
在宜搭的表单页面中需要做三个下拉选择,分别对应某信息系统的一级菜单、二级菜单、三级菜单。如何做到在选择了一级菜单后,第二个下拉选择里的内容为一级菜单下对应的二级菜单,而不是所有的二级菜单?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭(原名钉钉宜搭)中,您可以使用数据联动功能来实现下拉选择的内容限制。以下是实现一级菜单、二级菜单和三级菜单联动的步骤:
创建数据源:首先,您需要为一级菜单、二级菜单和三级菜单创建数据源。在宜搭后台,进入“数据”页面,点击“创建数据源”,分别创建三个数据源,例如:一级菜单数据源、二级菜单数据源和三级菜单数据源。
添加表单组件:在宜搭的表单页面中,添加三个下拉选择组件,分别对应一级菜单、二级菜单和三级菜单。
设置数据联动:选中一级菜单下拉选择组件,点击右侧的“设置”按钮,找到“数据联动”选项,点击“添加数据联动”。在弹出的窗口中,选择“改变选项时触发”,然后选择“二级菜单”作为联动的数据源,并设置筛选条件,例如:{{选中的一级菜单ID}} = 一级菜单ID。这样,当用户选择了一级菜单后,二级菜单下拉选择中的内容将根据所选一级菜单进行筛选。
设置二级菜单与三级菜单的联动:同样的方法,选中二级菜单下拉选择组件,点击右侧的“设置”按钮,找到“数据联动”选项,点击“添加数据联动”。在弹出的窗口中,选择“改变选项时触发”,然后选择“三级菜单”作为联动的数据源,并设置筛选条件,例如:{{选中的二级菜单ID}} = 二级菜单ID。这样,当用户选择了二级菜单后,三级菜单下拉选择中的内容将根据所选二级菜单进行筛选。
完成设置:保存并发布表单,现在用户在选择一级菜单后,二级菜单和三级菜单的可选项将根据所选上级菜单进行动态调整。
