
浏览器打开:
钉钉tab打开:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
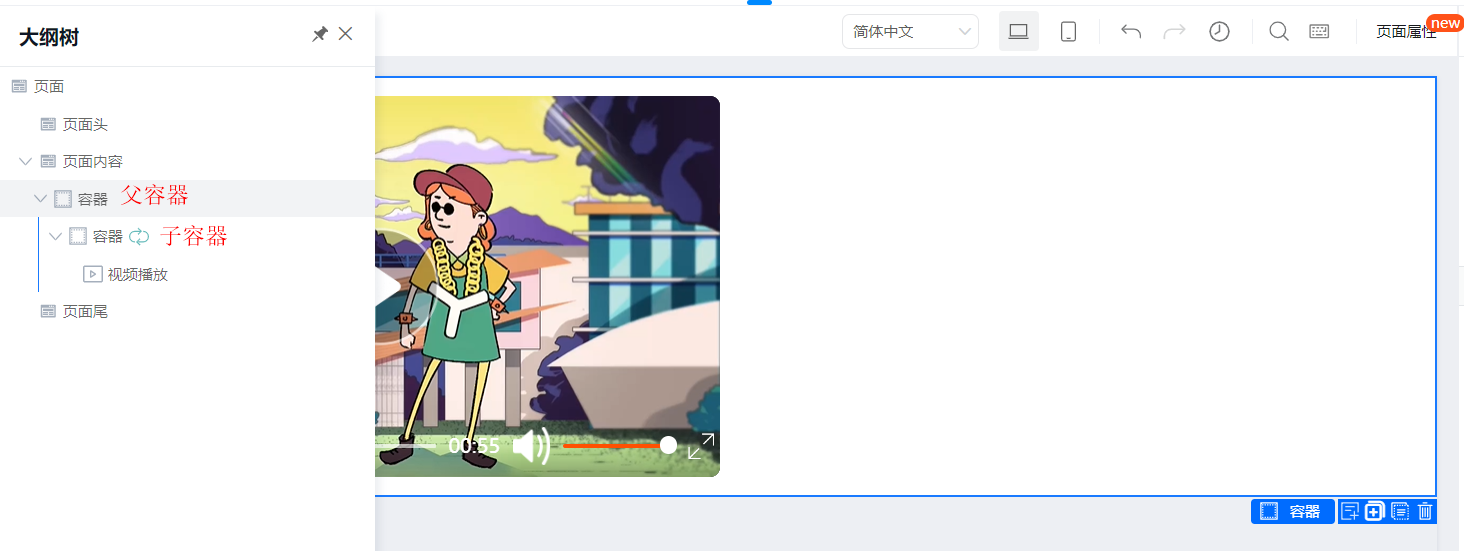
可以参考下述配置:
父容器样式:
:root {
display: grid;
gap: 16px;
grid-template-columns: repeat(2, minmax(0px, 1fr));
padding: 16px;
}
子容器样式:
