

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
阿里云对象存储服务(OSS)公网图片链接在浏览器直接输入可以正常显示,但在商城中显示403错误,通常有以下几种可能的原因:
防盗链设置:
访问权限控制:
URL签名过期:
CDN缓存问题:
跨域资源共享(CORS)限制:
商城端代码处理:
为了解决这个问题,您需要检查以下几个方面:

问题原因
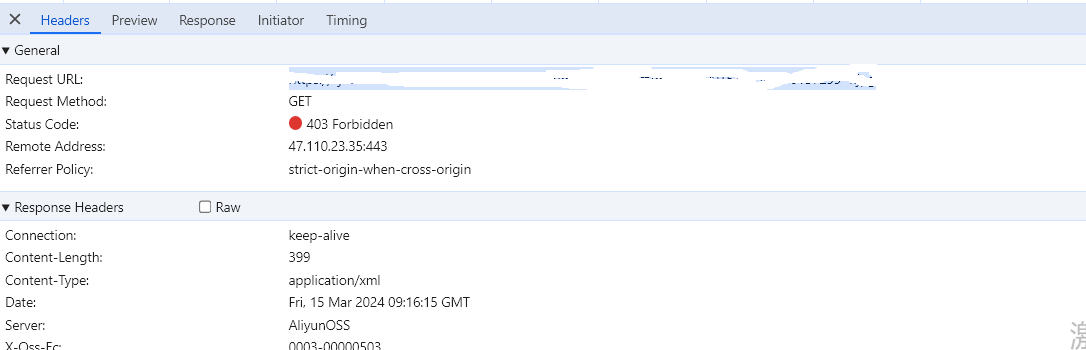
无法正常访问图片的报错原因如下:
Bucket为私有权限
防盗链配置异常
解决方案
当通过HTTP访问存储在OSS中的图片发生报错时,请参见以下操作进行排查处理:
确认Bucket权限。如果为私有权限,请按以下方式处理:
通过签名访问,签名可以参见阿里云SDK向OSS发起请求。带身份验证访问OSS资源的URL拼接方法请参见OSS请求流程。
将权限修改为公共读,如何修改权限请参见设置文件读写权限ACL。
确认防盗链设置。如果设置的Referer不允许为空,则只有预先设定好的Referer才可以进行访问,其他Referer访问会被拦截。在浏览器直接请求图片URL时Referer为空,故请求失败返回403错误。如无特殊需求,可将设置改为允许空Referer。详情请参见OSS防盗链配置及常见错误排查方法。
如果还是无法解决,请参见访问OSS时出现403状态码的排查方法,进行排查。
对象存储 OSS 是一款安全、稳定、高性价比、高性能的云存储服务,可以帮助各行业的客户在互联网应用、大数据分析、机器学习、数据归档等各种使用场景存储任意数量的数据,以及进行任意位置的访问,同时通过丰富的数据处理能力更便捷地使用数据。