

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要在宜搭自定义页面中实现多个相同容器之间的左右滑动或上下滑动,你可以使用以下方法:
创建多个相同的容器:在宜搭编辑器中,选择你想要复制的容器,然后按住Ctrl键(Windows)或Command键(Mac)并拖动该容器到你想要的位置。重复此操作以创建多个相同的容器。
设置容器的布局属性:选中所有容器,然后在右侧的属性面板中找到"布局"选项卡。在这里器的排列方式、间距和对齐方式等。
添加滚动条:选中一个容器,然后在右侧的属性面板中找到"样。在这里,你可以为容器添加滚动条。选择"溢出滚动"选项,并设置滚动条的样式和行为。
. 调整容器的大小:根据需要,你可以调整每容器的大小。选中容器,然后在右侧的属性面板中找到"大小"选项卡。在这里,你可以设的宽度、高度和其他尺寸属性。
通过以上步骤,你可以在宜搭自定义页面中实现多个相同容器之间的左右滑动或上下滑动。
在宜搭平台中实现多个相同容器之间的左右滑动,您可以采用容器的方式来设计页面。具体操作可以按照以下步骤进行:
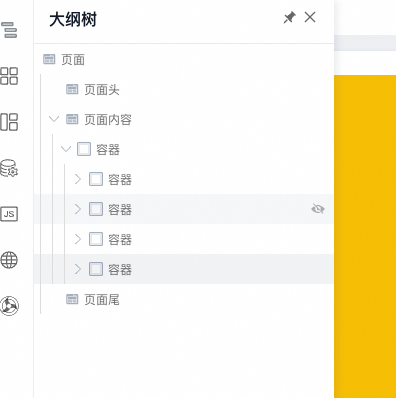
1.创建一个自定义页面,拉一个父容器,里面多个容器(可以循环渲染跟进自己的需求)
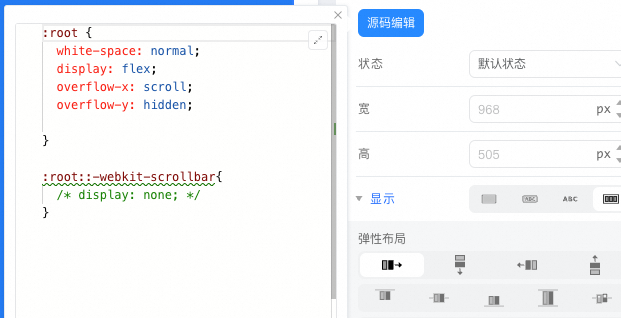
2.父容器配置样式
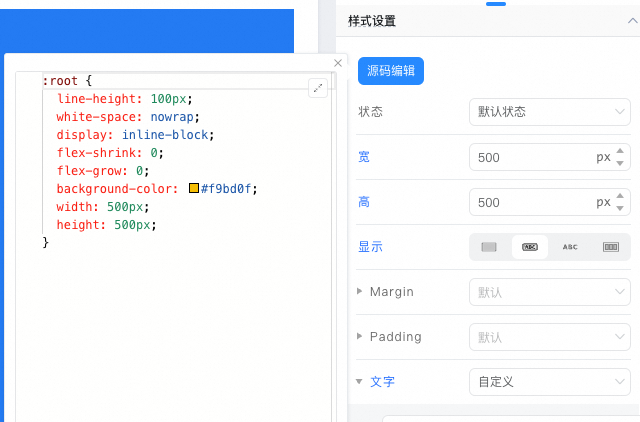
3.子容器样式
4.页面预览调试
在宜搭平台中实现多个相同容器之间的左右滑动或上下滑动,您可以采用分栏布局的方式来设计页面。具体操作可以按照以下步骤进行:
总之,通过以上步骤,您应该能够在宜搭平台上实现具有多个相同容器之间可左右或上下滑动的自定义页面。如果您在使用过程中遇到任何问题,建议参考宜搭官方文档或联系其技术支持以获得进一步的帮助。