:root {
border-radius: 8px;
overflow: hidden;
}
视频播放样式:
:root {
display: inline;
}
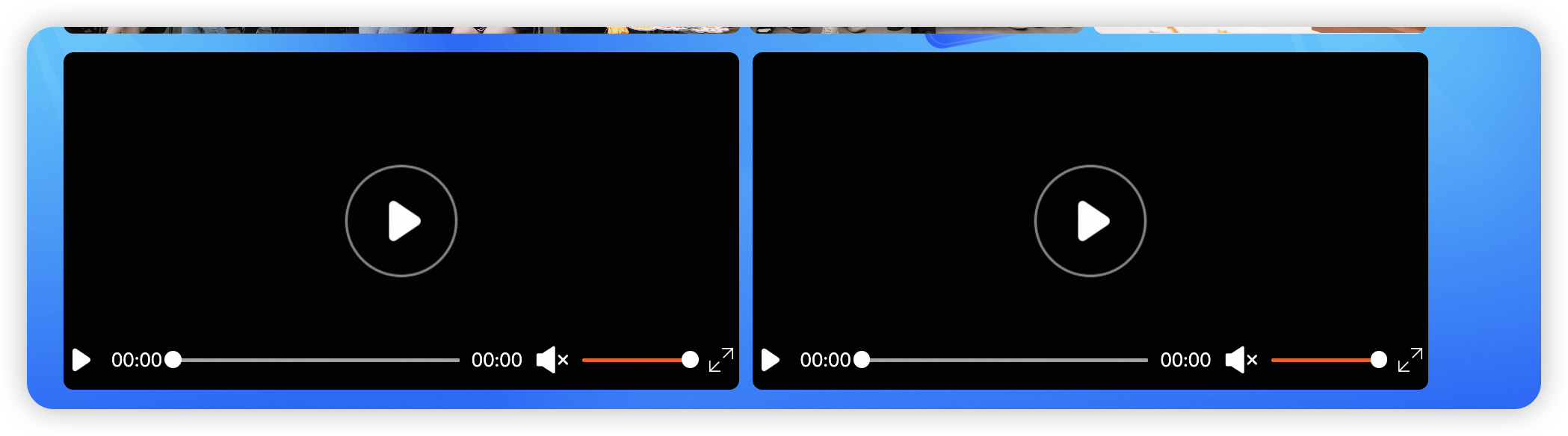
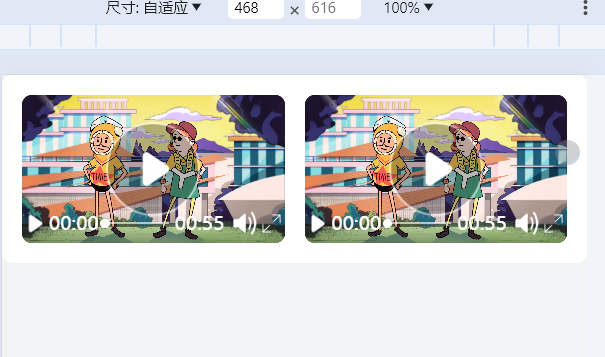
最终效果(窄屏):
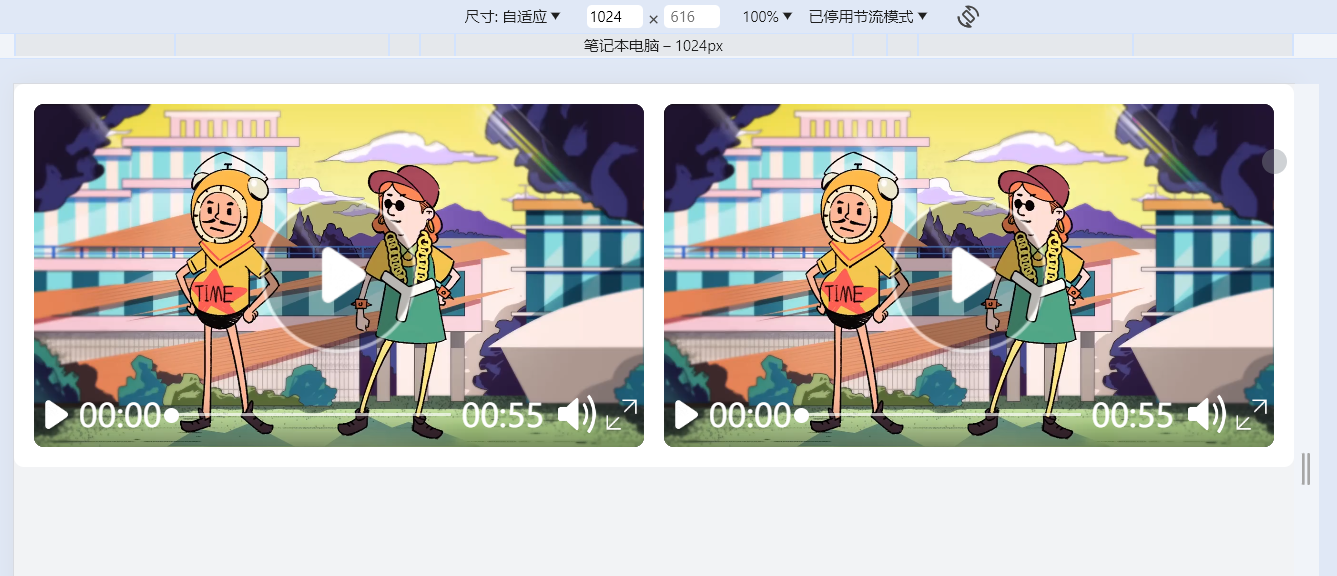
最终效果(宽屏):
视频播放器会随着屏幕的宽度自适应大小。