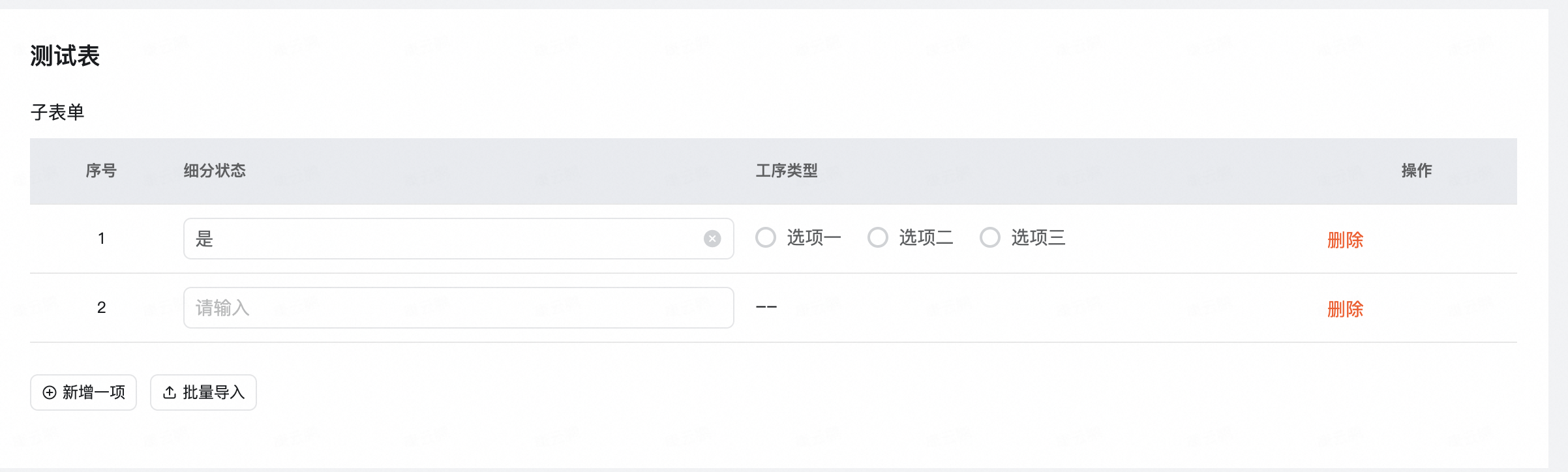
目前遇到的问题是:通过子表内“细分状态”这个文本来变更“工序类型”的状态,但是通过数据联动或者数据填充都不能触发,是能手动输入才能触发,请问该如何优化

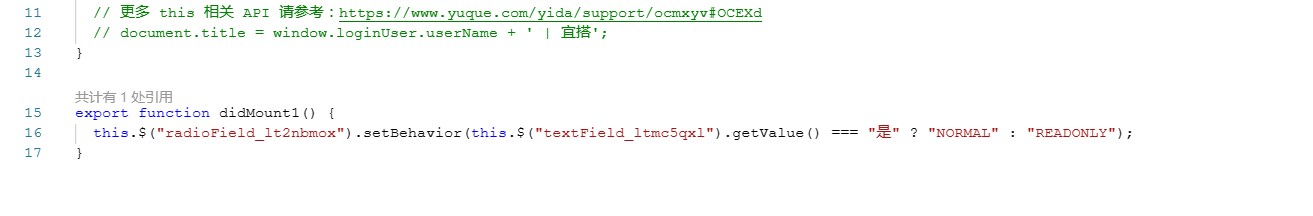
export function didMount1() {
this.$("radioField_lt2nbmox").setBehavior(this.$("textField_ltmc5qxl").getValue() === "是" ? "NORMAL" : "READONLY");
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要实现在子表中根据“细分状态”文本内容来控制“工序类型”组件的状态,您可以考虑以下几种方法:
请注意,不同的方法适用于不同的场景,您可能需要根据自己的具体需求和Excel版本来选择合适的方法。如果您不熟悉某些功能的使用,建议查阅相关的教程或寻求专业人士的帮助。
你好,可以参考以下实现(注意替换组件唯一标识):
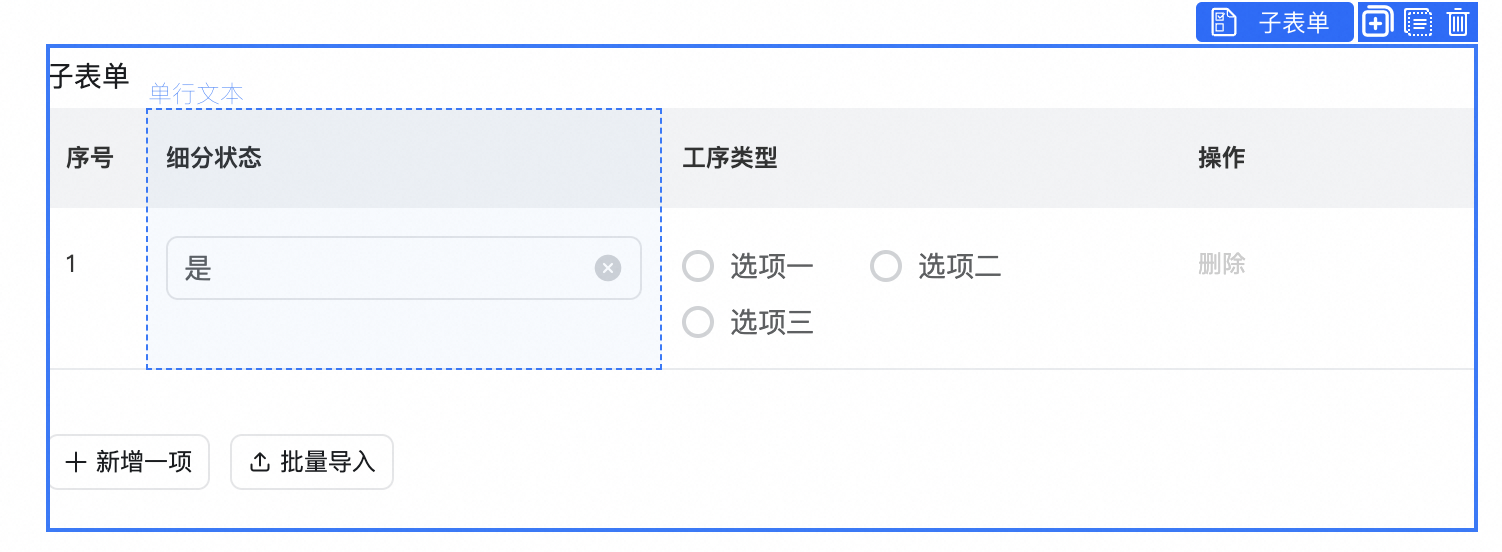
表单页面
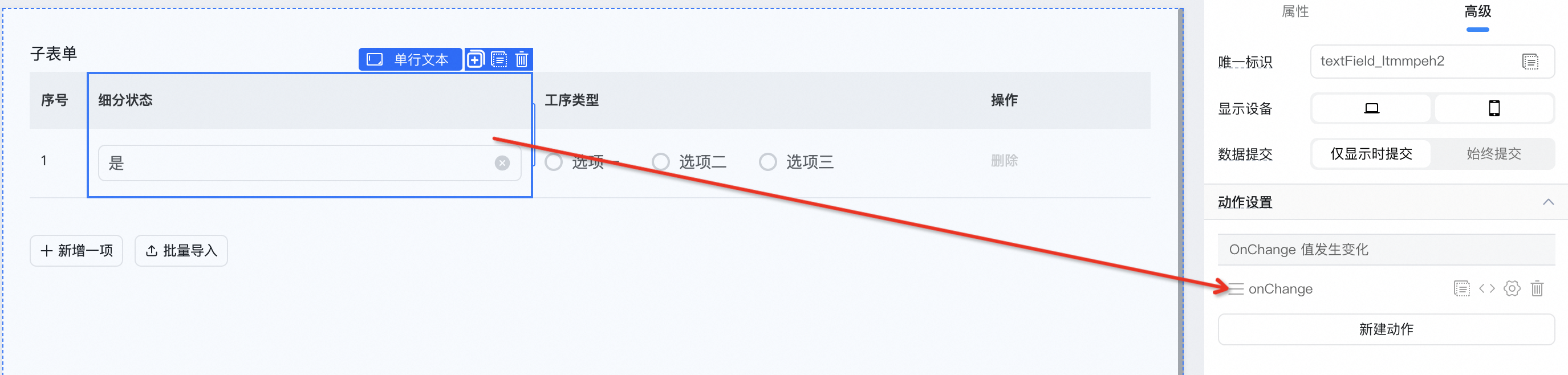
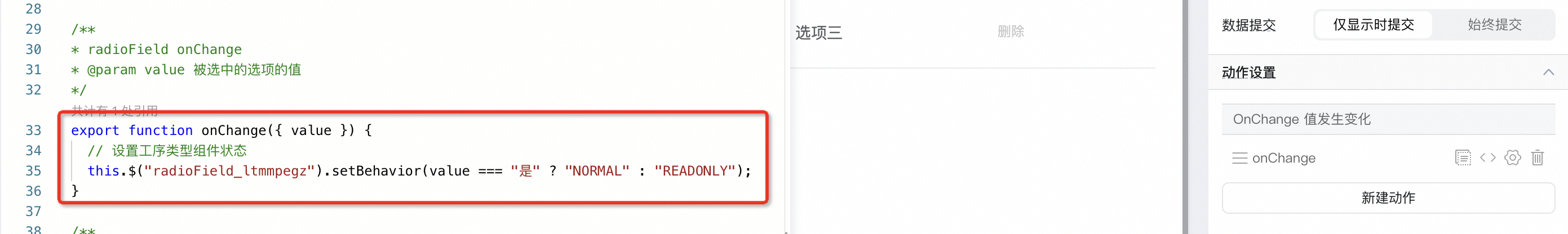
1.给细分状态文本框绑定 onChange 事件并添加如下代码

export function onChange({ value }) {
this.$("工序类型组件唯一标识").setBehavior(value === "是" ? "NORMAL" : "READONLY");
