
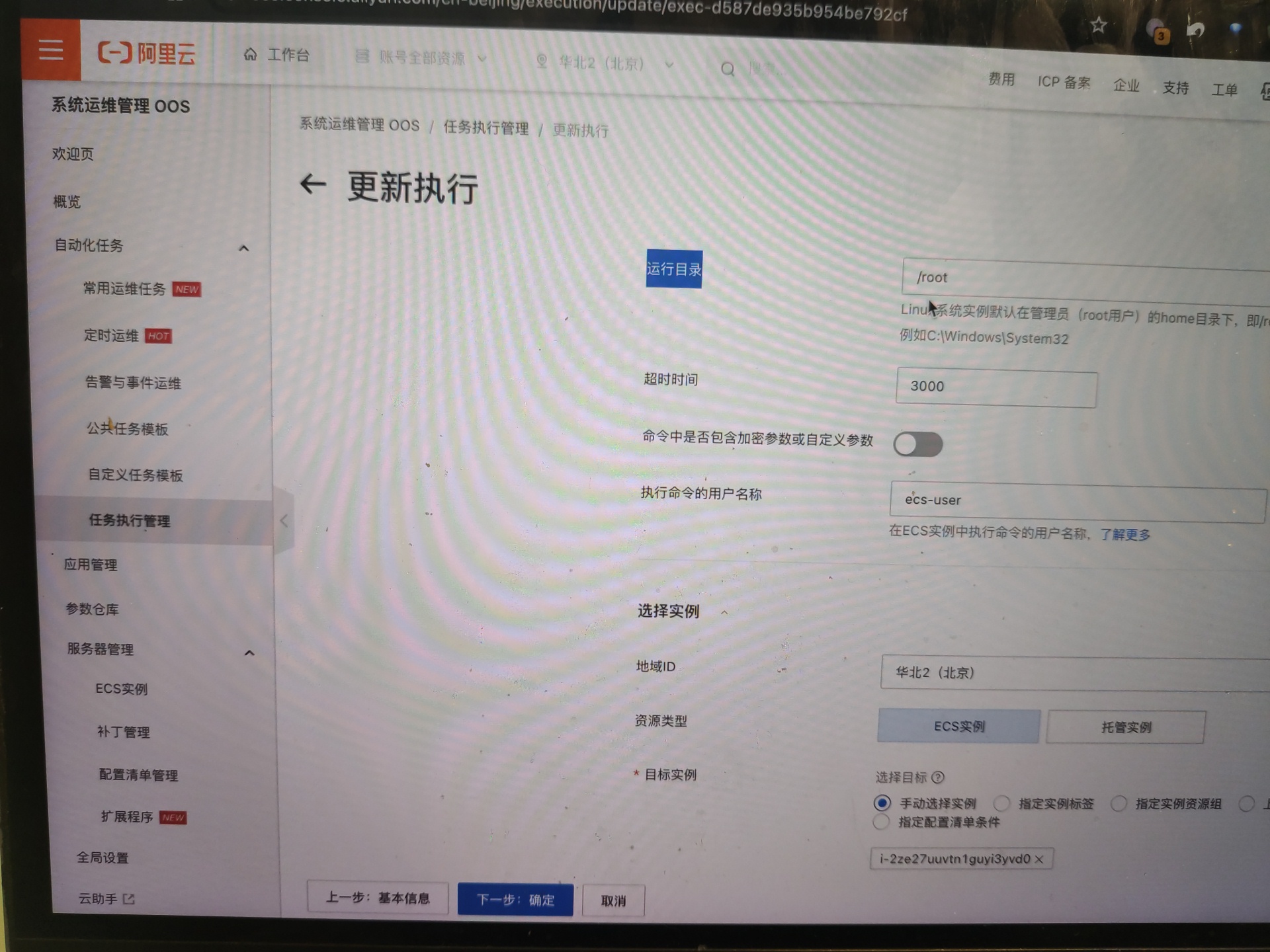
运维编排OOS我指定了目录后系统没有保存,每次修改任务前端都默认成了root怎么办?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在运维编排OOS中,如果您指定的目录没有被系统保存,每次修改任务前端都默认成了root,这可能是由于配置未正确设置或保存不当导致的。以下是一些可能的解决方法: