宜搭可以通过JS更改组件样式么?使用this.$(fieldId).get(prop)没有找到style属性,只能通过容器中的样式进行修改
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
是的,宜搭可以通过JS更改组件样式。但是需要注意的是,要使用正确的方法来获取和修改组件的样式属性。
在宜搭中,可以使用this.$(fieldId).get(prop)方法来获取组件的属性值,其中fieldId是组件的唯一标识符,prop是要获取的属性名称。如果要修改组件的样式属性,可以先获取到该属性的值,然后进行修改,最后再将修改后的值设置回去。
例如,如果要修改一个文本框的背景颜色,可以按照以下步骤操作:
var backgroundColor = this.$('textBoxId').get('style.background-color');
backgroundColor = 'red'; // 将背景颜色修改为红色
this.$('textBoxId').set('style.background-color', backgroundColor);
需要注意的是,如果组件的样式属性是通过CSS类名来控制的,那么需要先获取到该组件的DOM元素,然后再通过JavaScript来修改其样式属性。例如:
var textBoxElement = document.getElementById('textBoxId');
textBoxElement.style.backgroundColor = 'red'; // 将背景颜色修改为红色
是的,宜搭可以通过JS更改组件样式。但是需要注意的是,要确保在组件渲染完成后再进行样式修改,否则可能会出现问题。可以尝试使用以下方法:
created或mounted生命周期钩子中添加样式修改代码。setTimeout或setInterval等异步方法来延迟执行样式修改代码。示例代码:
export default {
mounted() {
setTimeout(() => {
this.$nextTick(() => {
const field = this.$refs.field; // 获取组件引用
if (field) {
field.style.backgroundColor = 'red'; // 修改组件样式
}
});
}, 0);
},
};
例中,我们在mounted生命周期钩子中使用simeout来延迟执行样式修改代码,确保组件已经渲染完成。然后通过this.$refs获取组件引用,并修改其样式。
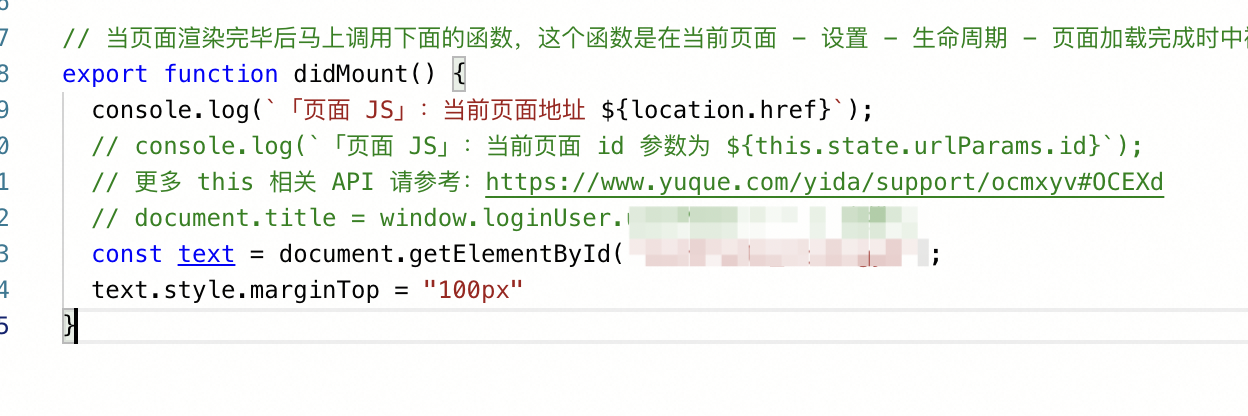
您可以直接通过组件的唯一标识利用js方法document.getElementById(‘唯一标识’)可以获取到对应组件的元素节点,然后通过元素节点的style属性去做样式修改,例如一下图片,