
宜搭自定义页面中,浮窗容器实现与目录页类似,
可以实现点击对应的目录板块,跳转至对应区域。
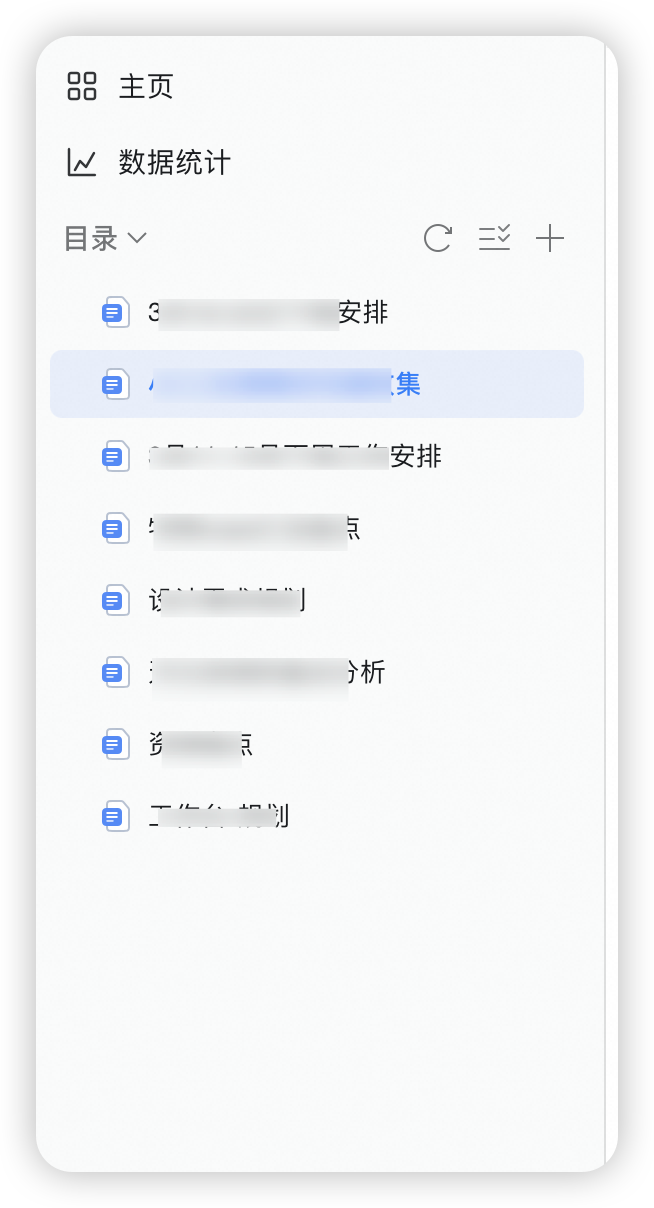
参考目录:
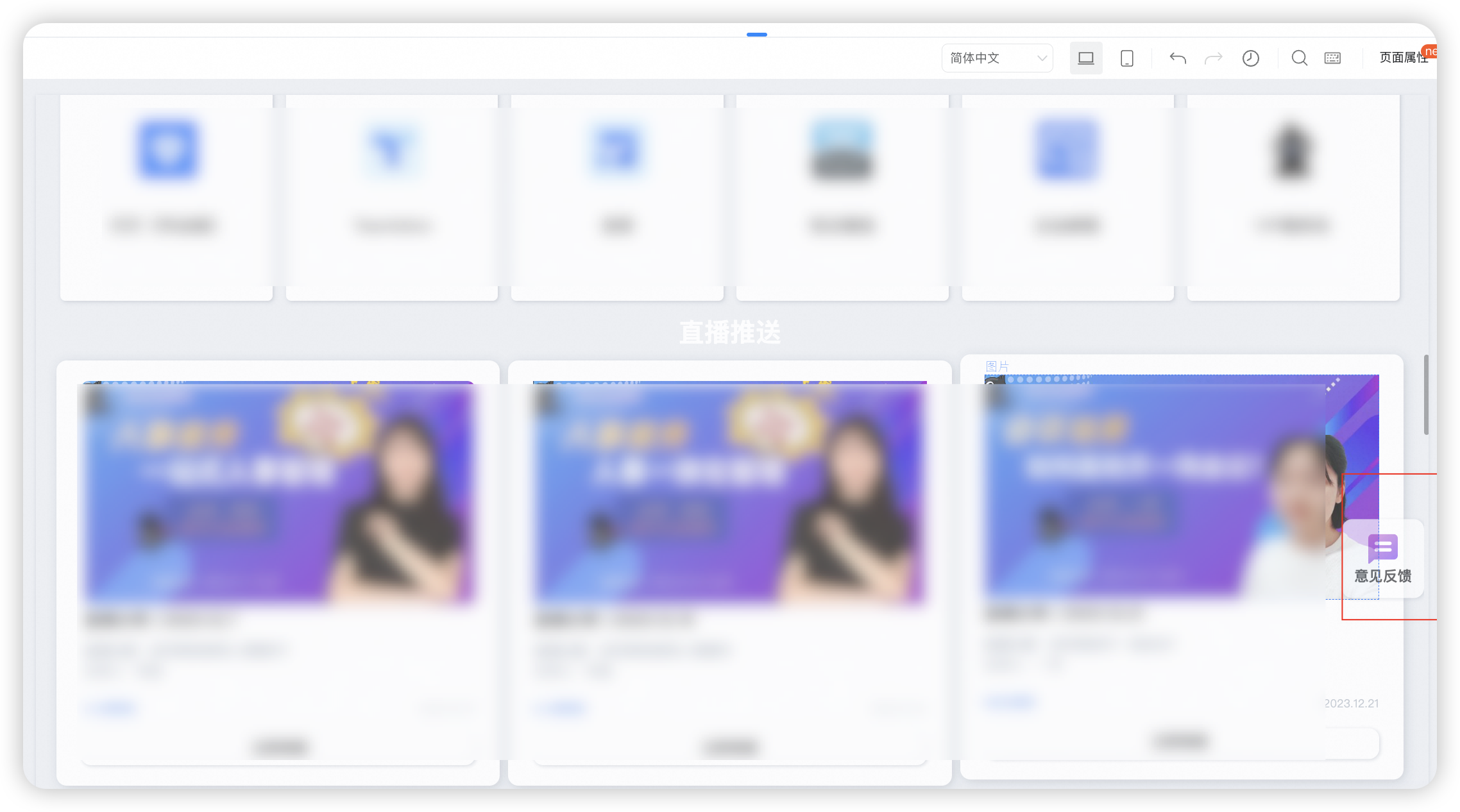
浮窗效果:
需求:
1.浮窗容器展示目录/导航页形式
2.点击浮窗中的导航页文字,跳转到自定义页面对应的区域
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您好需要实现锚点定位等功能可以参考一下的下列文档 :https://docs.aliwork.com/docs/yida_subject/_1/spz4go8d5hc9mx4p
在阿里云宜搭平台上,要实现类似目录页的浮窗容器,可以采用以下步骤:
创建自定义组件:
首先,在宜搭中创建一个自定义组件,设计并实现这个“导航浮窗”功能。浮窗容器可以选择使用宜搭提供的基础组件中的悬浮按钮或面板组件,并对其进行样式调整以符合目录/导航样式。
布局设计:
在自定义组件内部,利用富文本、链接或者列表等组件展示目录结构,每个目录项可以是一个可点击的元素(如:链接)。
设置交互事件:
为每个目录项设置点击事件,通过页面跳转或者锚点定位的方式,将用户导航至目标区域。如果目标区域在同一页面内,可以利用HTML锚点(Anchor)的方式,例如给目标区域设置id属性,然后链接到该id。若目标区域在不同页面,则可以通过配置页面路由实现跳转。
动态数据绑定:
如果你的目录是动态生成的,可以从后台接口获取目录数据并绑定到对应的组件上,确保数据和视图的一致性。
示例代码逻辑(仅作示意,具体实现需根据宜搭平台API进行调整):
// 假设你已经从接口获取了目录数据
const directoryData = [
{ id: 'section1', title: '区域一' },
{ id: 'section2', title: '区域二' },
// 更多区域...
];
// 对每个目录项进行渲染,并添加点击事件处理函数
directoryData.forEach(item => {
const linkComponent = new LinkComponent(); // 假设LinkComponent是可点击的链接组件
linkComponent.text = item.title;
linkComponent.onClick = () => {
if (item.id === 'section1') {
// 若目标区域在同一页面,跳转到对应锚点
location.hash = `#${item.id}`;
} else {
// 若目标区域在其他页面,可通过宜搭提供的页面路由跳转
gotoPage('yourTargetPageId');
}
};
// 将链接组件添加到浮窗容器中
floatingWindowContainer.addComponent(linkComponent);
});
请参照实际宜搭平台提供的API和组件能力来编写代码,上述示例代码仅为说明思路,不一定是宜搭平台上的真实实现方式。