在宜搭(Yidada)这样的低代码平台中,通常可以通过设置级联下拉菜单(Cascading Dropdown)或者动态加载选项来实现你描述的功能。这种功能允许你根据第一个下拉菜单的选择来更新第二个下拉菜单的选项,然后再根据第二个下拉菜单的选择来更新第三个下拉菜单的选项。
以下是一般
在宜搭的表单页面中实现动态下拉选择联动,可按照以下步骤操作:
1.配置菜单的中间表
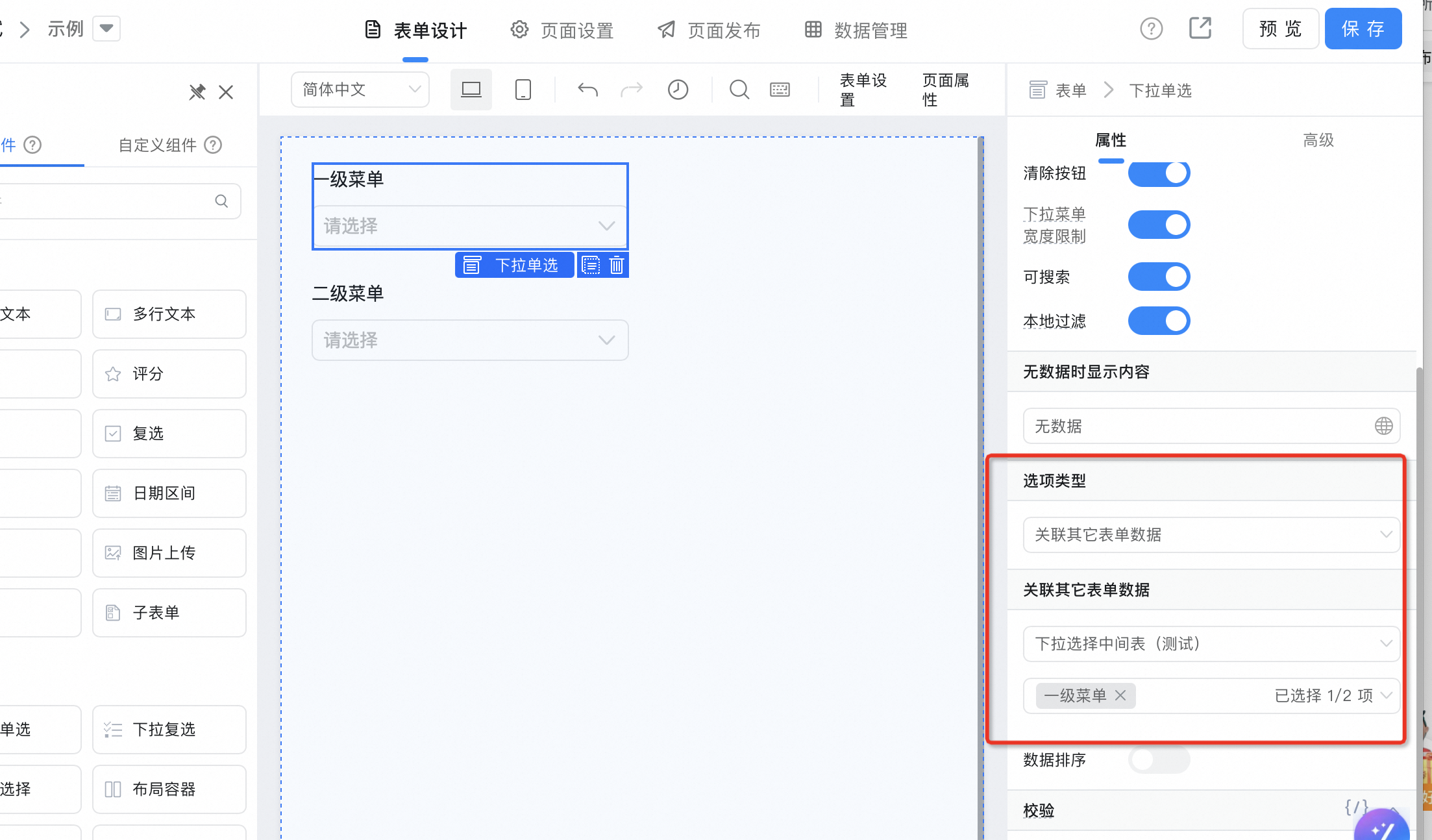
2.在实际表单中配置一级菜单的关联其他表单数据-关联中间表的一级菜单
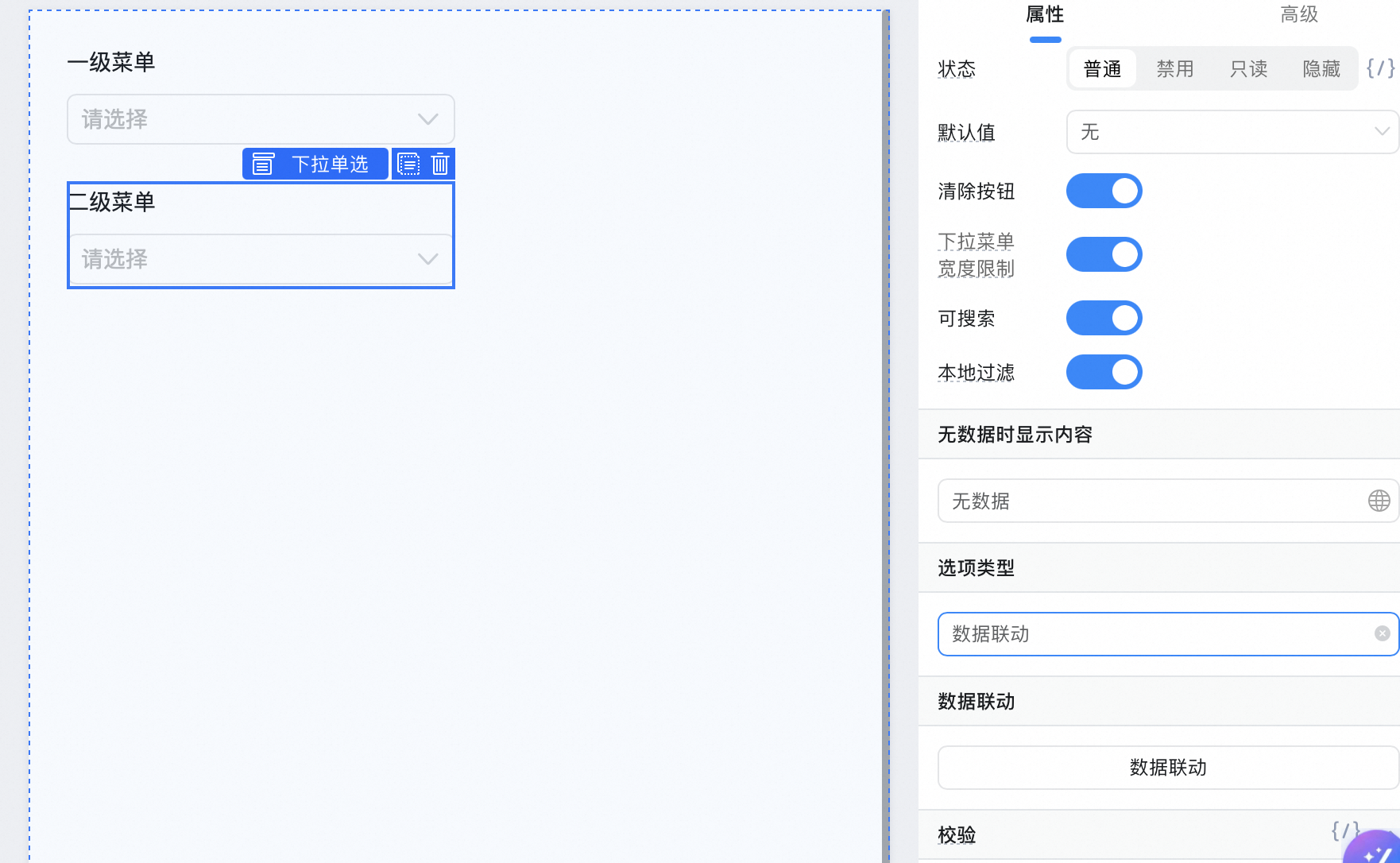
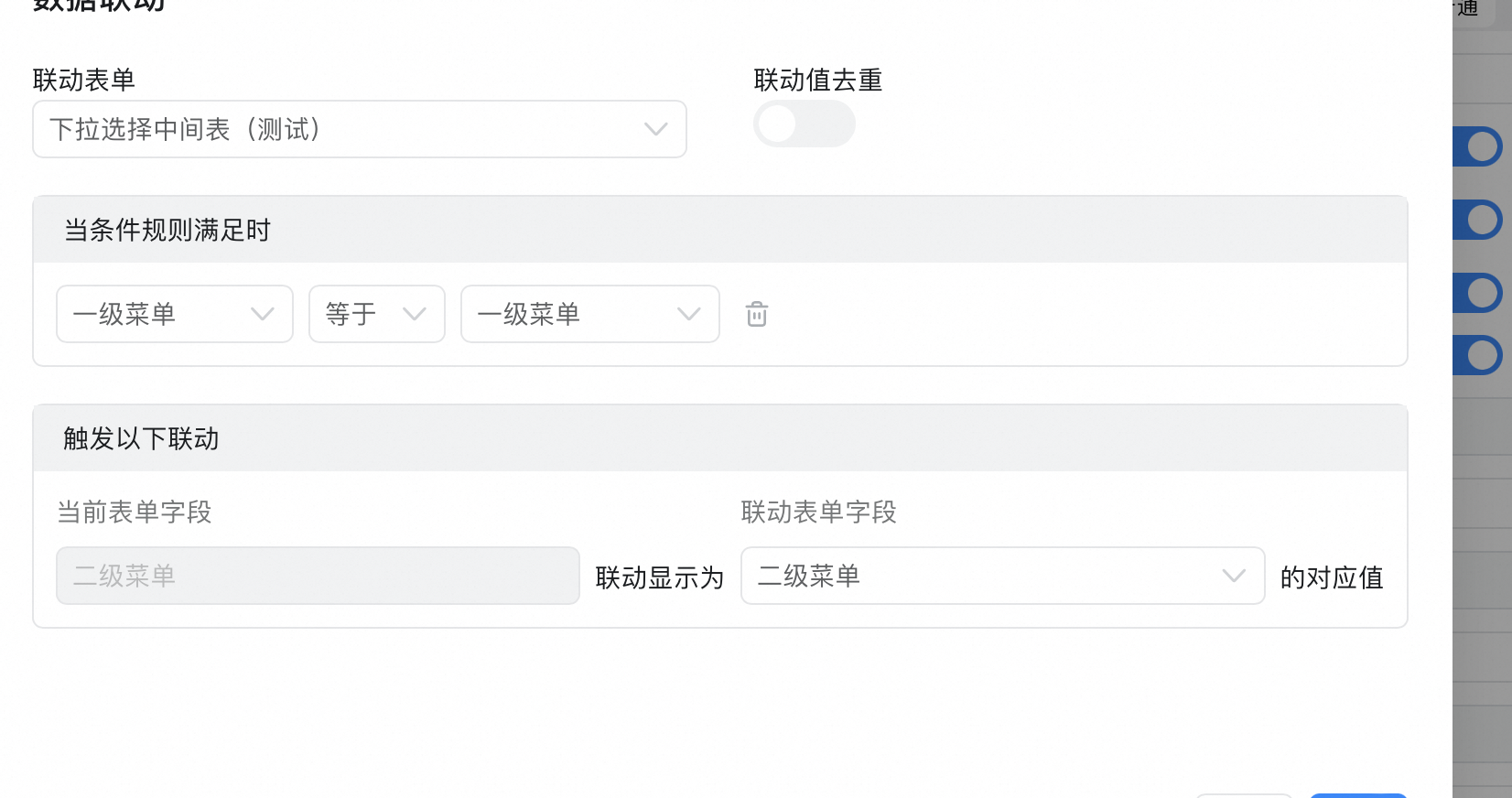
3.二级菜单下拉单选配置选项值的数据联动

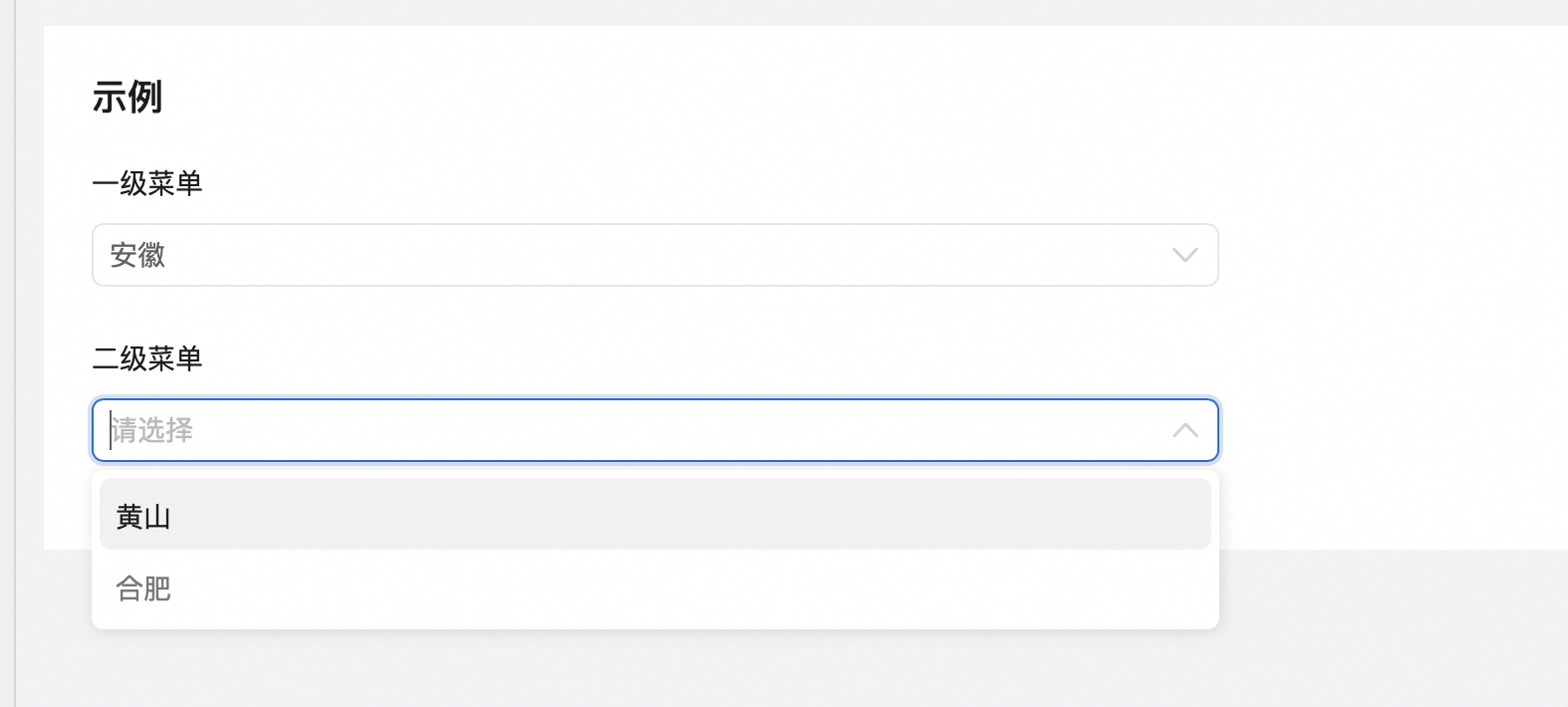
