
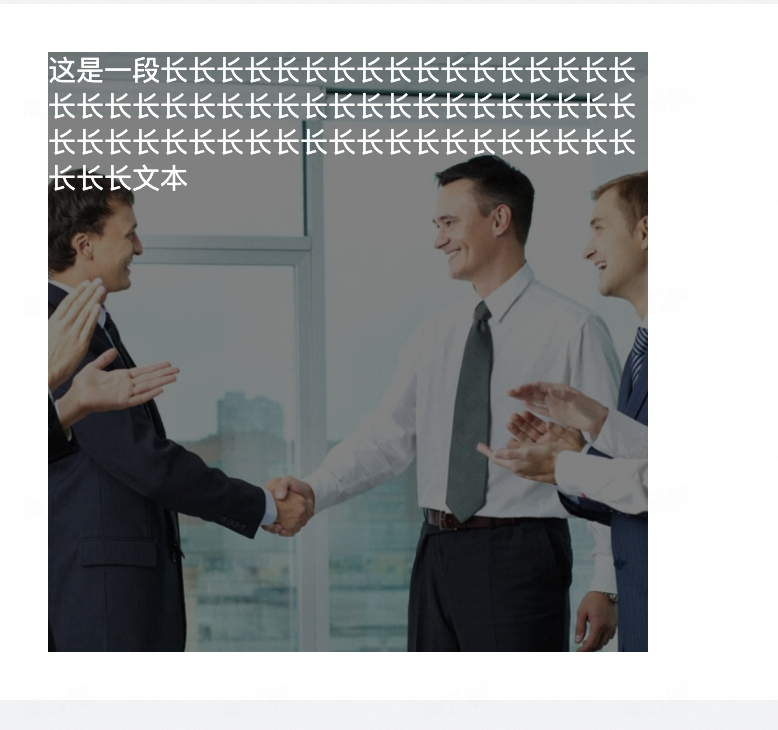
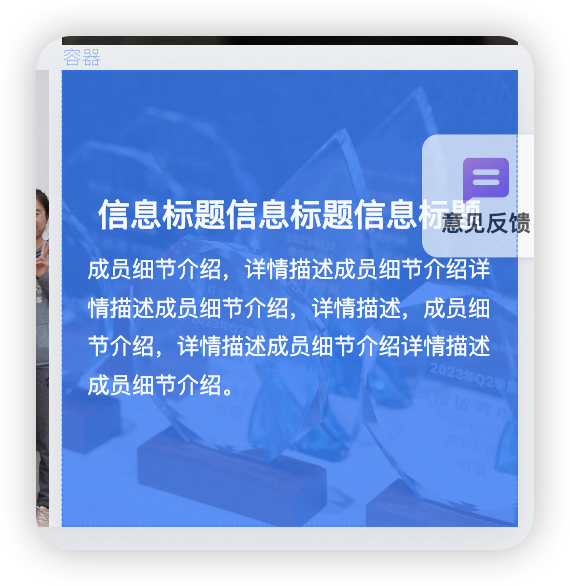
如何实现,浮动至该图片有底色及文字的效果展示。如图所示
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
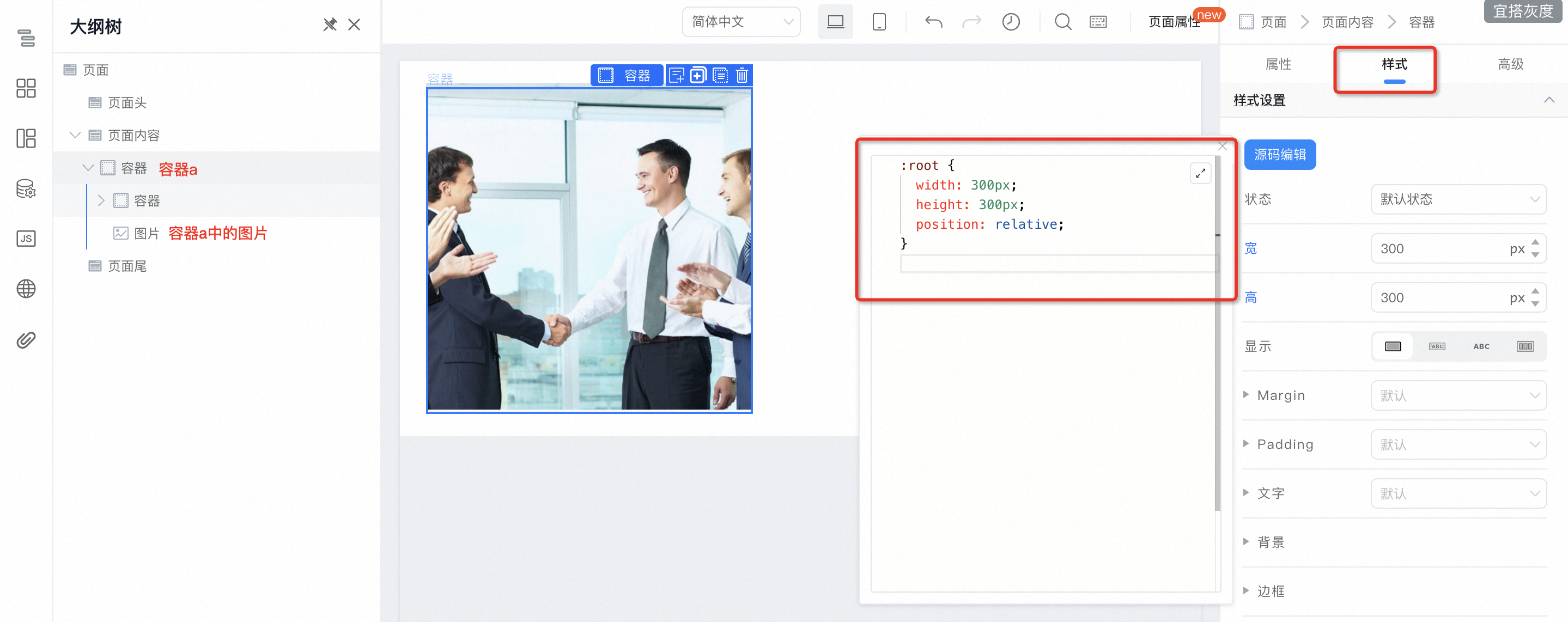
你好,可以参考下面效果的实现:
:root {
/* width:宽度;height:高度; */
width: 300px;
height: 300px;
position: relative;
}

:root {
/* width:宽度;height:高度; */
width: 300px;
height: 300px;
position: absolute;
top: 0;
/* 颜色rgba,第四个值可以设置透明度(0-1) */
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
transition: all 0.6s;
}
:root:hover{
opacity: 1;
}