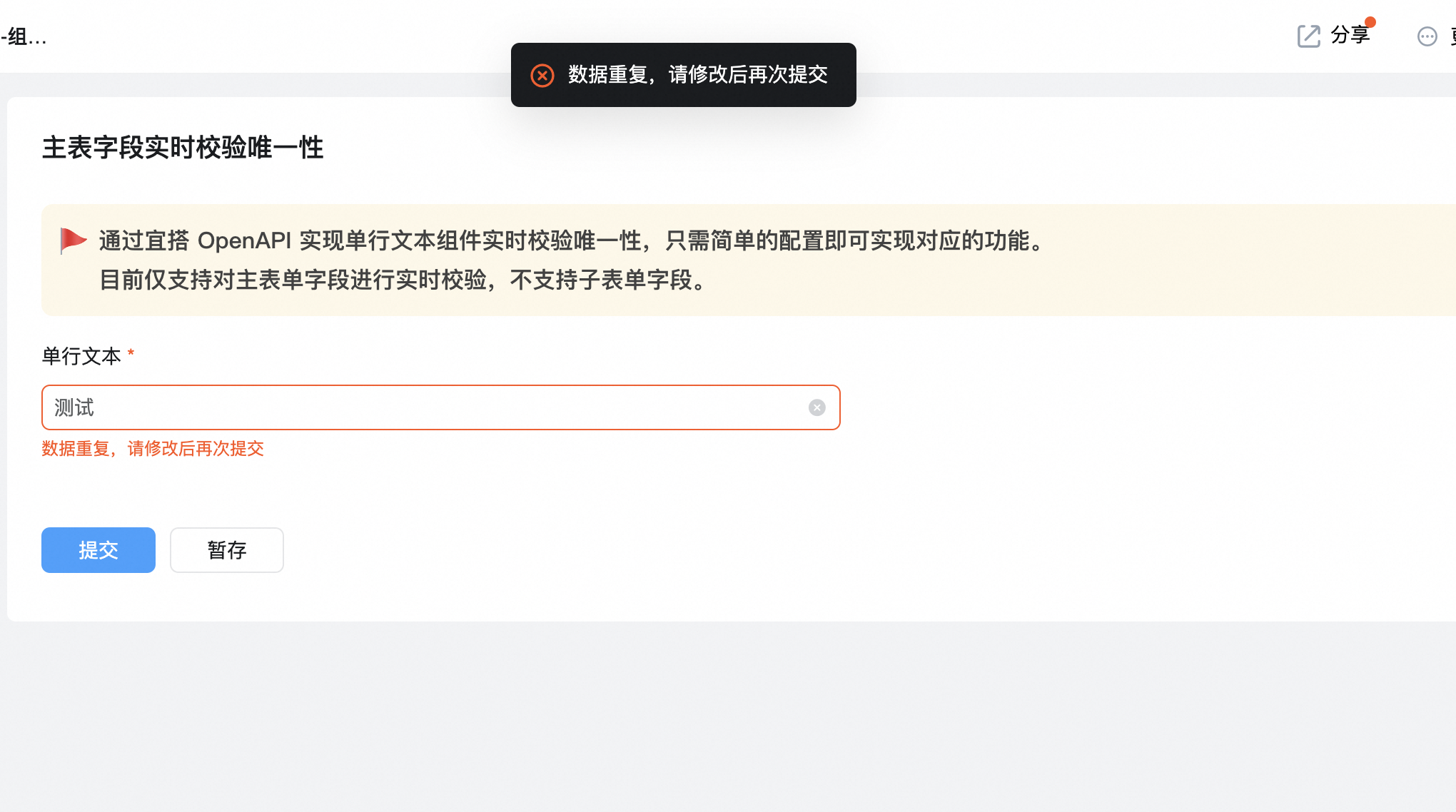
可以参考下这个官方示例中心(这个是查询本表的,可以改下formUuid,和对应表单id):https://xmtrf1.aliwork.com/o/coc?tplUuid=TPL_PTOF5TGW8RN6G33OX0KQ&from=share
调用钉钉宜搭提供的API来查询表单B中的数据。这通常涉及到发送HTTP请求。
// 假设这是表单A的onSubmit事件处理函数
function checkDormitoryAvailability(formData) {
// 获取寝室号
var dormitoryNumber = formData.dormitoryNumber;
// 调用API查询表单B中寝室的占用状态
fetch('您的API端点', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer 您的Access Token'
},
body: JSON.stringify({ dormitoryNumber: dormitoryNumber })
})
.then(response => response.json())
.then(data => {
// 检查寝室是否已被占用
if (data.isOccupied === '1') {
// 禁止提交,并显示警告
alert('该寝室已有人');
return false; // 返回false以阻止表单提交
} else {
// 寝室空闲,允许提交
return true;
}
})
.catch(error => {
console.error('API调用失败:', error);
alert('查询寝室信息失败,请重试');
return false; // 返回false以阻止表单提交
});
}
// 在表单A的提交事件中调用该函数
// 例如,如果您使用的是宜搭的表单提交事件,您可以这样绑定事件处理函数:
// document.getElementById('formA').addEventListener('submit', function(event) {
// event.preventDefault(); // 阻止表单默认提交行为
// if (!checkDormitoryAvailability(event.target)) {
// return; // 如果寝室已被占用,不执行后续操作
// }
// ... 执行表单提交的其他逻辑
// });