
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以利用css样式来实现,具体可以参考以下实现:
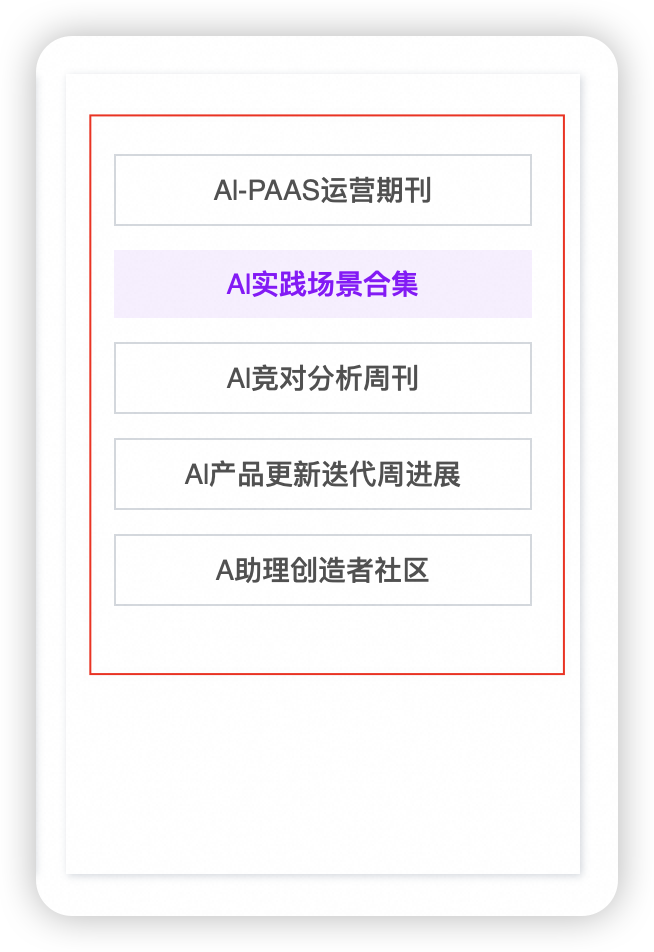
1、页面上拖入"容器",在该容器内在拖入一个文本
2、容器以及文本样式设置如下:
:root :hover {
border-width: 0px;
border-color:#dcb7eb;
color: #dd1dee;
background-color: #dcb7eb;
}
:root {
font-size: 24px;
border-style: solid;
border-width: 2px;
border-color: rgba(31,56,88,0.1);
display: flex;
align-items: center;
justify-content: center;
margin-top: 8px;
margin-bottom: 8px;
cursor: pointer;
}