
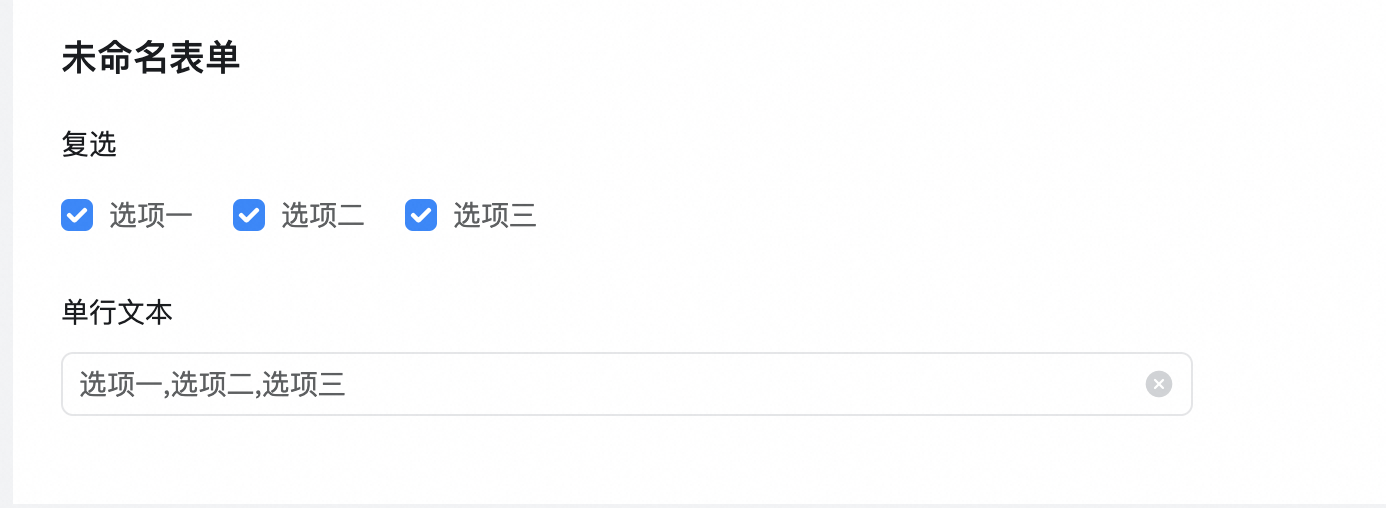
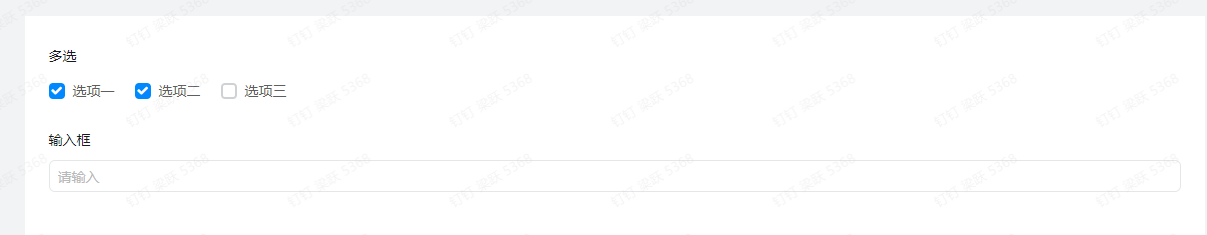
尝试按照案例中的控件,直接在输入框获取多选框的值,代码如下
export function onChange({value}) {
this.$('textField_ltr0igo8').setValue(value);
}
却并没有按照示例中的样式进行显示
请问这是什么原因照成地?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
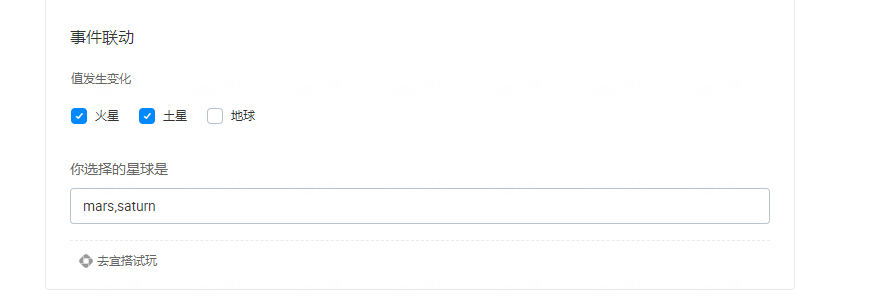
改成下面这样试试:
export function onChange({value}) {
this.$('textField_ltr0igo8').setValue(value.join(","));
}