

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以利用绝对定位来实现,具体可以参考以下实现:
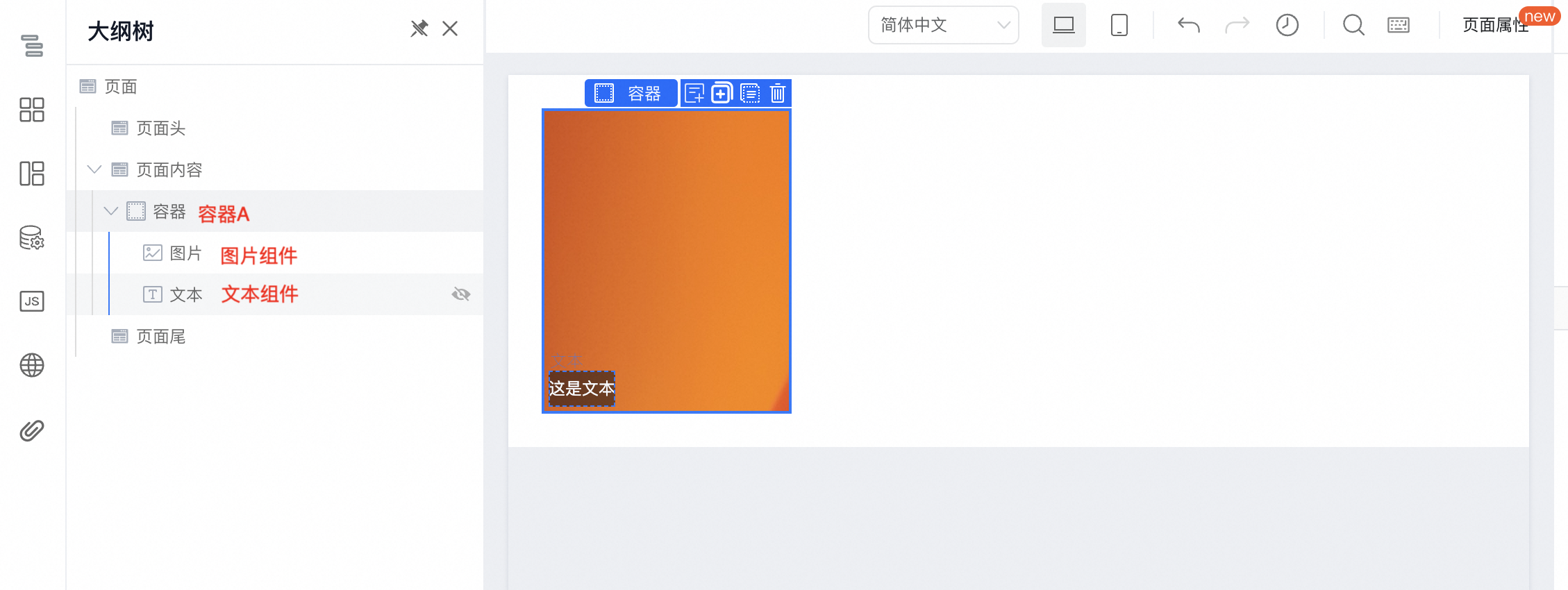
1.页面上拖入"容器A",再在“容器A”中分别拖入一个“图片”和“文本”组件
2.容器A、文本组件样式设置如下
width: 180px;
height: 220px;
position: relative;
height:26px;
line-height: 26px;
position: absolute;
left: 5px;
bottom: 5px;
color: #ffffff;
background-color: rgba(0, 0, 0, 0.5);


在宜搭官方的视频板块中,给图片加文字样式可以通过以下步骤实现:
此外果您用的是手机来编辑视频,可以尝试使用一些专门的视频编辑应用程序,如剪映APP,它提供了丰富的文字样式模板和编辑功能,可以帮助您更方便地在图片上添加和编辑文字。
总之,通过上述步骤,您可以在宜搭官方的视频板块中给图片加上具有个性和吸引力的文字样式,从而提升视频的整体视觉效果。
在宜搭官方的视频板块中,给图片加文字样式可以通过以下几个步骤实现:
总之,通过上述步骤,您可以在宜搭官方的视频板块中给图片加上具有个性的文字样式,增强视频的视觉效果和信息传达。