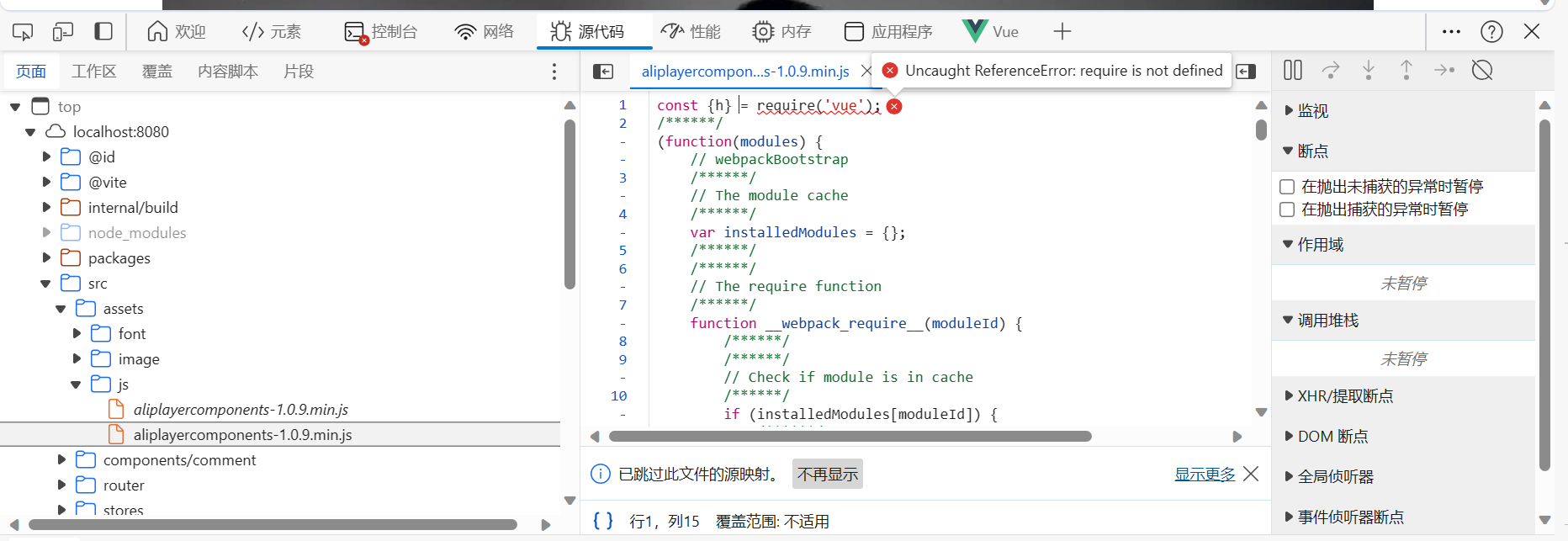
自定义阿里云组件引入aliplayercomponents-1.0.9.min文件报错require is not defined,是因为vue3用的vite搭建没有require的原因吗
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
使用 import 语句替代 require。
require('aliplayercomponents-1.0.9.min') 替换为 import 'aliplayercomponents-1.0.9.min'
在 Vite 配置中禁用 esModuleInterop 选项
// vite.config.js
export default {
build: {
// 禁用 esModuleInterop
esModuleInterop: false,
},
};
使用 Vue 3 提供的 defineAsyncComponent 函数来加载异步组件
import { defineAsyncComponent } from 'vue';
const MyComponent = defineAsyncComponent(() =>
import('aliplayercomponents-1.0.9.min')
);