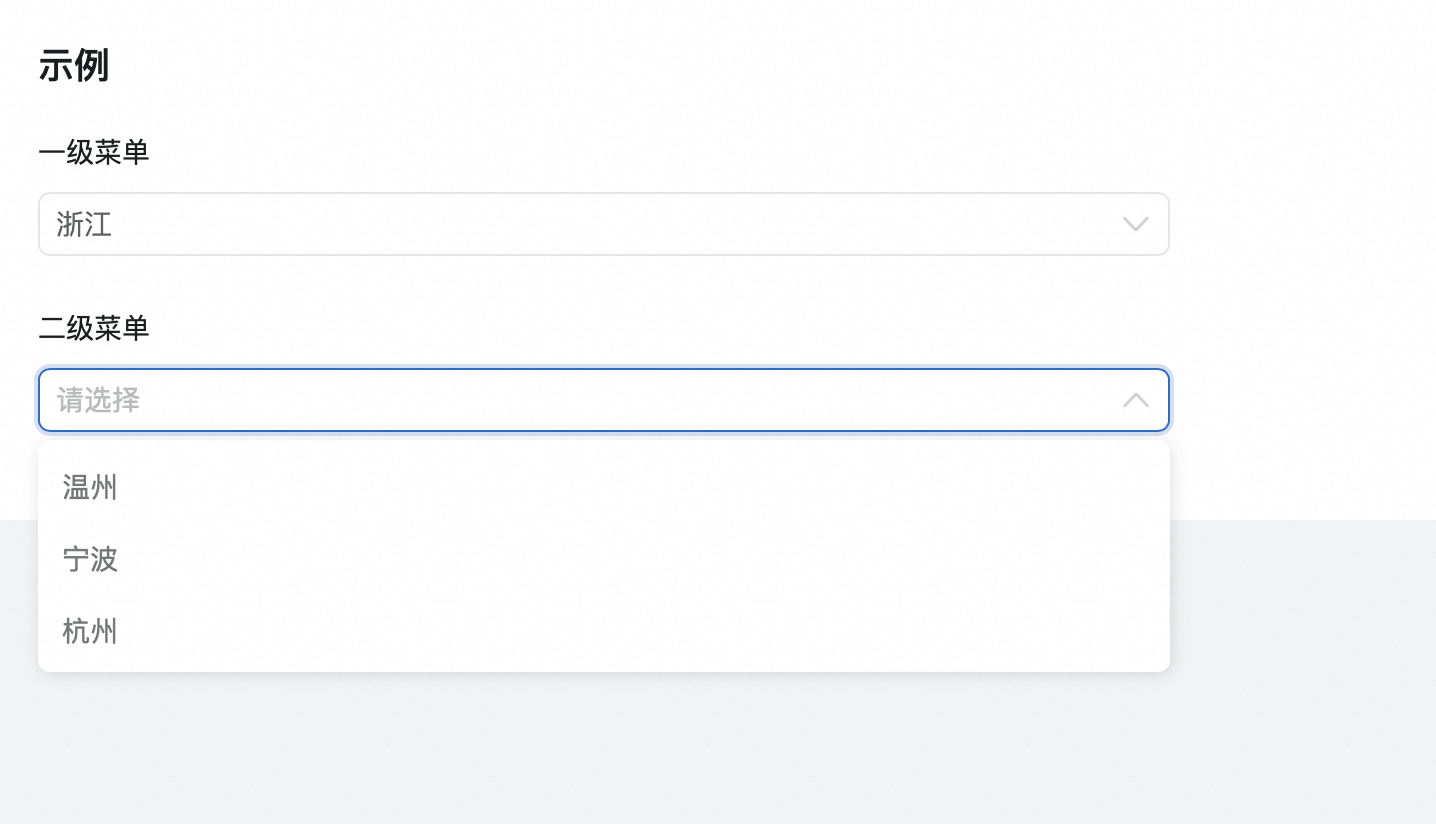
效果:

在宜搭的表单页面中实现动态下拉选择联动,可按照以下步骤操作:
a. 配置一级菜单下拉选择:设置一级菜单下拉选择组件,获取所有一级菜单数据。
b. 添加事件监听:为一级菜单下拉选择组件添加“选项改变”事件监听器。当用户选择一级菜单时,触发事件处理器。
c. 事件处理器实现:在事件处理器中,根据选中的一级菜单ID,通过宜搭提供的接口或SDK获取其对应的二级菜单列表数据。
d. 动态更新二级菜单下拉选择:使用获取到的二级菜单数据更新二级菜单下拉选择组件的选项列表。
e. 重复以上步骤实现三级菜单联动:为二级菜单下拉选择添加事件监听,当二级菜单改变时,获取并更新对应的三级菜单选项。
参考宜搭平台提供的文档和示例,实现上述联动逻辑。
