
在宜搭的普通表单内,使用数据源-添加-连接器,比如选择“日程”。小白请教一下这个连接器怎样使用?能否以日程为例指导具体操作方法?
这个表单页面的连接器和集成自动化的连接器有什么区别?
非常感谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在阿里云宜搭中,通过数据源-添加-连接器的方式,我们可以调用阿里云或其他第三方服务的能力。这里以“日程”连接器为例,大致步骤如下:
创建表单:首先在宜搭中创建或编辑一个表单。
添加数据源:在表单设计页面,找到并点击“数据源”,然后选择“添加”。
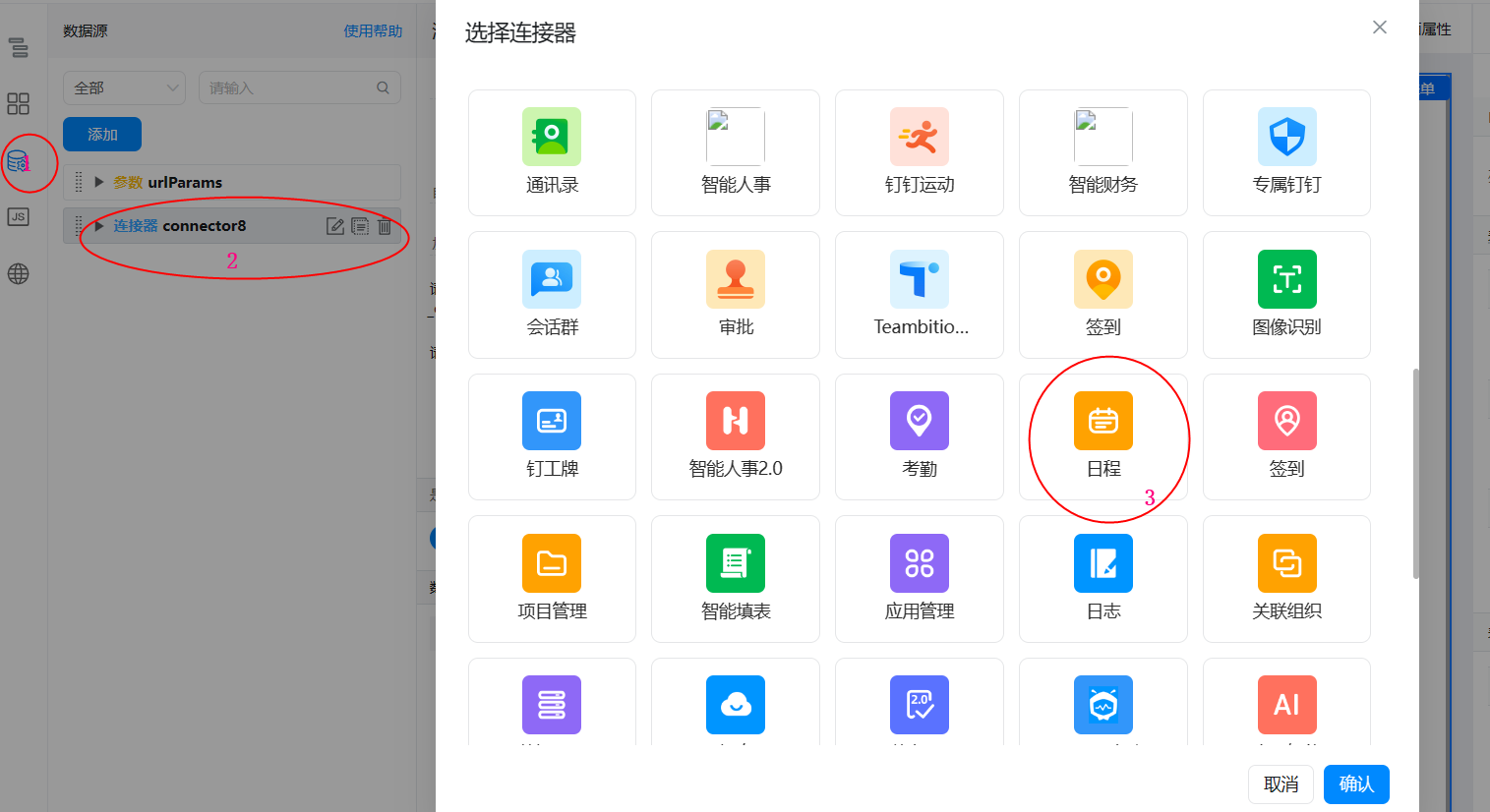
选择“日程”连接器:在弹出的数据源列表中,找到并选择“日程”连接器。这个连接器通常用于与日历应用交互,例如创建、获取或更新日程信息。
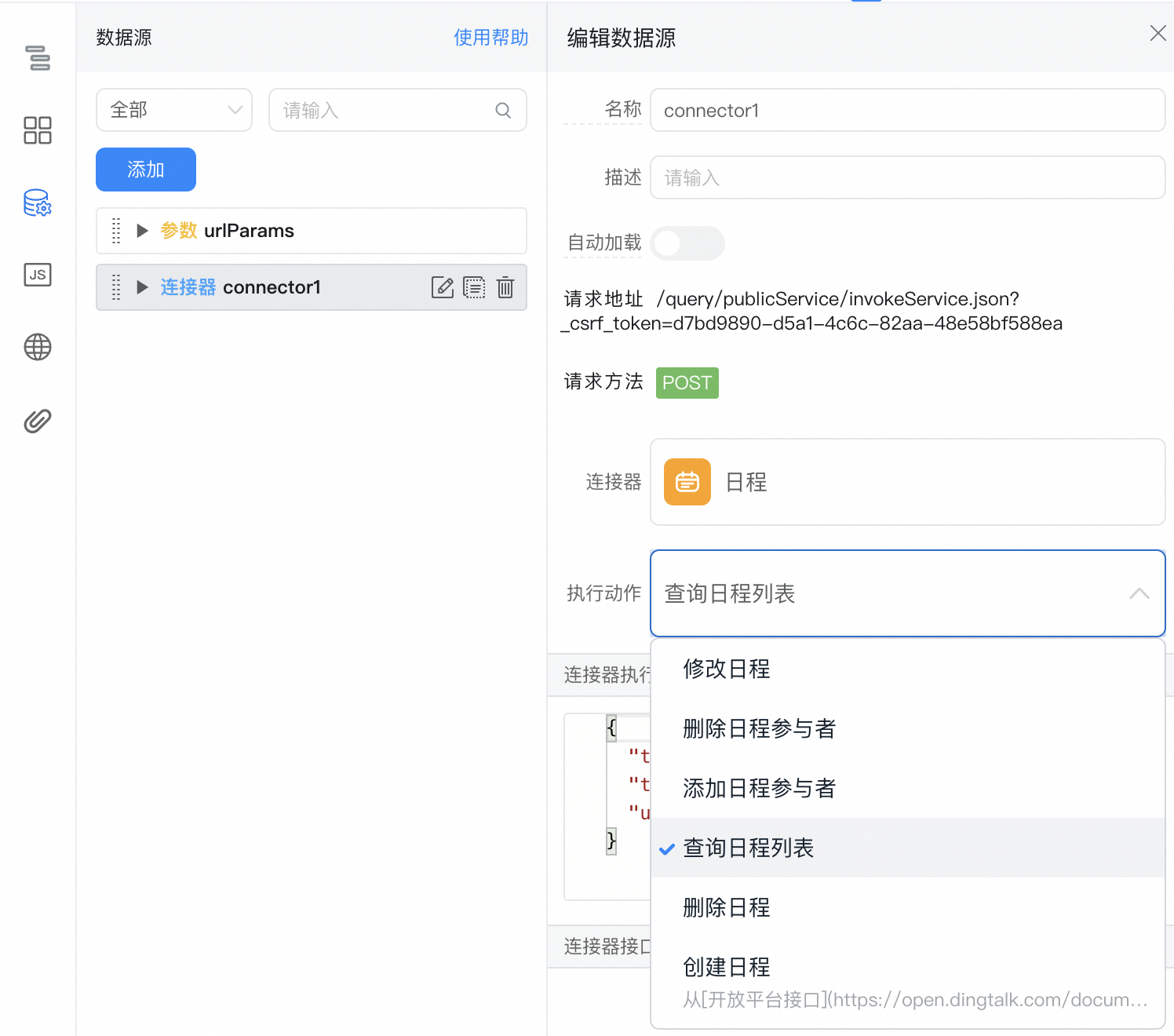
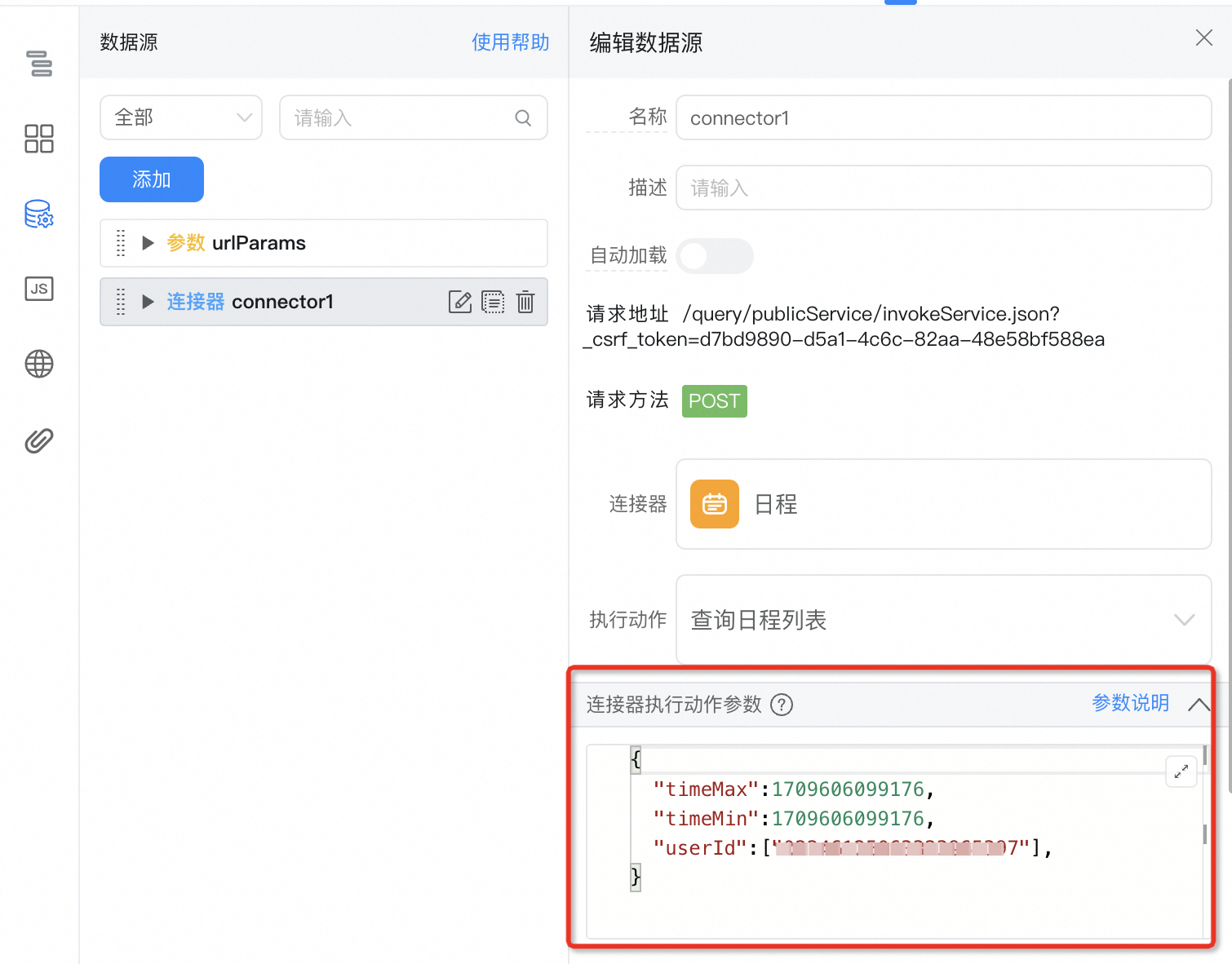
配置连接器:
在表单中使用连接器:
保存并预览:完成上述配置后保存表单,并进行预览测试,确保日程连接器能够正常工作。
请注意,具体的配置选项和步骤可能会随着宜搭平台的更新有所变化,建议参考宜搭官方文档或在线帮助进行详细操作。