}
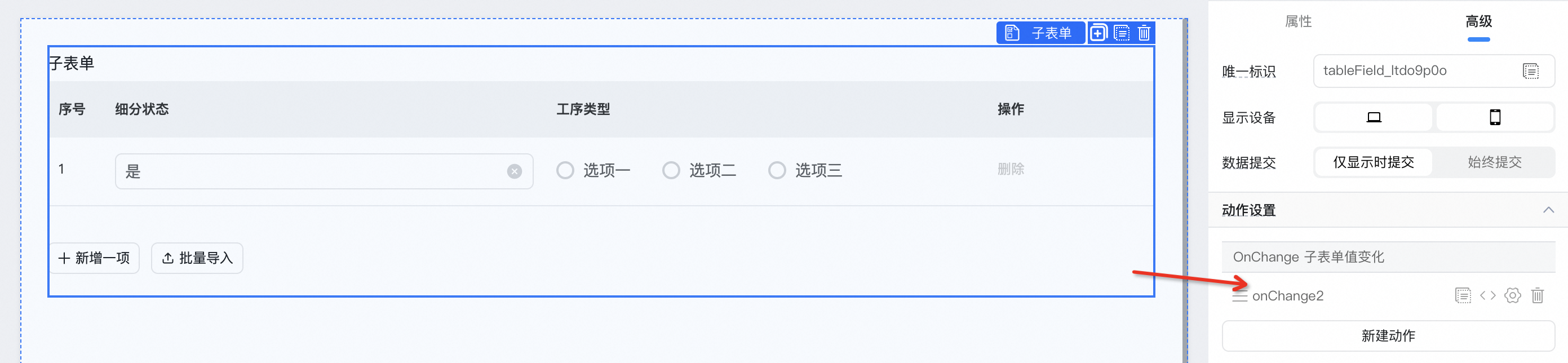
2.给子表单绑定 onChange 事件并添加如下代码

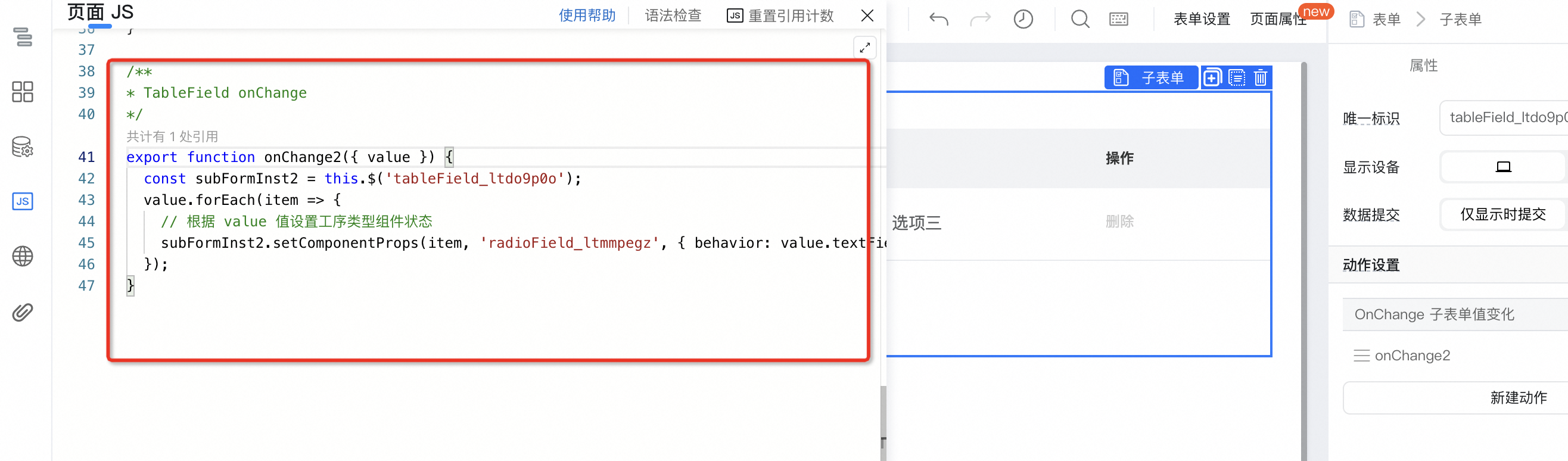
export function onChange2({ value }) {
const subFormInst2 = this.$('子表单唯一标识');
value.forEach(item => {
// 根据 value 值设置工序类型组件状态
subFormInst2.setComponentProps(item, '工序类型组件唯一标识', { behavior: value.细分状态组件唯一标识 === "是" ? "NORMAL" : "READONLY" });
});
}
3.在 didMount 函数中添加如下代码
setTimeout(() => {
const subFormInst = this.$('子表单唯一标识');
// 获取行标识
const items = subFormInst.getItems();
items.forEach(item => {
const fieldInst = subFormInst.getComponent(item, '细分状态组件唯一标识');
const value = fieldInst.getValue();
subFormInst.setComponentProps(item, '工序类型组件唯一标识', { behavior: value === "是" ? "NORMAL" : "READONLY" });
});
}, 0);
4.实现效果