在钉钉宜搭平台中实现这种动态下拉菜单联动的效果,即选择一级菜单后过滤出对应的二级菜单选项,再根据二级菜单筛选出三级菜单选项,可通过以下步骤完成:
建立数据源关系:
首先确保你的数据表中有一级菜单、二级菜单和三级菜单的对应关系,例如,每个二级菜单都有其所属的一级菜单ID,每个三级菜单也有对应的二级菜单ID。
设置下拉组件:
配置联动逻辑:
三级菜单联动同理:
具体操作:
这样就实现了下拉菜单之间的联动效果,每次用户做出选择时,下一级菜单都会实时刷新并只显示相关联的有效选项。由于宜搭提供了丰富的可视化配置界面,所以大部分操作都可以通过拖拽和配置完成,无需编写复杂的代码。
在宜搭的表单页面中,要实现一级菜单选择后,二级菜单下拉列表显示对应内容,可以通过设置联动字段来实现。以下是具体的操作步骤:
请注意,上述步骤是基于宜搭平台的操作逻辑,具体的设置可能会因平台版本的更新而有所变化。如果在操作过程中遇到困难,建议参考宜搭的使用手册或联系宜搭的技术支持获取帮助。
在阿里云宜搭中实现这个功能,可以通过设置动态下拉框来完成。具体步骤如下:
首先,你需要有三个数据源,分别是一级菜单、二级菜单和三级菜单,并且它们之间存在关联关系(如一级菜单ID与二级菜单的一级菜单ID对应)。
在表单设计中,添加第一个下拉选择控件,绑定一级菜单的数据源。
对于第二个下拉选择控件,首先也需要绑定到二级菜单的数据源。然后,设置该控件的“动态值”或者“联动规则”。当一级菜单发生变化时,触发获取当前选中一级菜单下的二级菜单列表。
在联动规则设置中,你可以编写类似如下的逻辑:
这样,当用户在一级菜单中做出选择后,二级菜单下拉列表就会自动过滤出对应的一级菜单下的二级菜单选项。同样,你也可以对三级菜单进行类似的设置,让它根据所选二级菜单动态加载相应的三级菜单选项。