
在自定页中通过按钮已完成提交页面中需要保存到表单的数据,但是后续在编辑内容的时候对保存的数据进行修改和调整需要用的formInstId,但是保存的数据除了formInstId值,不在具备唯一值。所以想在保存表单实例后直接返回对应的formInstId到页面的文本字段中。
在宜搭JS里面这种代码该书写呢?
保存的代码如下:
this.dataSourceMap.savedata.load({
formUuid: 'FORM-111111111111111111111',
appType: 'APP_1111111111111111111111111',
formDataJson: JSON.stringify({
textField_lrfvkfmr: this.$('textField_lte1zolo').getValue(),//客户卡号
textField_lrfvkfmw: this.$('textField_lte1zoll').getValue(),//客户姓名
dateField_lrfvkfmy: this.$('dateField_lte1zolv').getValue(),//出生日期
dateField_lrfvkfmv: this.$('dateField_lu0t4wrb').getValue(),//面诊日期
textField_lu0ngyv3: this.$('textField_lte1zom5').getValue(),//常驻地址
textField_lrfvkfms: this.$('text_lso8xyyf').get('content'),//面诊美学顾问
})
}).then((res) => {
this.utils.toast({
title: '新建客户档案成功!',
})
})
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
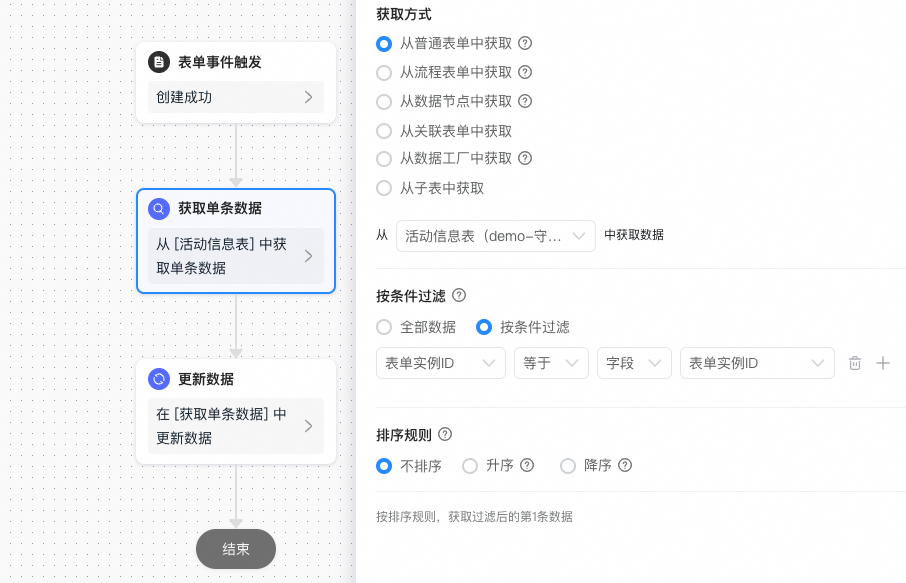
方法一:在新增后的表单创建成功的集成自动化,如图:

来实现forminstid回填当前数据上面;
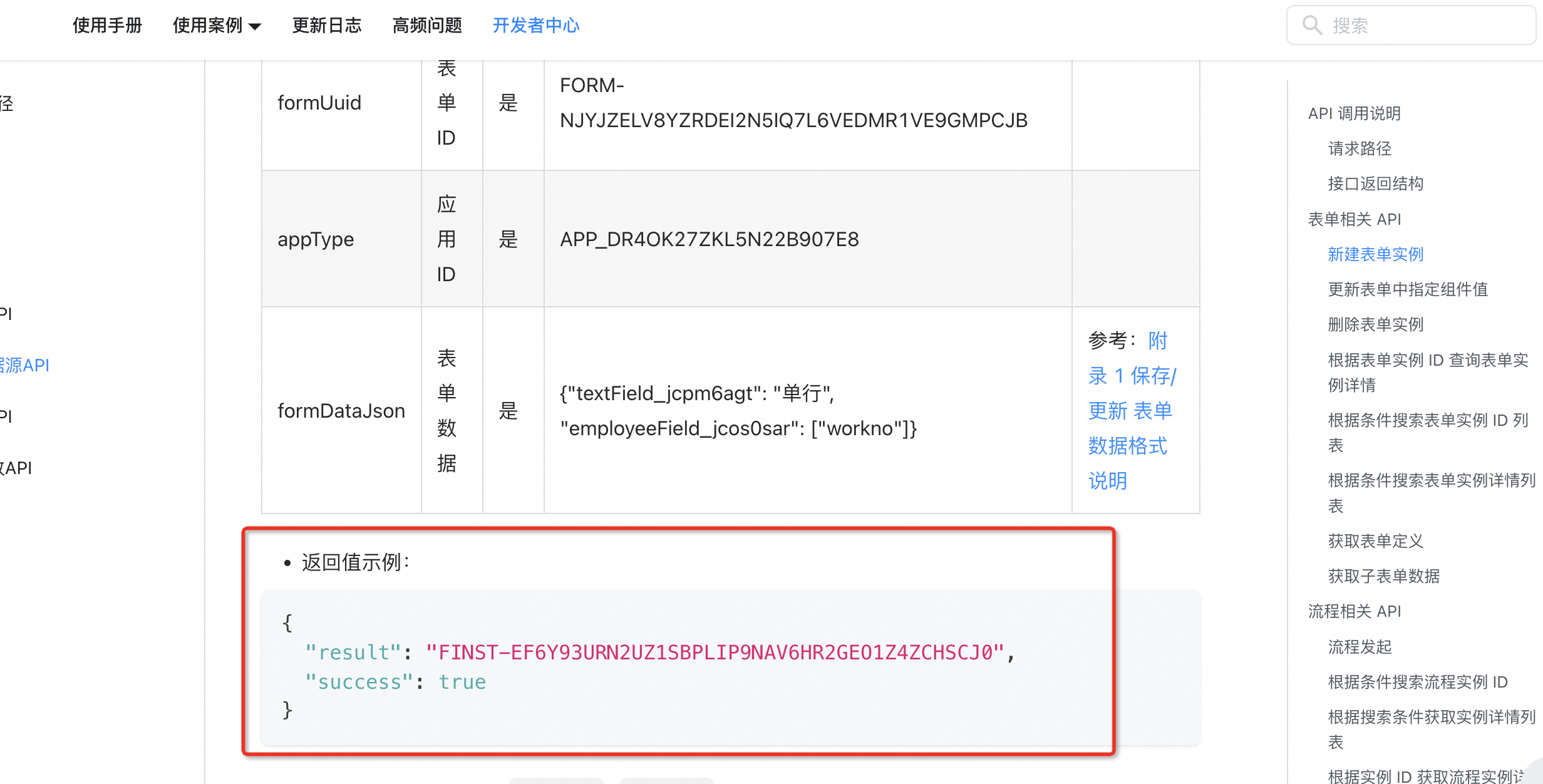
方法二:首先新建表单数据的接口返回值里面有formInstId值的,如图:
在你的代码段.then里面打印res,可以拿到formInstId的
然后再赋值当前组件或者数据源变量中方便后续的调用更新接口操作来回填
自定义页面增删改查也可以参考下这个官方示例:https://xmtrf1.aliwork.com/o/coc?tplUuid=TPL_QQL3XOV4R4XKHNL5RCU7&from=share
使用宜搭提供的API或SDK(例如JavaScript SDK)调用保存表单数据的接口,如 saveFormData。这个接口通常是用来提交用户填写的新建表单数据到服务器。
在保存表单实例后,可以通过以下方式获取formInstId并将其返回到页面的文本字段中:
this.dataSourceMap.savedata.load({
formUuid: 'FORM-111111111111111111111',
appType: 'APP_1111111111111111111111111',
formDataJson: JSON.stringify({
textField_lrfvkfmr: this.$('textField_lte1zolo').getValue(),//客户卡号
textField_lrfvkfmw: this.$('textField_lte1zoll').getValue(),//客户姓名