在宜搭的普通表单中使用数据源和连接器来连接“日程”或其他服务时,通常是为了从外部系统获取数据或实现数据的同步。下面是一个以“日程”为例的指导性操作步骤:
登录宜搭并进入表单设计:
首先,确保你已经登录到宜搭平台,并进入到你想要添加数据源的表单设计页面。
添加数据源:
在表单设计页面,找到数据源部分,点击“添加”按钮来添加新的数据源。
选择连接器:
在数据源列表中,选择“连接器”选项。这通常会展示一系列可用的连接器,包括日程、数据库、API等。
搜索并选择“日程”连接器:
在连接器列表中,搜索并选择“日程”连接器。如果“日程”是宜搭支持的内置连接器之一,你应该能够找到它。
配置连接器:
一旦选择了“日程”连接器,你将需要配置它以便连接到你的日程系统。这可能包括提供API密钥、URL、用户名和密码等凭据信息。这些凭据信息将用于授权宜搭访问你的日程数据。
同步日程数据:
根据连接器的配置选项,你可能需要指定要同步的日程数据范围、频率等。配置完毕后,保存设置。
映射字段:
在配置数据源的过程中,你可能需要映射从日程服务获取的字段到你的表单字段。这确保了数据的正确同步和展示。
测试和保存:
完成配置后,通常会有一个测试连接或同步的选项。点击测试以确保数据源能够成功连接并同步数据。如果一切正常,保存你的配置。
在表单中使用数据:
一旦数据源成功配置,你可以在表单中直接引用这些数据。例如,你可能想在一个下拉列表或日期选择器中展示你的日程数据。
发布表单:
完成所有配置和测试后,确保发布你的表单,以便用户可以访问并使用这些数据。
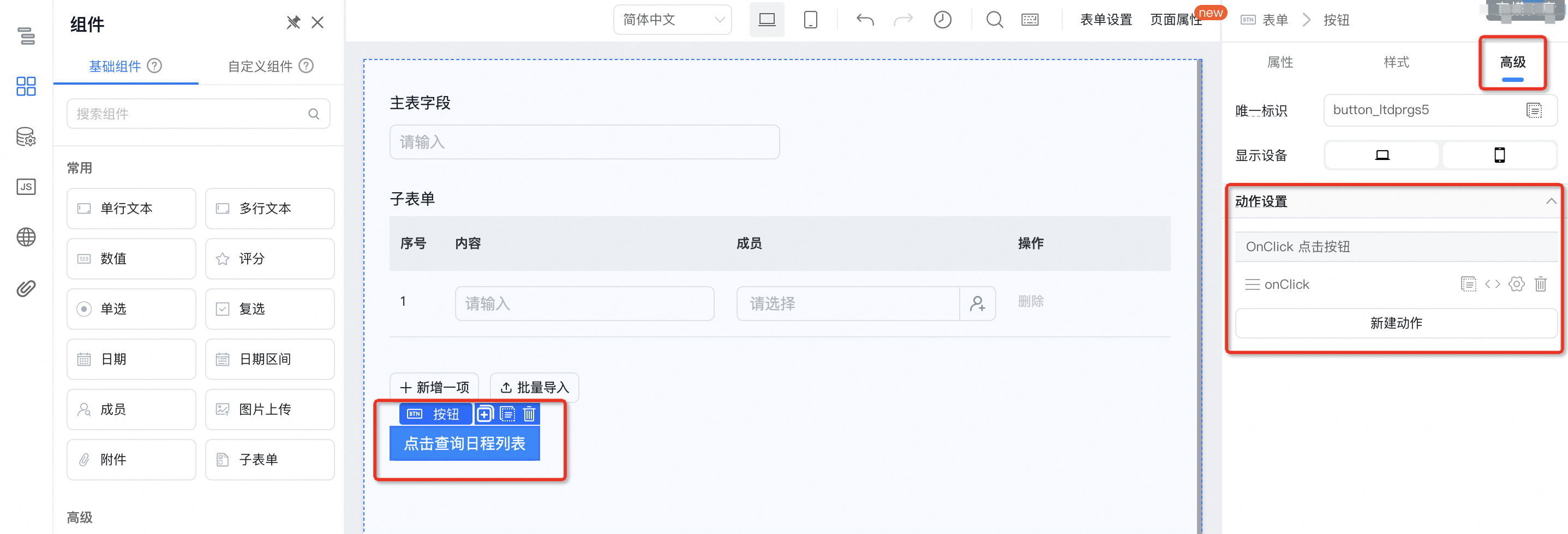
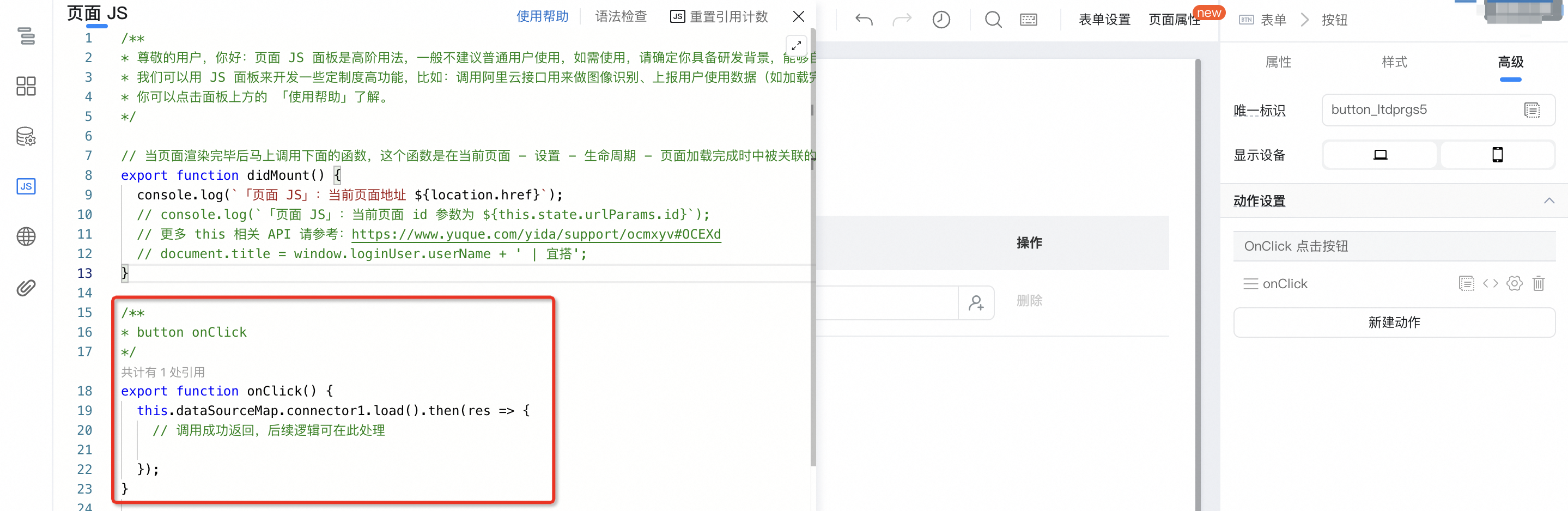
你好,表单页面使用连接器可以参考如下步骤:



使用
// 配置好参数直接调用
this.dataSourceMap.连接器名称.load().then(res => {
// 调用成功返回,后续逻辑可在此处理
});
// 使用时传入参数