dateField_lrfvkfmy: this.$('dateField_lte1zolv').getValue(),//出生日期
dateField_lrfvkfmv: this.$('dateField_lu0t4wrb').getValue(),//面诊日期
textField_lu0ngyv3: this.$('textField_lte1zom5').getValue(),//常驻地址
textField_lrfvkfms: this.$('text_lso8xyyf').get('content'),//面诊美学顾问
})
}).then((res) => {
this.utils.toast({
title: '新建客户档案成功!',
});
// 获取formInstId并返回到页面的文本字段中
const formInstId = res.formInstId;
this.$('textField_formInstId').setValue(formInstId);
});
请将textField_formInstId替换为实际页面中用于显示formInstId的文本字段的ID。
宜搭JS SDK中,保存表单数据后,可以在回调函数中获取并显示formInstId。根据您给出的保存代码片段,可以在.then()中的resolve回调内,将formInstId赋值给页面上的文本字段,示例代码如下:
this.dataSourceMap.savedata.load({
// ... 其他参数不变
}).then((res) => {
const formInstanceId = res.formInstanceId; // 假设res对象中包含了formInstanceId
this.$('textField_formInstanceId').setValue(formInstanceId); // 将formInstanceId设置到页面上的某个文本字段
this.utils.toast({
title: '新建客户档案成功!',
});
});
在保存表单实例后,可以通过以下方式获取formInstId并将其返回到页面的文本字段中:
this.dataSourceMap.savedata.load({
formUuid: 'FORM-111111111111111111111',
appType: 'APP_1111111111111111111111111',
formDataJson: JSON.stringify({
textField_lrfvkfmr: this.$('textField_lte1zolo').getValue(),//客户卡号
textField_lrfvkfmw: this.$('textField_lte1zoll').getValue(),//客户姓名
dateField_lrfvkfmy: this.$('dateField_lte1zolv').getValue(),//出生日期
dateField_lrfvkfmv: this.$('dateField_lu0t4wrb').getValue(),//面诊日期
textField_lu0ngyv3: this.$('textField_lte1zom5').getValue(),//常驻地址
textField_lrfvkfms: this.$('text_lso8xyyf').get('content'),//面诊美学顾问
})
}).then(=> {
this.utils.toast({
title: '新建客户档案成功!',
});
//Id并返回 const formInstIhis.$('textField_formInstId').setValue(formInstId);
}).catch((error) => {
console.error('保存数据失败:', error);
});
请将textField_formInstId替换为实际页面中用于显示formInstId的文本字段的ID。
在宜搭中,如果你想在保存表单实例后直接返回对应的 formInstId 到页面的文本字段中,你需要在保存表单的 .then() 回调函数中处理返回的响应数据,并假设返回的响应中包含了 formInstId 这个字段。一旦你有了这个 formInstId,你就可以将其设置到页面的某个文本字段中。
这里是一个简化的例子,展示如何操作:
this.dataSourceMap.savedata.load({
formUuid: 'FORM-111111111111111111111',
appType: 'APP_1111111111111111111111111',
formDataJson: JSON.stringify({
textField_lrfvkfmr: this.$('textField_lte1zolo').getValue(), // 客户卡号
textField_lrfvkfmw: this.$('textField_lte1zoll').getValue(), // 客户姓名
dateField_lrfvkfmy: this.$('dateField_lte1zolv').getValue(), // 出生日期
dateField_lrfvkfmv: this.$('dateField_lu0t4wrb').getValue(), // 面诊日期
textField_lu0ngyv3: this.$('textField_lte1zom5').getValue(), // 常驻地址
textField_lrfvkfms: this.$('text_lso8xyyf').get('content'), // 面诊美学顾问
})
}).then((res) => {
// 假设 res.data 中包含了 formInstId 字段
const formInstId = res.data.formInstId; // 根据实际响应结构调整
if (formInstId) {
// 假设你有一个文本字段用于显示 formInstId,它的字段名是 textField_formInstId
this.$('textField_formInstId').setValue(formInstId);
this.utils.toast({
title: '新建客户档案成功!',
});
} else {
// 处理未获取到 formInstId 的情况
this.utils.toast({
title: '保存客户档案时未获取到 formInstId!',
});
}
}).catch((error) => {
// 处理错误情况
this.utils.toast({
title: '保存客户档案失败:' + error.message,
});
});
请注意,你需要替换 'textField_formInstId' 为你实际用于显示 formInstId 的文本字段名。同时,res.data.formInstId 假设了响应数据的结构,你需要根据实际返回的响应数据来调整这部分代码。
此外,确保你的文本字段 textField_formInstId 已经存在于你的表单中,并且它允许被赋值。如果它不存在,你可能需要添加它或者找到一个其他的方法将 formInstId 显示在页面上。