this.dataSourceMap.连接器名称.load(
{
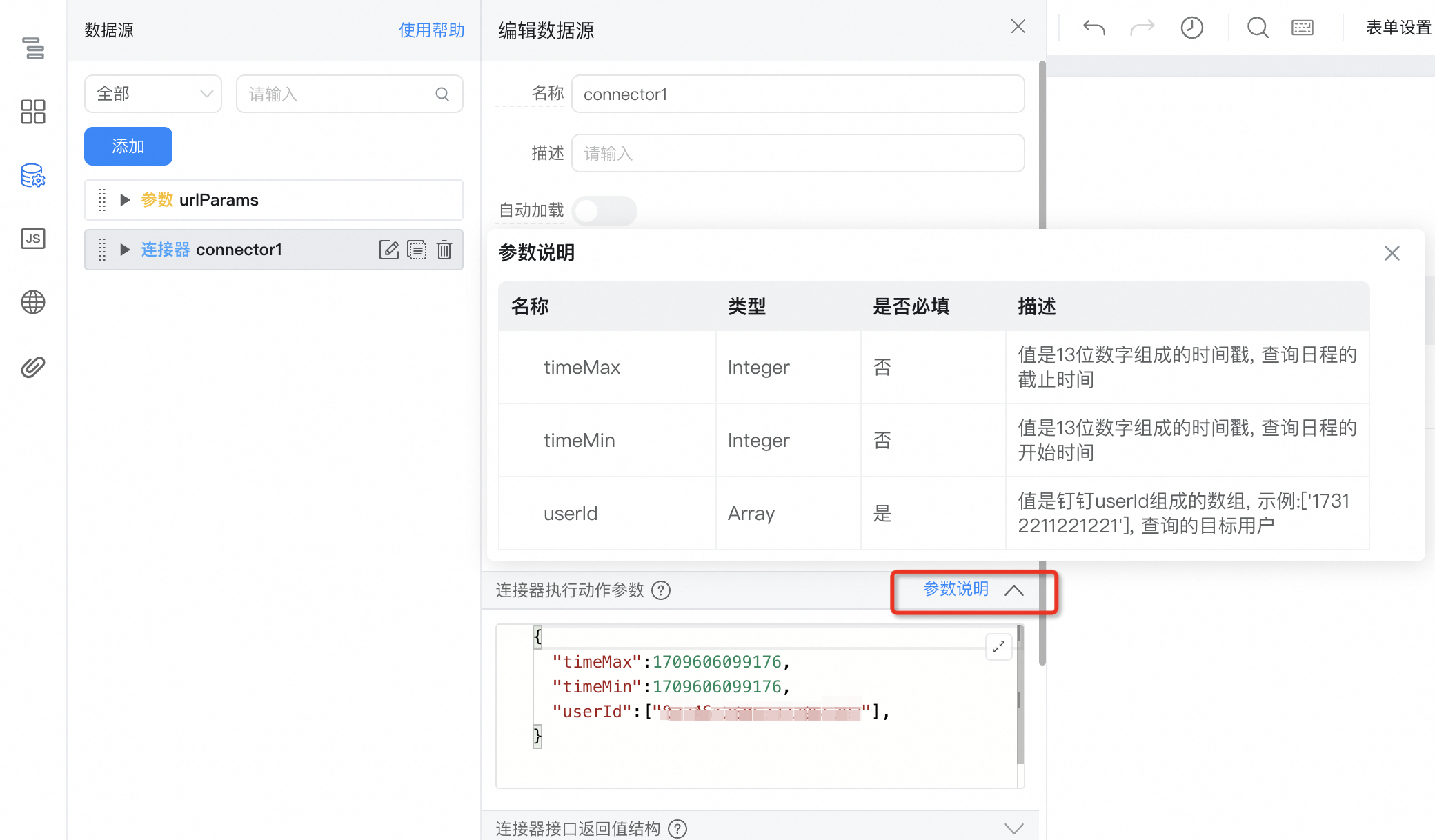
inputs: JSON.stringify({
"timeMax": 1709606099176,
"timeMin": 1709606099176,
"userId": ["xxx"],
})
}
).then(res => {
// 调用成功返回,后续逻辑可在此处理
});


更多连接器使用案例:https://docs.aliwork.com/docs/yida_subject/_2/gpxtpatnwxeug8s3